| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- HTML정의
- img
- JavaScript
- table
- BR
- 전체 선택자
- Form
- ::first-line
- textarea
- ::first-letter
- JAVA 개발 환경 설정
- Border
- :active
- Python
- colspan
- Title
- Head
- 인라인 레벨 요소
- Ol
- !doctype html
- option
- tag
- select
- 속성 선택자
- Li
- ul
- 한정수 강사님
- rowspan
- BODY
- ::before
- Today
- Total
개발 공부 기록하기
[생활코딩] 13강. 목록 만들기 <ul>, <ol>, <li> 본문
연관된 항목을 나열할 때 쓰는 것.
마치,
- 안녕.
- Hello.
- 你好。
이런 것이나
- 안녕.
- Hello.
- 你好。
이런 것처럼ㅎ..
(모르는 건 아니지만^^)
여기서 순서가 없는 항목을 나열할 땐 <ul> tag를,
순서가 있는 항목을 나열할 땐 <ol> tag를 쓴다.
(ul = unordered list, ol = ordered list)
<ul>
<li>항목</li>
</ul>
<ol>
<li>항목</li>
</ol>
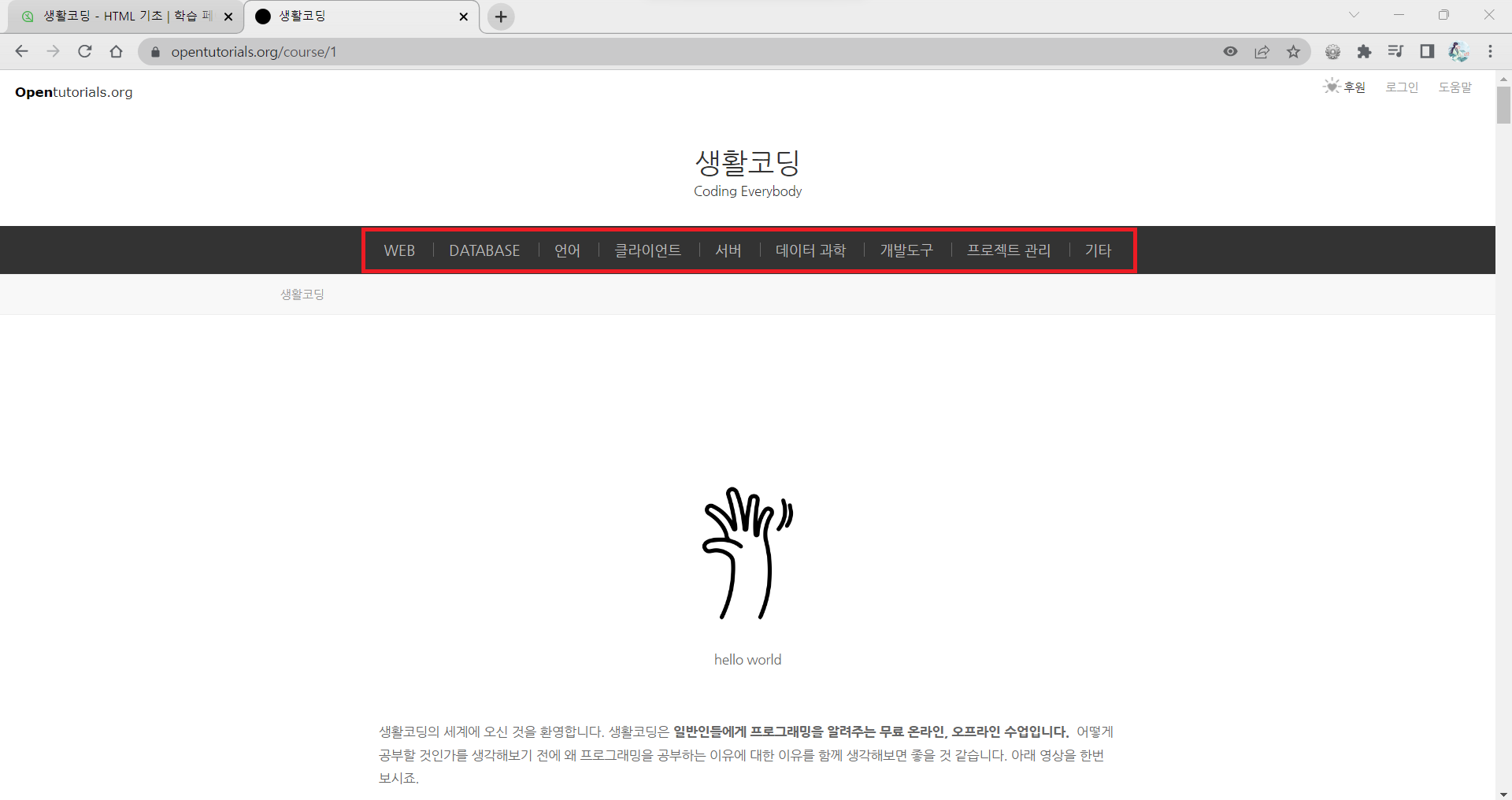
CSS와 함께 사용해서 메뉴로도 사용될 수 있다.
