| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- colspan
- 속성 선택자
- 한정수 강사님
- JavaScript
- rowspan
- 전체 선택자
- BODY
- Title
- Head
- ::first-line
- ul
- option
- Li
- JAVA 개발 환경 설정
- Python
- table
- Ol
- :active
- Border
- 인라인 레벨 요소
- tag
- !doctype html
- Form
- img
- textarea
- select
- HTML정의
- ::first-letter
- BR
- ::before
- Today
- Total
개발 공부 기록하기
DAY 11. 표 관련 스타일(1): caption-side, border 본문
1. caption-side: 표에 캡션 넣기
보통 표의 제목을 표시하는 '캡션(caption)'
캡션은 대개 <table> tag의 하위 태그인 <caption>으로 많이 표시(예시 1)한다.
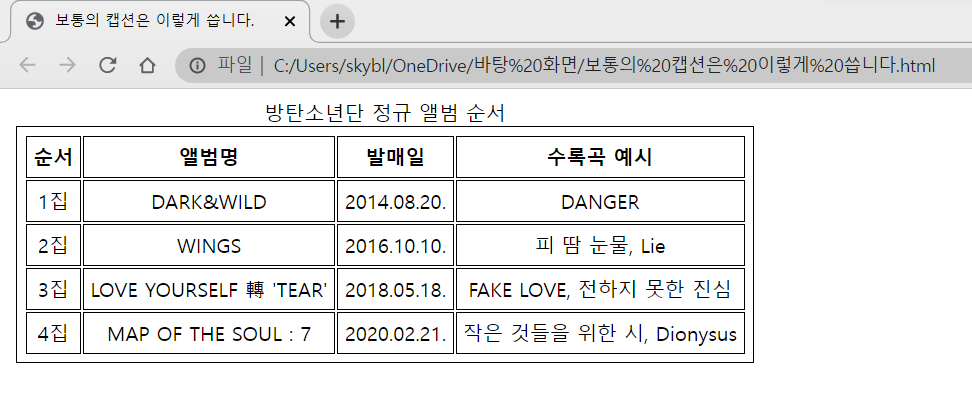
예시 1.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>보통의 캡션은 이렇게 씁니다.</title>
<style>
table, th, tr, td {
border: 1px solid #000;
padding: 5px 5px;
margin: 5px 5px;
text-align: center;
}
</style>
</head>
<body>
<table>
<caption>방탄소년단 정규 앨범 순서</caption>
<thead>
<tr>
<th>순서</th>
<th>앨범명</th>
<th>발매일</th>
<th>수록곡 예시</th>
</tr>
</thead>
<tbody>
<tr>
<td>1집</td>
<td>DARK&WILD</td>
<td>2014.08.20.</td>
<td>DANGER</td>
</tr>
<tr>
<td>2집</td>
<td>WINGS</td>
<td>2016.10.10.</td>
<td>피 땀 눈물, Lie</td>
</tr>
<tr>
<td>3집</td>
<td>LOVE YOURSELF 轉 'TEAR'</td>
<td>2018.05.18.</td>
<td>FAKE LOVE, 전하지 못한 진심</td>
</tr>
<tr>
<td>4집</td>
<td>MAP OF THE SOUL : 7</td>
<td>2020.02.21.</td>
<td>작은 것들을 위한 시, Dionysus</td>
</tr>
</tbody>
</table>
</body>
</html>↓

예시 만들면서 찾아본 BTS 정규 앨범들이다^^;;;
개인적으로 노래만 좋으면 장땡이라 그룹 BTS에 대해서는 잘 모르기에 이참에 월드 스타에 대해 공부해 볼 작정으로....??ㅎㅎ
다들 잘생기고 매력 있으시지만 개인적인 취향으로는 진님이.. 읍읍....
