Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- ::first-letter
- ::before
- select
- Title
- Head
- BODY
- HTML정의
- colspan
- 한정수 강사님
- ul
- img
- Border
- Python
- ::first-line
- BR
- !doctype html
- option
- :active
- 인라인 레벨 요소
- Ol
- rowspan
- Li
- 전체 선택자
- tag
- 속성 선택자
- JAVA 개발 환경 설정
- table
- textarea
- JavaScript
- Form
Archives
- Today
- Total
개발 공부 기록하기
DAY 10. 목록 관련 스타일(1): list-style-type 본문
list-style-type: 불릿 모양과 번호 스타일 지정
앗, 이것은 생활코딩 강의 들으면서 해 본 것들이다..!!!
개념 및 내용은 링크로 대체해야겠다ㅎㅎ
그 때, 강의에서 나오지 않는 속성값까지 (굳이굳이) 찾아가며 정리해 놨었으니까??😜
13강. 목록 만들기 <ul>, <ol>, <li>
연관된 항목을 나열할 때 쓰는 것. 마치, 안녕. Hello. 你好。 이런 것이나 안녕. Hello. 你好。 이런 것처럼ㅎ.. (모르는 건 아니지만^^) 여기서 순서가 없는 항목을 나열할 땐 tag를, 순서가 있는 항목
from-ms-to-developer.tistory.com
다만, 당시 강의 들을 때와 조금 다른 점은,
생활코딩 강의에서는 jsfiddle이란 웹 에디터(web editor)로 HTML과 CSS를 별도의 칸에 작성했다면,
Do it! 책에선
아래와 같이 HTML 코드 안에다가 <style> tag 속에 CSS를 녹여냈다는 점?
(같은 건가;;)
복습하는 셈 치고 예제를 풀어봐야겠다..ㅎ
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>불릿과 번호 바꾸기</title>
<style>
.book1 {
list-style-type: none; /* 불릿 없앰 */
}
.book2 {
list-style-type: upper-alpha; /* 알파벳 대문자 */
}
</style>
</head>
<body>
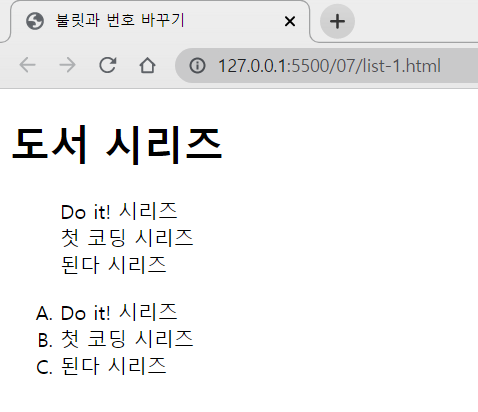
<h1></h1>
<ul class="book1">
<li>Do it! 시리즈</li>
<li>첫 코딩 시리즈</li>
<li>된다 시리즈</li>
</ul>
<ol class="book2">
<li>Do it! 시리즈</li>
<li>첫 코딩 시리즈</li>
<li>된다 시리즈</li>
</ol>
</body>
</html>↓

'프밍 > CSS' 카테고리의 다른 글
| DAY 11. 목록 관련 스타일(3): list-style (0) | 2022.11.05 |
|---|---|
| DAY 11. 목록 관련 스타일(2): list-style-image, list-style-position (0) | 2022.11.05 |
| DAY 10. 텍스트 관련 스타일(3): text-shadow, text-transform, letter-spacing, word-spacing (0) | 2022.11.03 |
| DAY 10. 텍스트 관련 스타일(2): text-align, line-height, text-decoration (0) | 2022.11.03 |
| DAY 9. 텍스트 관련 스타일(1): color (0) | 2022.11.03 |
Comments