마치,

빨간 네모 부분과 같은 메뉴를 만들 수도 있다는 것이다.
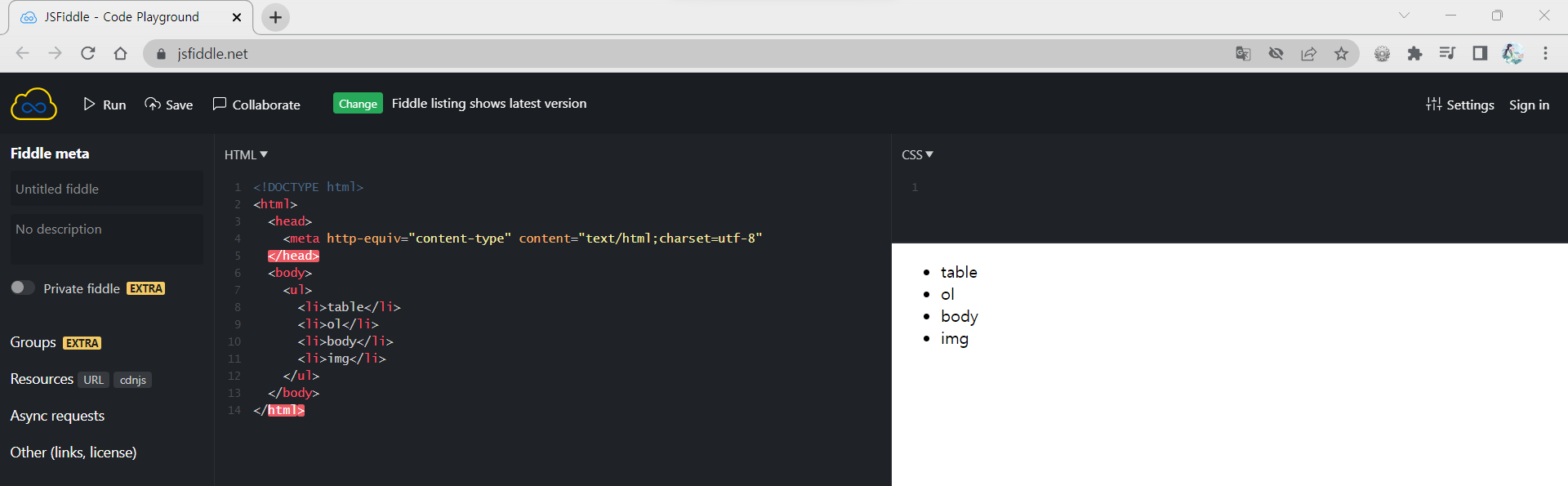
예제 코드 따라 쳐보기!
예제1. <ul>과 <li>