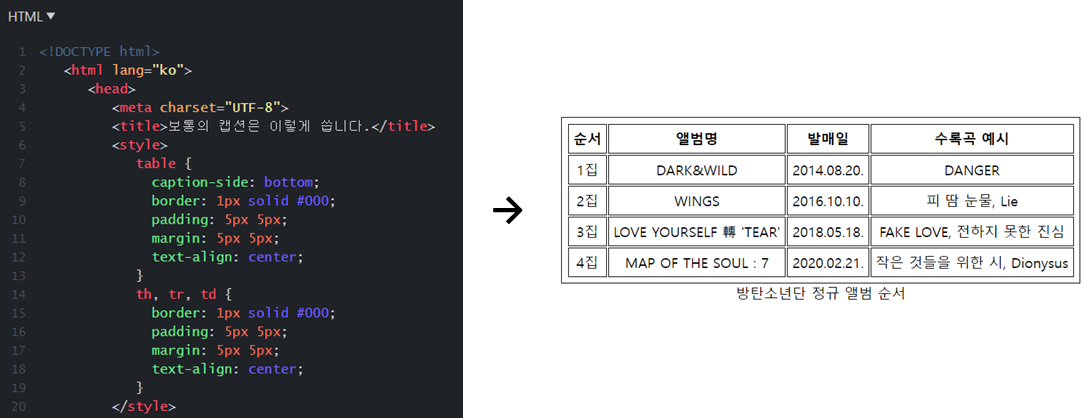
그렇지만, CSS를 활용한 방법(예시 2)으로 캡션을 넣는 방법도 있다.
또한 CSS를 활용하면 캡션이 표 아래에 위치(예시 3)하게 만들 수도 있다.
caption-side: top | bottom ;
| 속성값 | 설명 |
|---|---|
| top | 캡션을 표 윗부분에 표시. default 값. |
| bottom | 캡션을 표 아랫부분에 표시. |
예시 2.

예시 3.

2. border: 표 테두리 그리기
border: <선 너비> <선 모양> <선 색상>;
| 속성 | 설명 | 속성값(예시) |
|---|---|---|
| 선 너비 | 표를 구성하는 선의 굵기 | 1px, 1em, thin, medium, thick |
| 선 모양 | 표를 구성하는 선의 모양 (필수로 지정) | none, hidden, dotted, dashed, solid, double, groove, ridge, inset, outset |
| 선 색상 | 표를 구성하는 선의 색상 | red, blue, rgb(0, 0, 0), #bcbcbc 등 |
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>표를 구성하는 선의 너비 비교</title>
