| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- img
- ::first-letter
- rowspan
- colspan
- !doctype html
- ::first-line
- BODY
- ul
- Form
- textarea
- 한정수 강사님
- select
- 전체 선택자
- Li
- :active
- JavaScript
- HTML정의
- table
- BR
- 인라인 레벨 요소
- Ol
- JAVA 개발 환경 설정
- Python
- 속성 선택자
- tag
- Title
- Border
- option
- Head
- ::before
- Today
- Total
개발 공부 기록하기
DAY 11. 목록 관련 스타일(2): list-style-image, list-style-position 본문
1. list-style-image: 원하는 이미지로 불릿을 대신하기
list-style-image: url('이미지 파일 경로') | none ;
| 속성값 | 설명 |
|---|---|
| url('이미지 파일 경로'); | 가지고 있는 이미지 파일을 불릿 대신에 사용할 수 있음. |
| none; | list-style-type에서 지정한 속성대로 나타남. |
list-style-type의 단조로운 불릿 대신, 원하는 이미지로 불릿을 만들고 싶을 때 사용한다.
불릿으로 대신 사용할 이미지는 작은 사이즈인 것이 좋다.
아니면,
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>데이지</title>
<style>
ul, li {
list-style-image: url('./daisy.png');
}
</style>
</head>
<body>
<ul>
<li>Hi, Daisy!</li>
</ul>
</body>
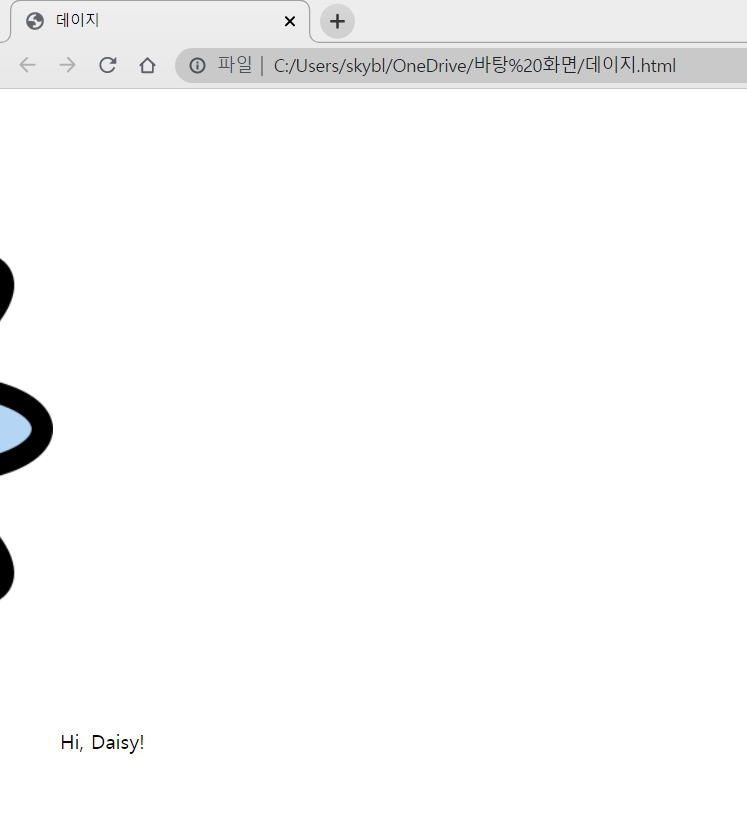
</html>이 소스 코드가
아래 이미지처럼 불릿이 잘려 나온다....ㅜ
(사용한 이미지의 크기는 512px * 512px이다.)