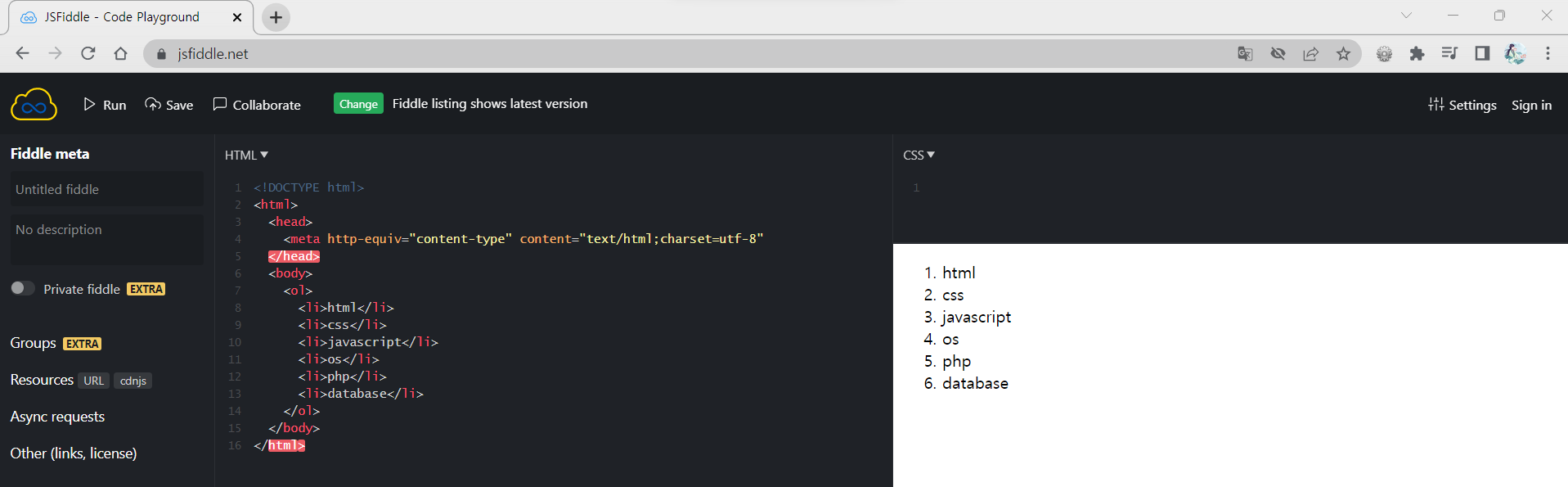
예제2. <ol>과 <li>

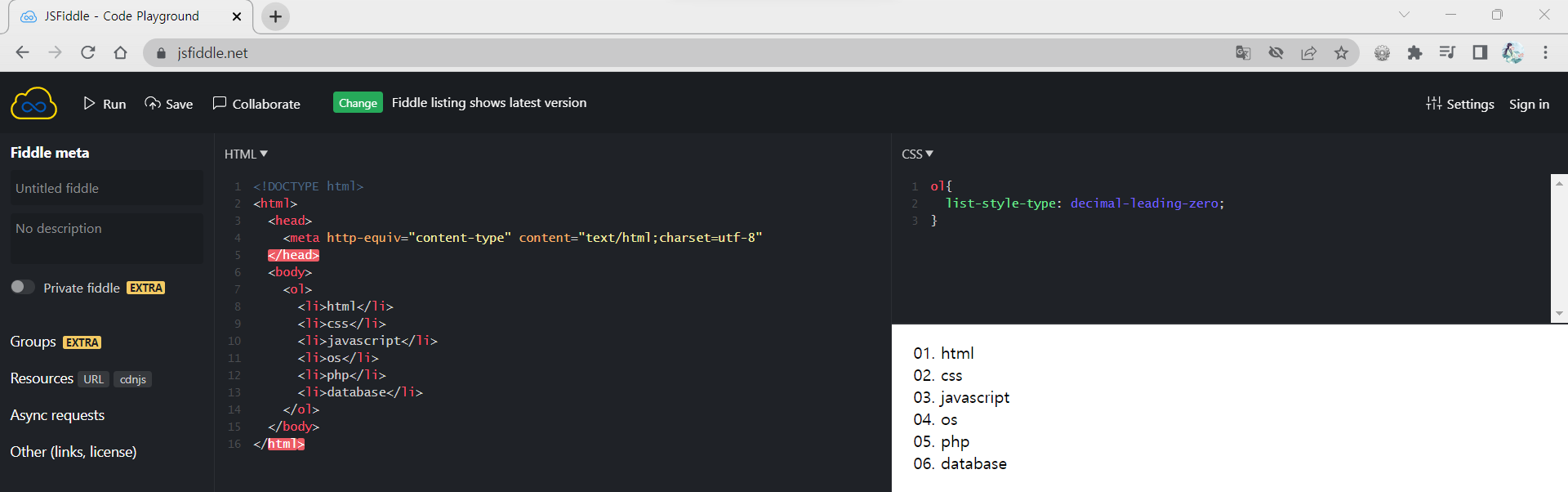
여기서 tip!