<style>
table, td {
border: 0.1px solid black;
border-collapse: collapse;
padding: 30px;
}
</style>
</head>
<body>
<table>
<tbody>
<tr>
<td>1행 1열</td>
<td>1행 2열</td>
</tr>
<tr>
<td>2행 1열</td>
<td>2행 2열</td>
</tr>
</tbody>
</table>
</body>
</html>
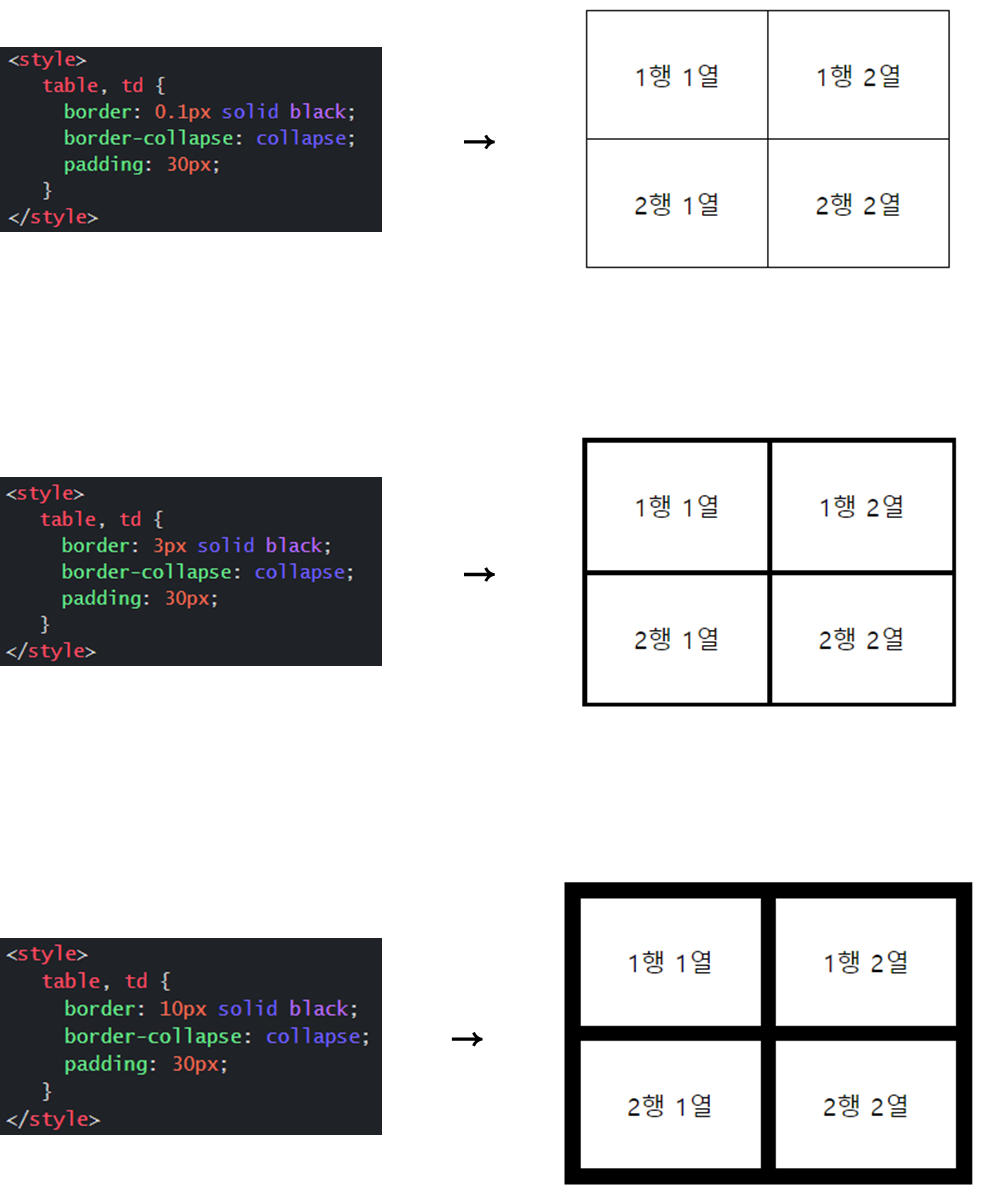
예시 4. 선 너비 비교(px)
위의 <style>에서 정의한 선의 너비만 다르게 해 보았다.

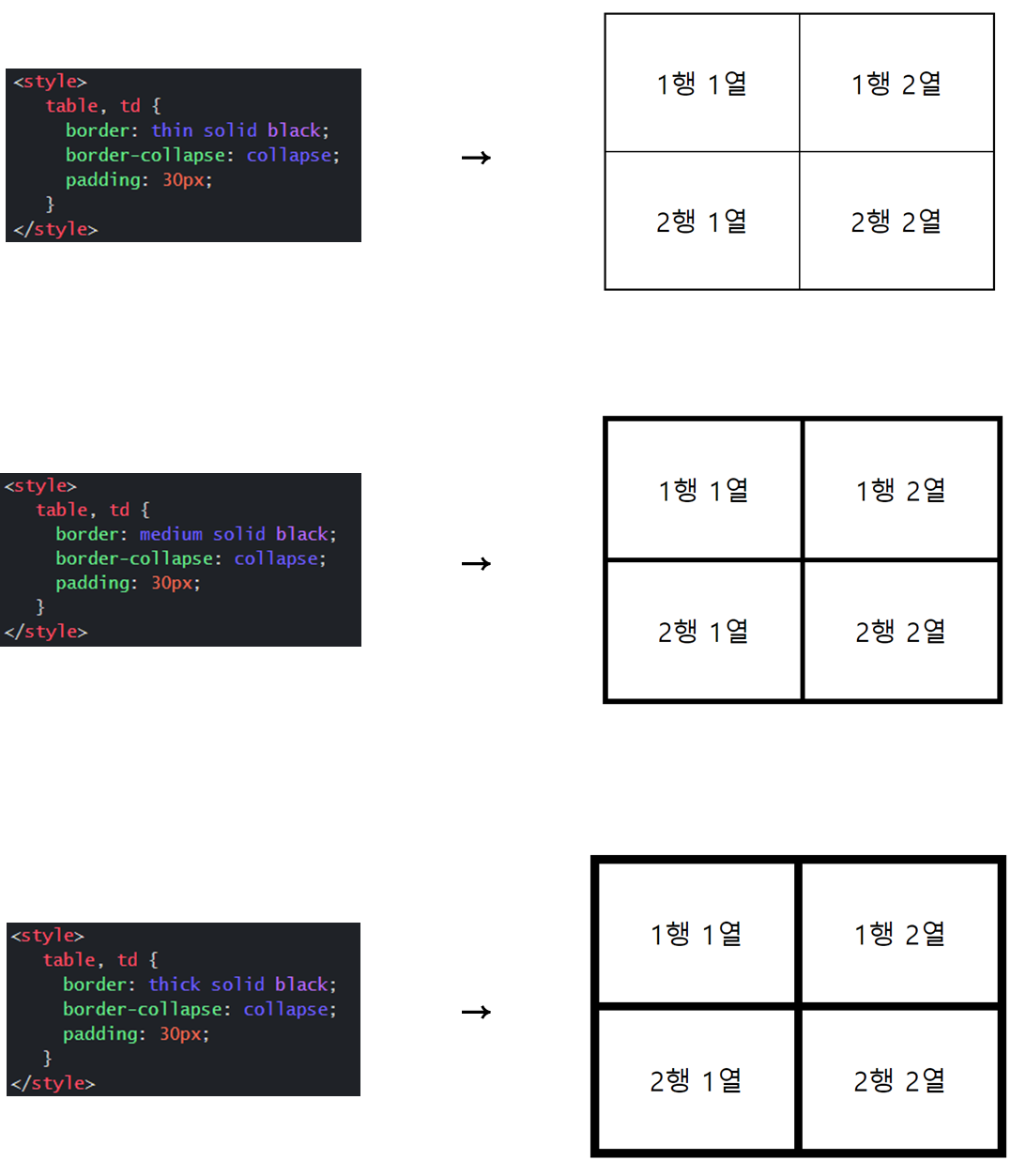
예시 5. 선 너비 비교 (thin, medium, thick)

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>표를 구성하는 선의 모양 비교</title>
<style>
table {
border: 10px solid black;
border-collapse: collapse;
padding: 50px;
}
td {