그래서 도대체 얼마나 작은 사이즈의 이미지를 써야 하는지 몰라서 책의 예제에 있는 파일의 크기를 봤더니
12px * 10px이었다..
(요새 저런 사이즈 이미지 구하기 어렵지 않나...? 화질도 다 깨질텐데...?)
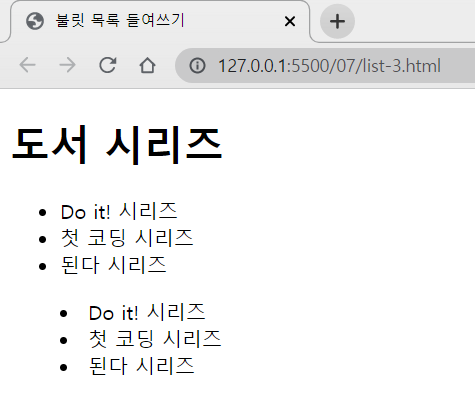
예제 1.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>불릿 이미지 사용하기</title>
<style>
ul {
list-style-image: url('images/dot.png'); /* 불릿으로 사용할 이미지 */
}
</style>
</head>
<body>
<h1>도서 시리즈</h1>
<ul>
<li>Do it! 시리즈</li>
<li>첫 코딩 시리즈</li>
<li>된다 시리즈</li>
</ul>
</body>
</html>↓

2. list-style-position: 목록 들여쓰기
list-style-position: inside | outside ;
| 속성값 | 설명 |
|---|---|
| inside; | 불릿이나 번호를 기본 위치보다 안으로 들여 씀. |
| outside; | default값. |
예제 2.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>불릿 목록 들여쓰기</title>
<style>
.inside {
list-style-position: inside; /* 목록 들여쓰기 */
}
</style>
</head>
<body>
<h1>도서 시리즈</h1>
<ul>
<li>Do it! 시리즈</li>
<li>첫 코딩 시리즈</li>
<li>된다 시리즈</li>
</ul>
<ul class="inside">
<li>Do it! 시리즈</li>
<li>첫 코딩 시리즈</li>
<li>된다 시리즈</li>
</ul>
</body>
</html>↓

예제를 풀고보니까
이전에 생활코딩 강의를 들으면서 '목록의 중첩'을 했었던 기억이 난다.
13강. 목록 만들기 <ul>, <ol>, <li>
연관된 항목을 나열할 때 쓰는 것. 마치, 안녕. Hello. 你好。 이런 것이나 안녕. Hello. 你好。 이런 것처럼ㅎ.. (모르는 건 아니지만^^) 여기서 순서가 없는 항목을 나열할 땐 tag를, 순서가 있는 항목
from-ms-to-developer.tistory.com
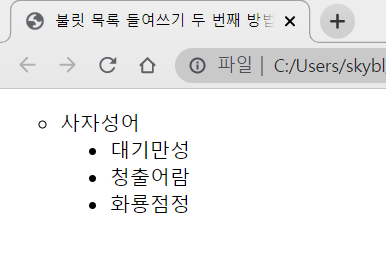
그리고 바로 복습 차원에서 비슷한 예제를 만들어봤다ㅎㅎ
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>불릿 목록 들여쓰기 두 번째 방법</title>
<style>
.bullet1 {
list-style-type: circle;
}
.bullet2 {
list-style-type: disc;
}
</style>
</head>
<body>
<ul class="bullet1">
<li>사자성어</li>
<ul class="bullet2">
<li>대기만성</li>
<li>청출어람</li>
<li>화룡점정</li>
</ul>
</ul>
</body>
</html>↓

<li> tag 안에다가 새로운 <ul> 또는 <ol> tag를 넣어도 되더라..!!
'프밍 > CSS' 카테고리의 다른 글
| DAY 11. 표 관련 스타일(1): caption-side, border (0) | 2022.11.05 |
|---|---|
| DAY 11. 목록 관련 스타일(3): list-style (0) | 2022.11.05 |
| DAY 10. 목록 관련 스타일(1): list-style-type (0) | 2022.11.03 |
| DAY 10. 텍스트 관련 스타일(3): text-shadow, text-transform, letter-spacing, word-spacing (0) | 2022.11.03 |
| DAY 10. 텍스트 관련 스타일(2): text-align, line-height, text-decoration (0) | 2022.11.03 |