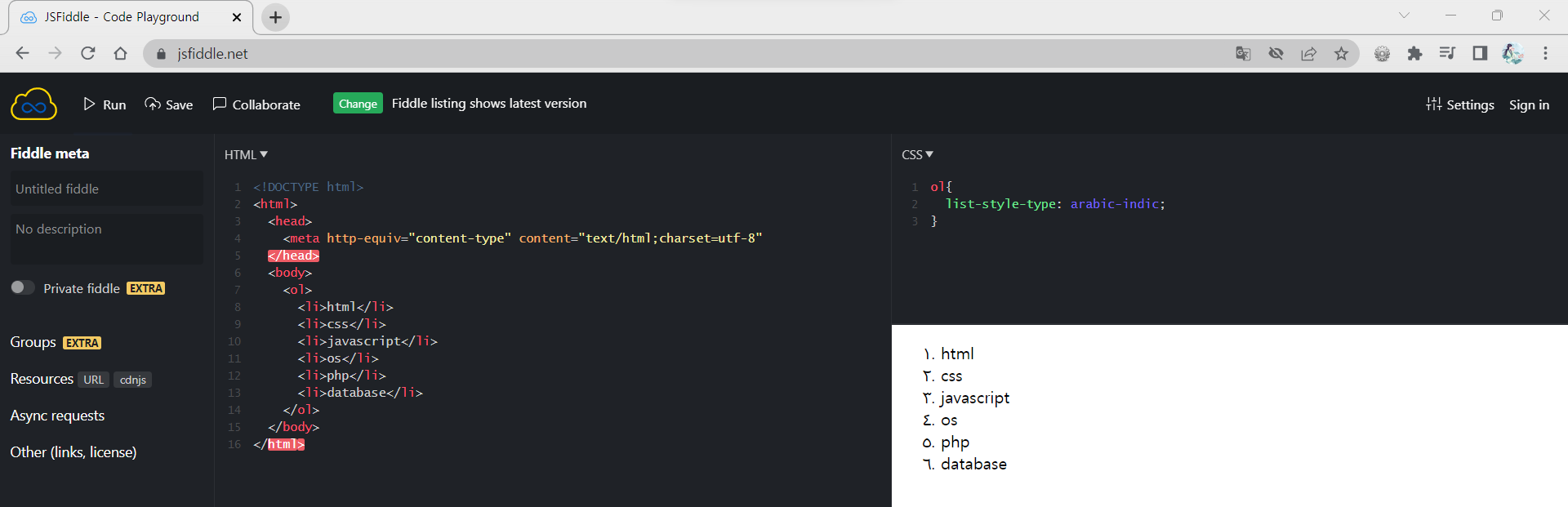
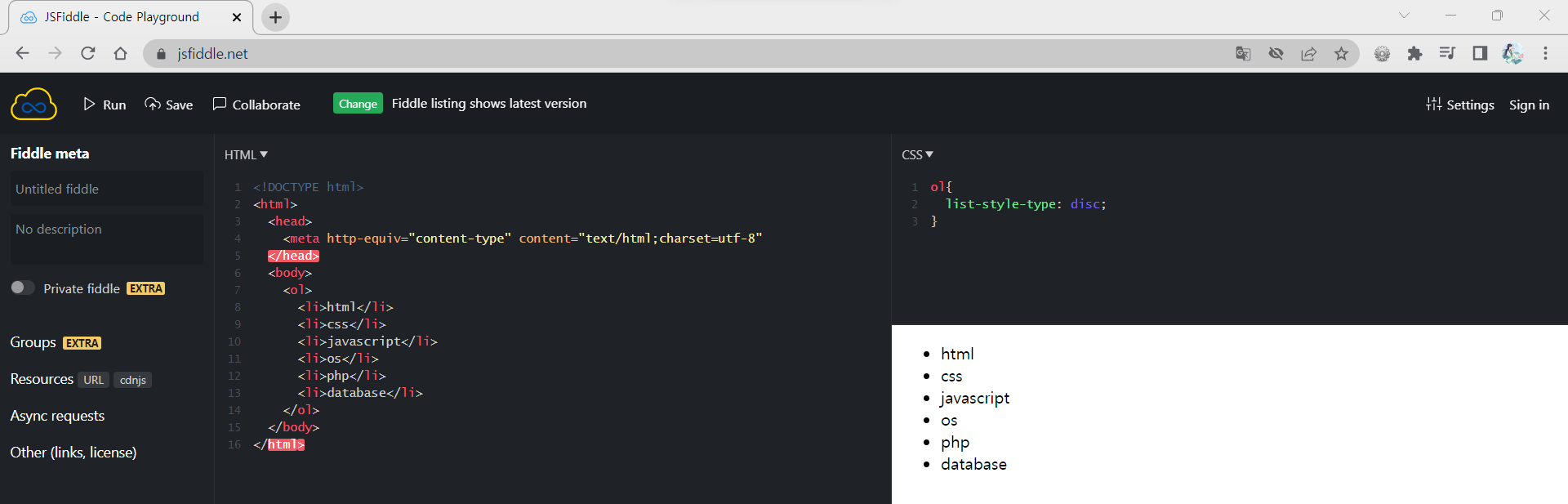
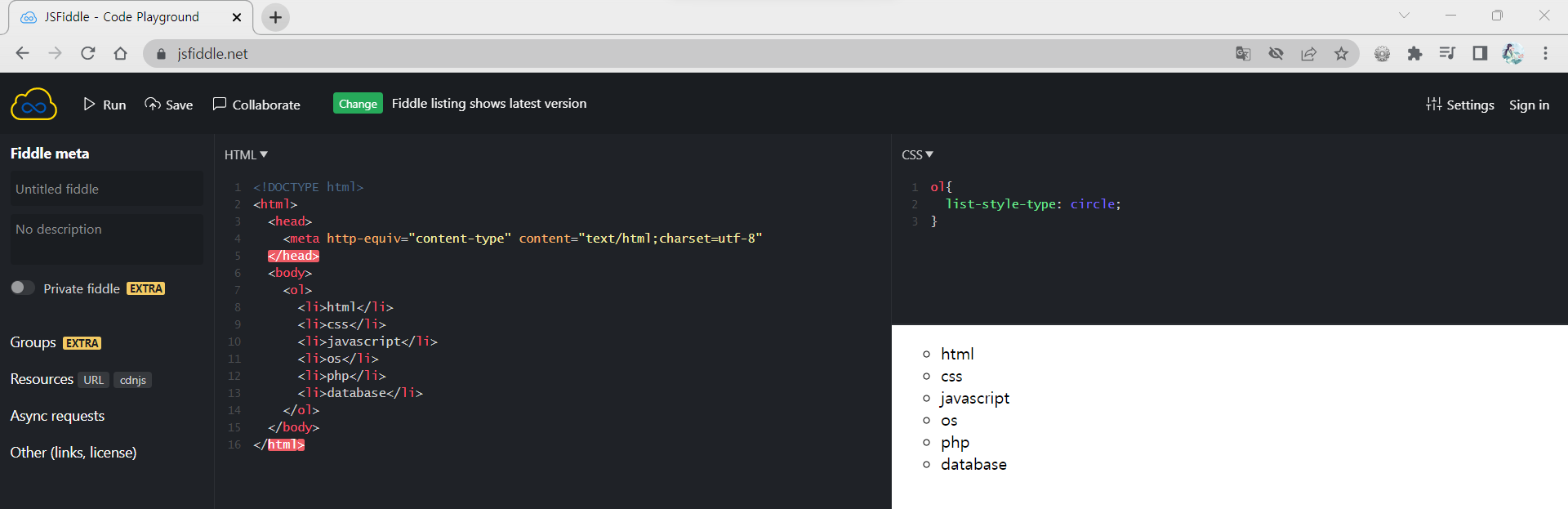