border: 10px solid black;
padding: 50px;
}
</style>
</head>
<body>
<table>
<tbody>
<tr>
<td>1행 1열</td>
<td>1행 2열</td>
</tr>
<tr>
<td>2행 1열</td>
<td>2행 2열</td>
</tr>
</tbody>
</table>
</body>
</html>
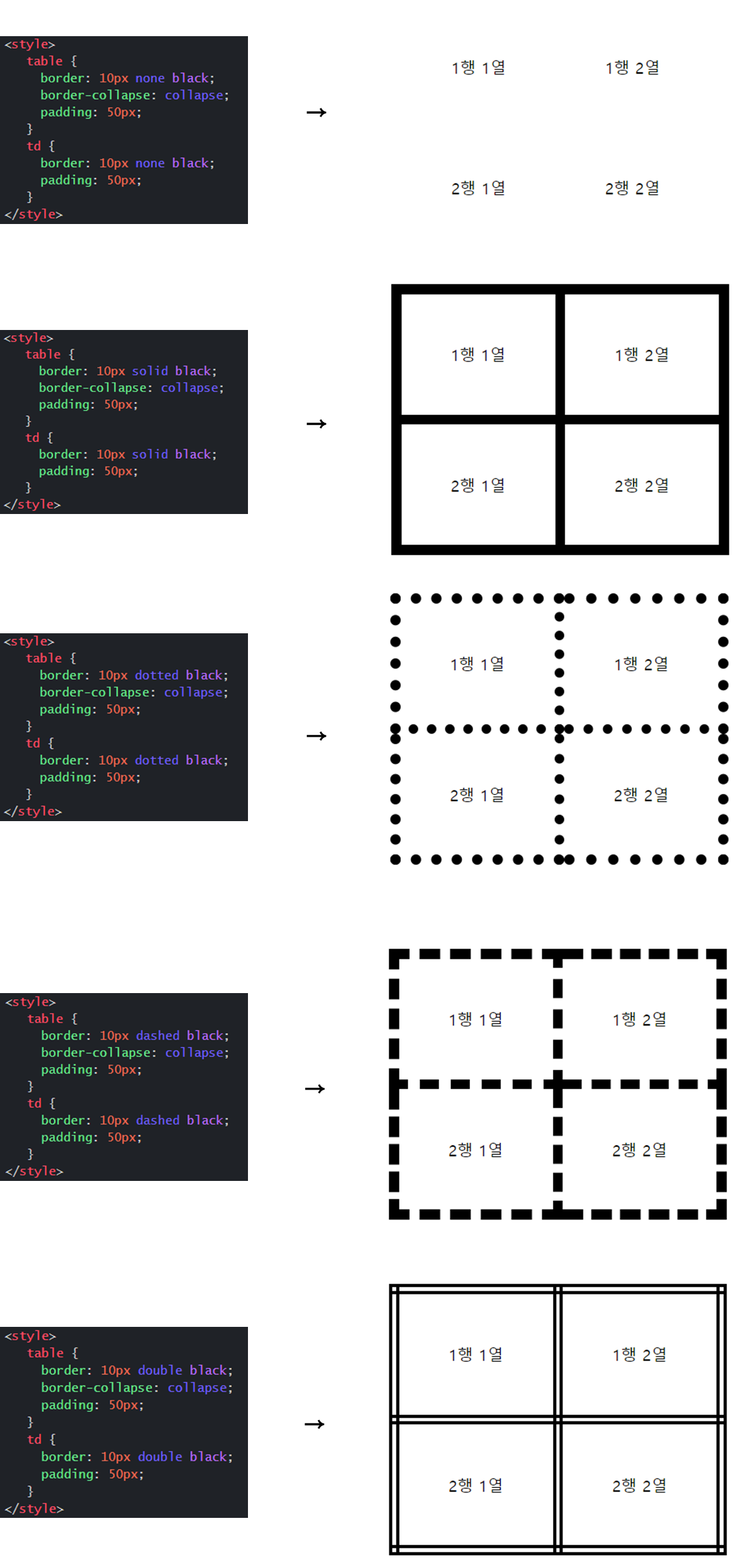
예시 6. 선 모양 비교 (표 전체 테두리 스타일 = 셀 테두리 스타일)
* 드라마틱한 비교를 위해서 테두리 굵기를 10px로 설정했다. 얇은 굵기로 하니까 티가 거의 안 나더라고..ㅎㅎ
* 다음 포스팅에서 다룰 예정이던 border-collapse를 미리 적용해 보았다.

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>표를 구성하는 선의 모양 비교</title>
<style>
table {
border: 5px solid black;
padding: 20px;
}
td {
border: 5px solid black;
padding: 50px;
}
</style>
</head>
<body>
<table>
<tbody>
<tr>