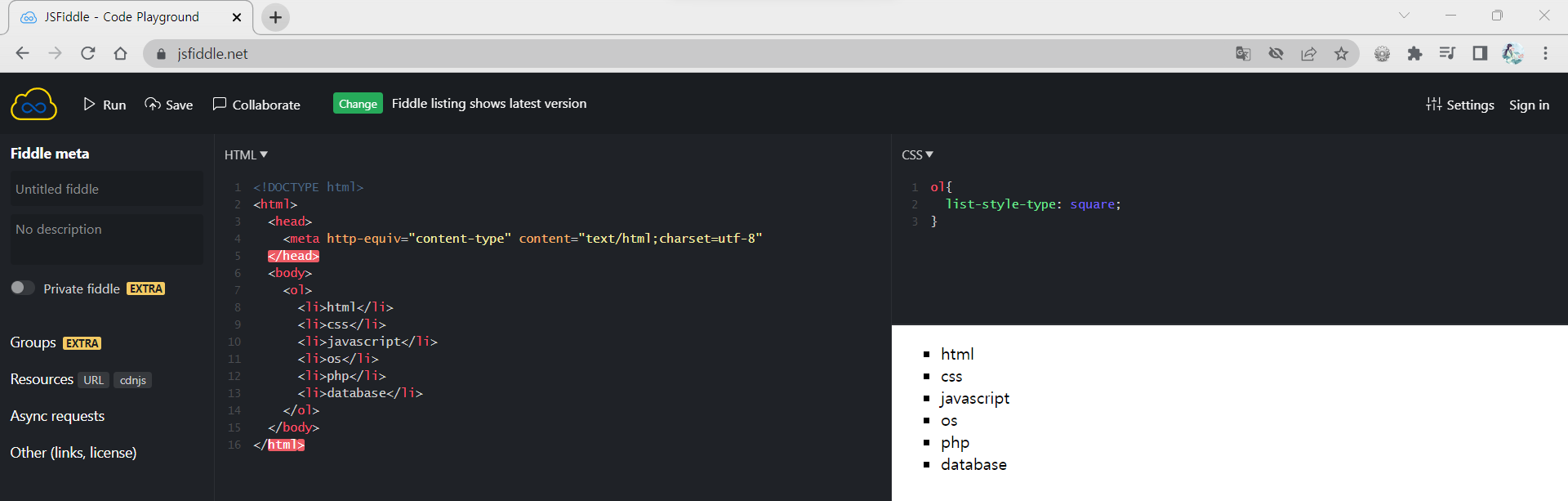
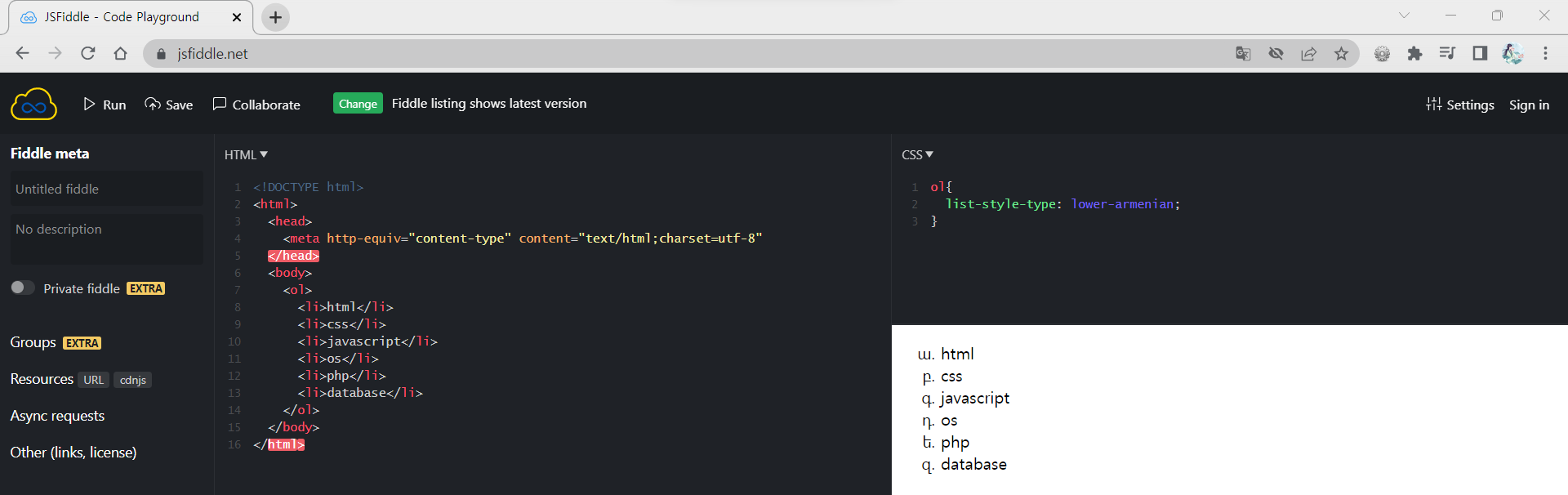
숫자의 형태를 바꿀 수가 있다!











번호 스타일을 표로 정리해보자면
| list-style-type | 표현 형태 |
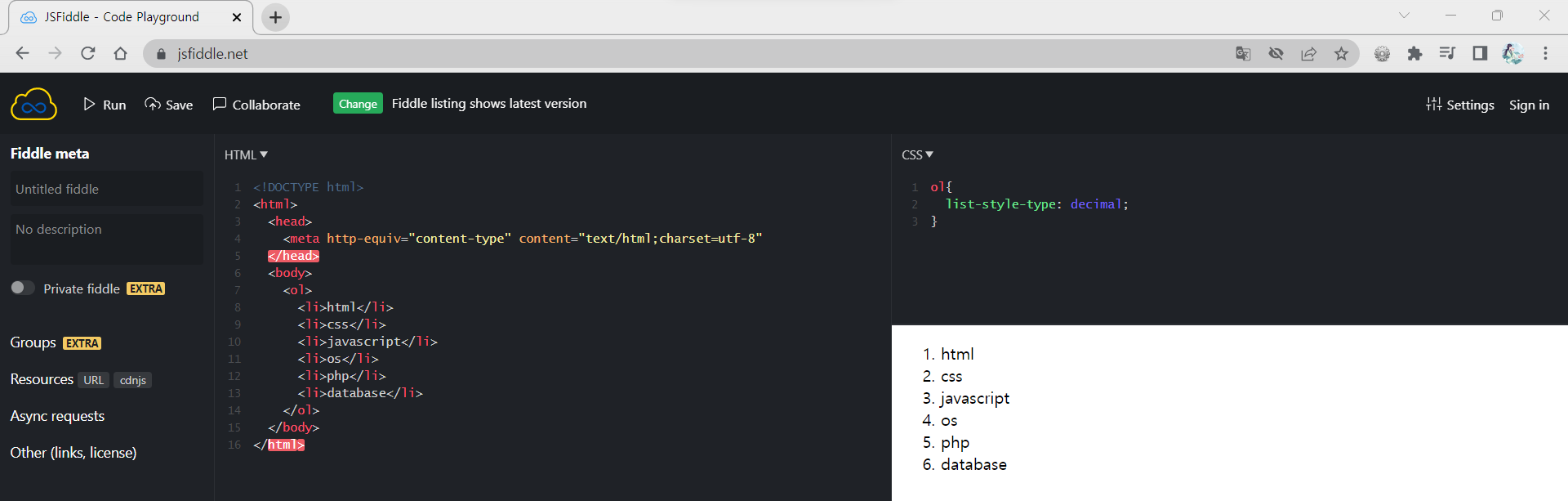
| decimal | 1., 2., 3., 4., 5., ... |
| decimal-leading-zero | 01., 02., 03., 04., 05., ... |
| disc | ●, ●, ●, ●, ●, ... |
| circle | ○, ○, ○, ○, ○, ... |
| square | ■, ■, ■, ■, ■, ... |
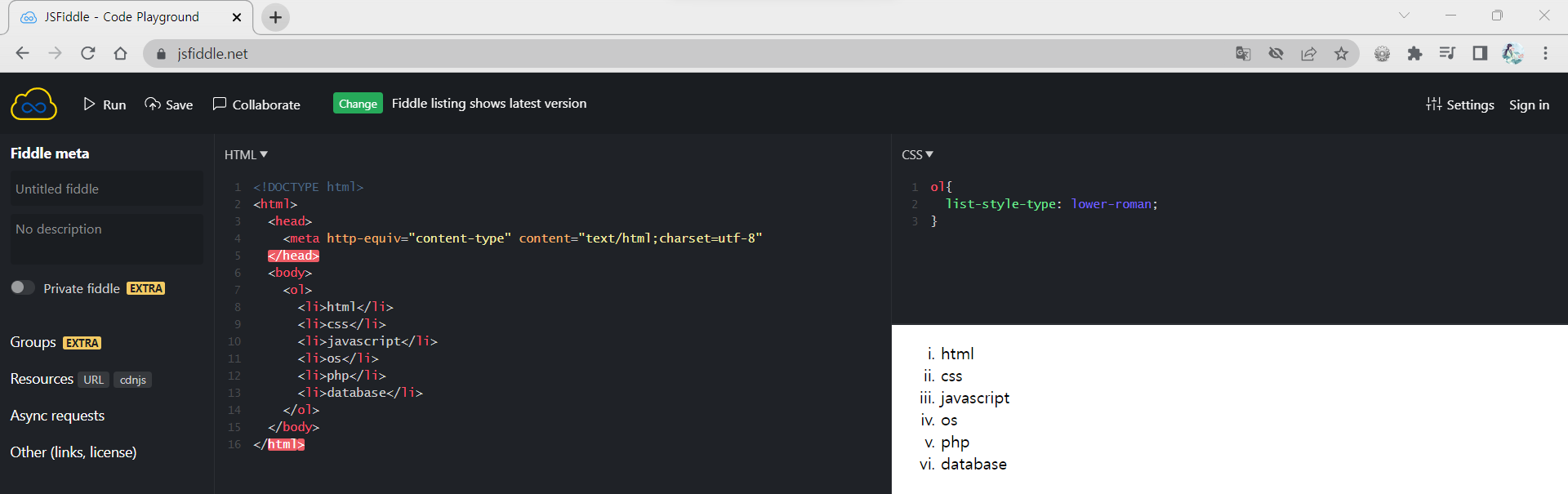
| lower-roman | i., ii., iii., iv., v., ... |