<td>1행 1열</td>
<td>1행 2열</td>
</tr>
<tr>
<td>2행 1열</td>
<td>2행 2열</td>
</tr>
</tbody>
</table>
</body>
</html>예시 7. 선 모양 비교 (표 전체 테두리 스타일 ≠ 셀 테두리 스타일)

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>표를 구성하는 선의 모양 비교</title>
<style>
table, td {
border: 5px dashed rgba(180, 20, 40, 30%);
border-collapse: collapse;
padding: 20px;
}
</style>
</head>
<body>
<table>
<tbody>
<tr>
<td>1행 1열</td>
<td>1행 2열</td>
</tr>
<tr>
<td>2행 1열</td>
<td>2행 2열</td>
</tr>
</tbody>
</table>
</body>
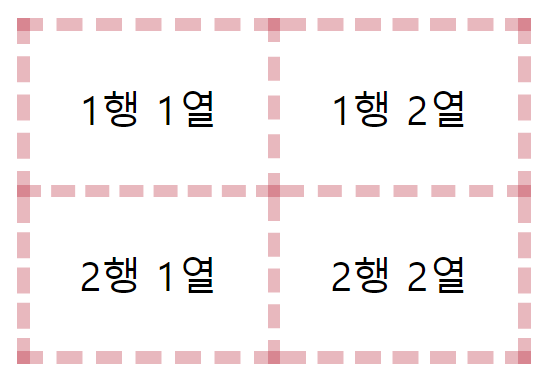
</html>예시 8. 표 테두리 색상 적용
* 투명도도 조절할 수 있다는 것을 확실히 티내기 위해서, 위의 소스 코드에서 테두리 디자인은 dashed로 설정했다.