| upper-roman | I., II., III., IV., V., ... |
| lower-armenian | ա., բ., գ., դ., ե., ... |
| upper-armenian | Ա., Բ., Գ., Դ., Ե., ... |
| arabic-indic | ١.,٢.,٣.,٤.,٥ |
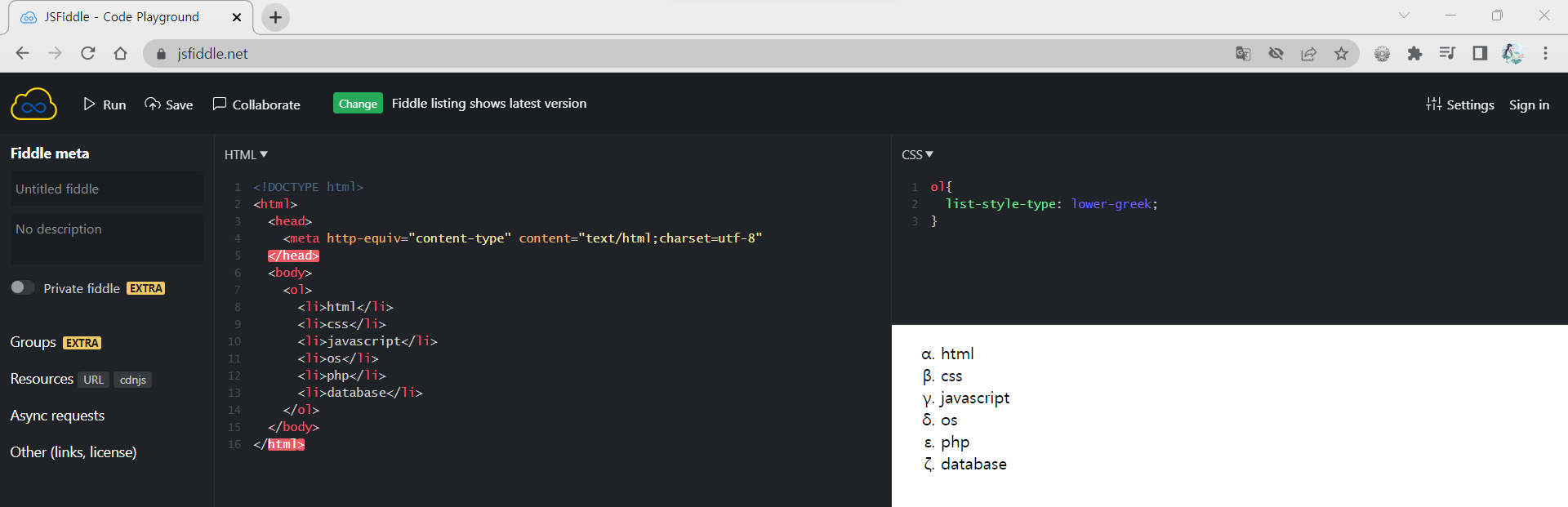
| lower-greek | α., β., γ., δ., ε., ... |
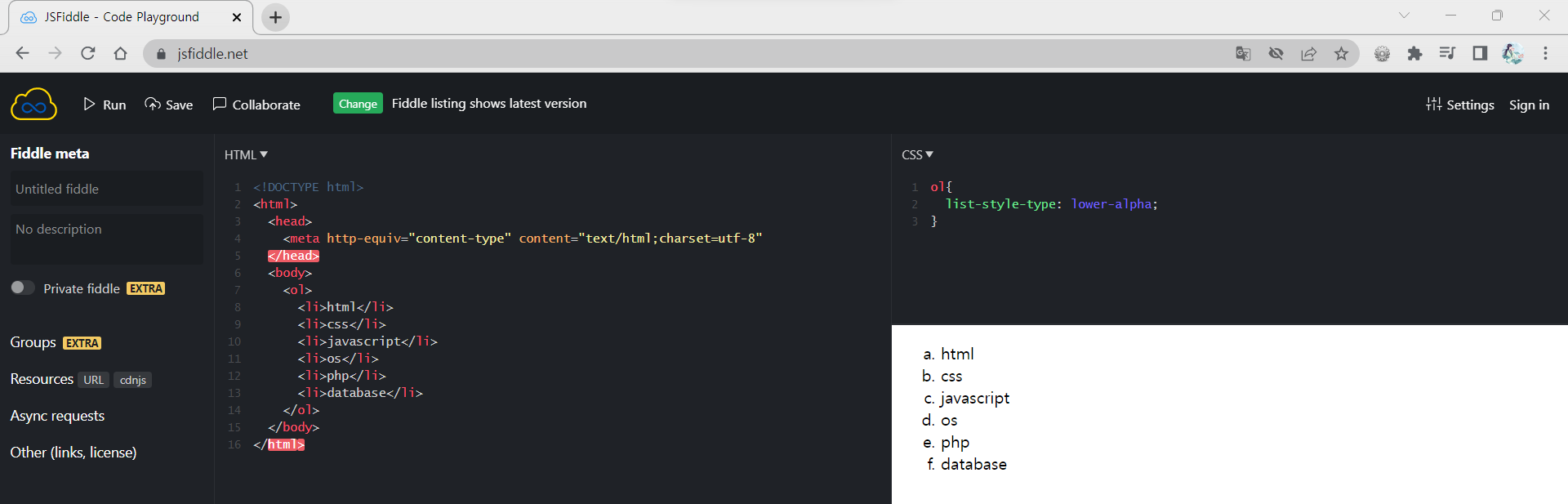
| lower-alpha / lower-latin | a., b., c., d., e., ... |
| upper-alpha / upper-latin | A., B., C., D., E., ... |