앗참, 책의 예제도 가볍게 해봐야겠다..ㅎㅎㅎ
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>표 스타일</title>
<style>
table {
caption-side: bottom;/* 표 캡션 위치 아래로 */
border: 1px solid black;/* 표 테두리는 검은색 실선으로 */
}
td, th {
border: 1px dotted black;/* 셀 테두리는 검은색 점선으로 */
padding: 10px;/* 셀 테두리와 내용 사이의 여백 */
text-align: center;/* 셀 내용 정렬 방법 */
}
</style>
</head>
<body>
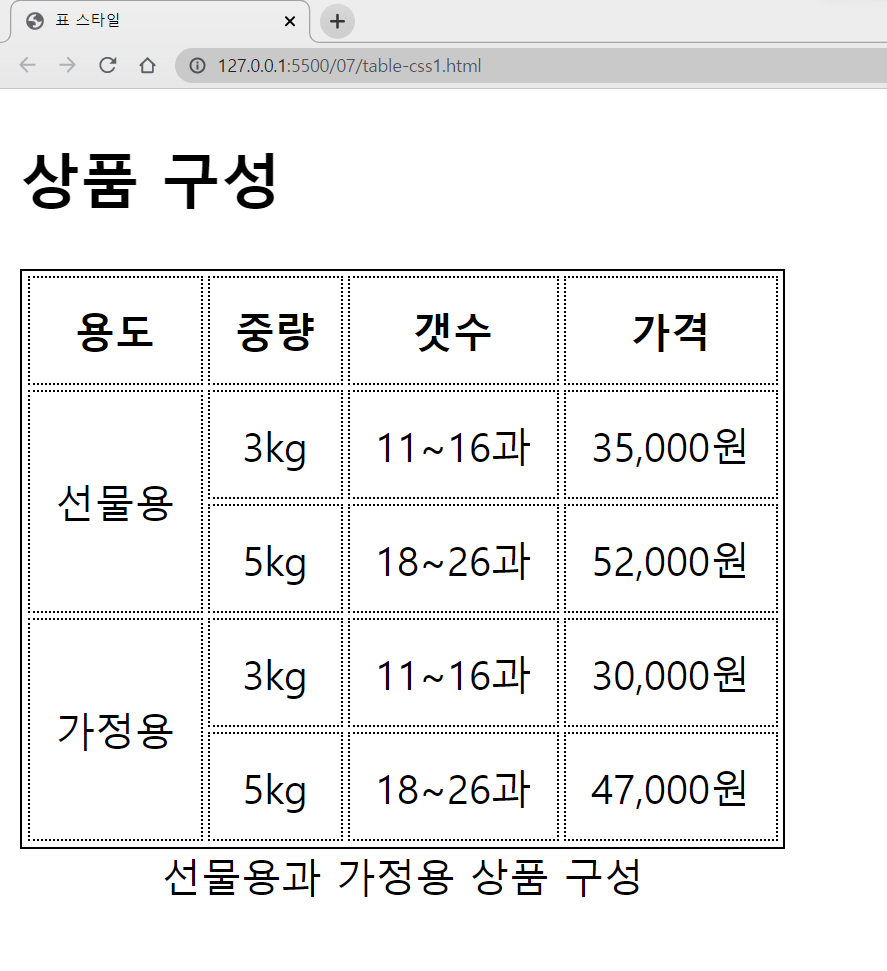
<h2>상품 구성</h2>
<table>
<caption>선물용과 가정용 상품 구성</caption>
<thead>
<tr>
<th>용도</th>
<th>중량</th>
<th>갯수</th>
<th>가격</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">선물용</td>
<td>3kg</td>
<td>11~16과</td>
<td>35,000원</td>
</tr>
<tr>
<td>5kg</td>
<td>18~26과</td>
<td>52,000원</td>
</tr>
<tr>
<td rowspan="2">가정용</td>
<td>3kg</td>
<td>11~16과</td>
<td>30,000원</td>
</tr>
<tr>
<td>5kg</td>
<td>18~26과</td>
<td>47,000원</td>
</tr>
</tbody>
</table>
</body>
</html>↓

'프밍 > CSS' 카테고리의 다른 글
| DAY 12. 웹 문서 내용을 박스 형태로 정의하기 (with CSS) (1) - 블록 레벨 요소, 인라인 레벨 요소, 박스 모델 (0) | 2022.11.07 |
|---|---|
| DAY 11. 표 관련 스타일(2): border-spacing, border-collapse (0) | 2022.11.06 |
| DAY 11. 목록 관련 스타일(3): list-style (0) | 2022.11.05 |
| DAY 11. 목록 관련 스타일(2): list-style-image, list-style-position (0) | 2022.11.05 |
| DAY 10. 목록 관련 스타일(1): list-style-type (0) | 2022.11.03 |