| none | 없음. |
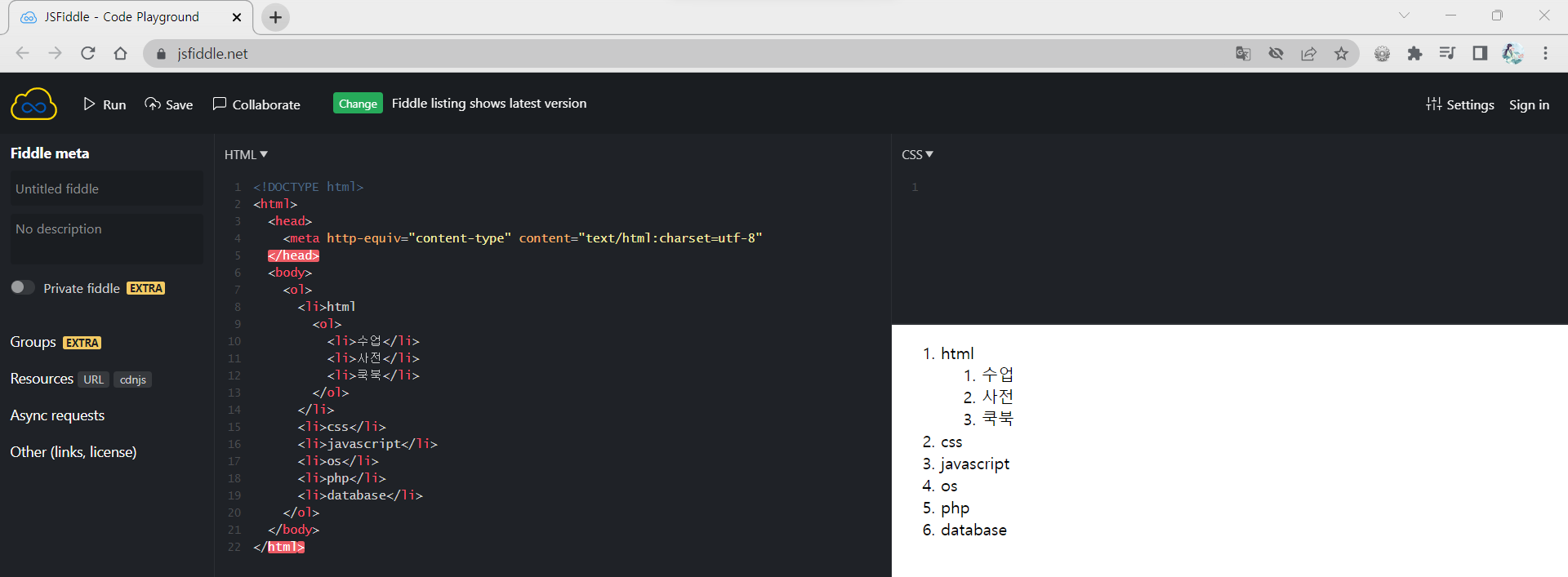
예제3. 목록과 목록의 중첩

헐.. 하위 단위에 목록 만들 땐 이렇게 하는구나....'ㅅ'
'프밍 > HTML' 카테고리의 다른 글
| [생활코딩] 15강. 이스케이핑(escaping) (0) | 2022.10.09 |
|---|---|
| [생활코딩] 14강. <iframe> (0) | 2022.10.08 |
| [생활코딩] 12강. 이미지 <img> (0) | 2022.10.02 |
| [생활코딩] 11강. 띄어쓰기 (0) | 2022.10.02 |
| [생활코딩] 10강. 줄바꿈 <br/> (0) | 2022.10.02 |
