Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- HTML정의
- BODY
- Form
- 전체 선택자
- 한정수 강사님
- img
- !doctype html
- select
- Border
- Ol
- tag
- rowspan
- Python
- Title
- ::before
- Head
- textarea
- table
- 인라인 레벨 요소
- BR
- :active
- ::first-letter
- colspan
- ::first-line
- 속성 선택자
- Li
- JAVA 개발 환경 설정
- option
- ul
- JavaScript
Archives
- Today
- Total
개발 공부 기록하기
[생활코딩] 12강. 이미지 <img> 본문
웹 페이지에 이미지를 삽입할 때는 <img>라는 tag를 사용한다.
<img src="이미지가 위치하는 URL" alt="대체 텍스트" width="폭" height="높이" longdesc="이미지와 관련된 링크" />
다른 tag들 처럼 닫히는 tag로 감싸줄 필요가 없다는 의미로 <img> tag의 후반부에 /를 써준다.
- src = source. 이미지가 위치하는 URL
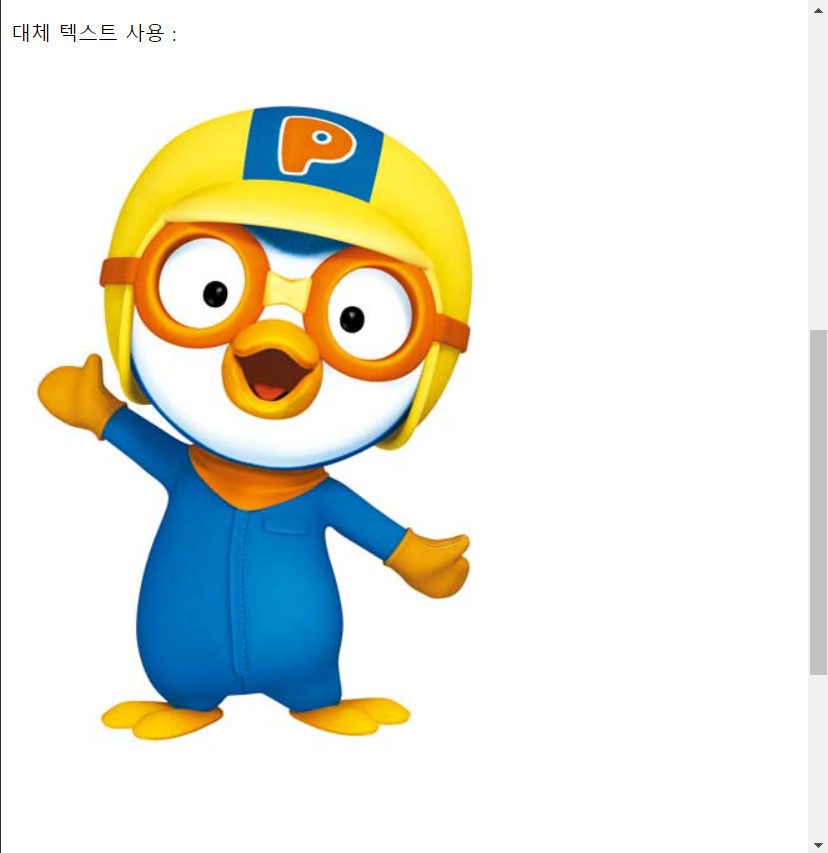
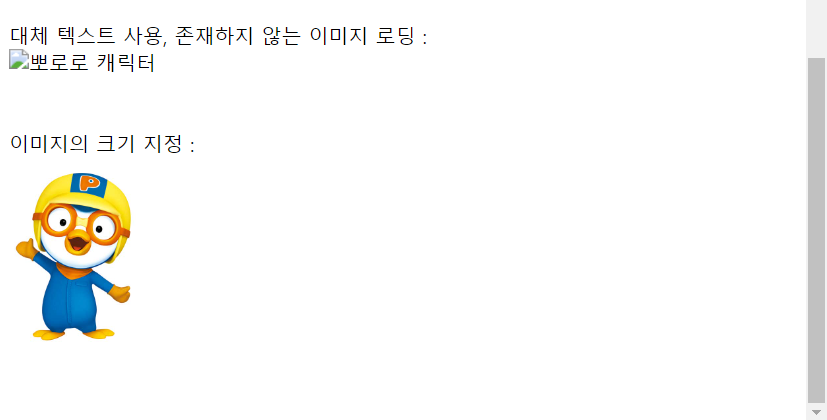
- alt = alternative. 한국어로는 대체 텍스트라 한다. 이미지가 로딩되기 전이나, 이미지를 로딩할 수 없는 경우 이미지의 위치에 텍스트가 표시된다. 시각 장애인을 위한 장치와 검색엔진에서도 사용된다. 그래서 꼭 쓰는 것이 좋다.
- width, height = 이미지의 크기. px단위. 브라우저가 자동으로 이미지의 크기를 인식해서 제 크기로 표시해주지만, 별도의 크기를 원할 경우는 tag 내에 명시해 주면 됨. 명시해놓으면 웹 페이지의 로딩이 오래걸리는 동안 화면 내에서 갈피가 잡히지 않고 흔들리는 현상을 방지할 수 있다. 이미지가 로딩되기 전이더라도 미리 그 면적을 확보해놓기 때문에.
- longdesc = long description. 이미지와 관련된 링크. 이미지에 대한 좀 더 자세한 설명.



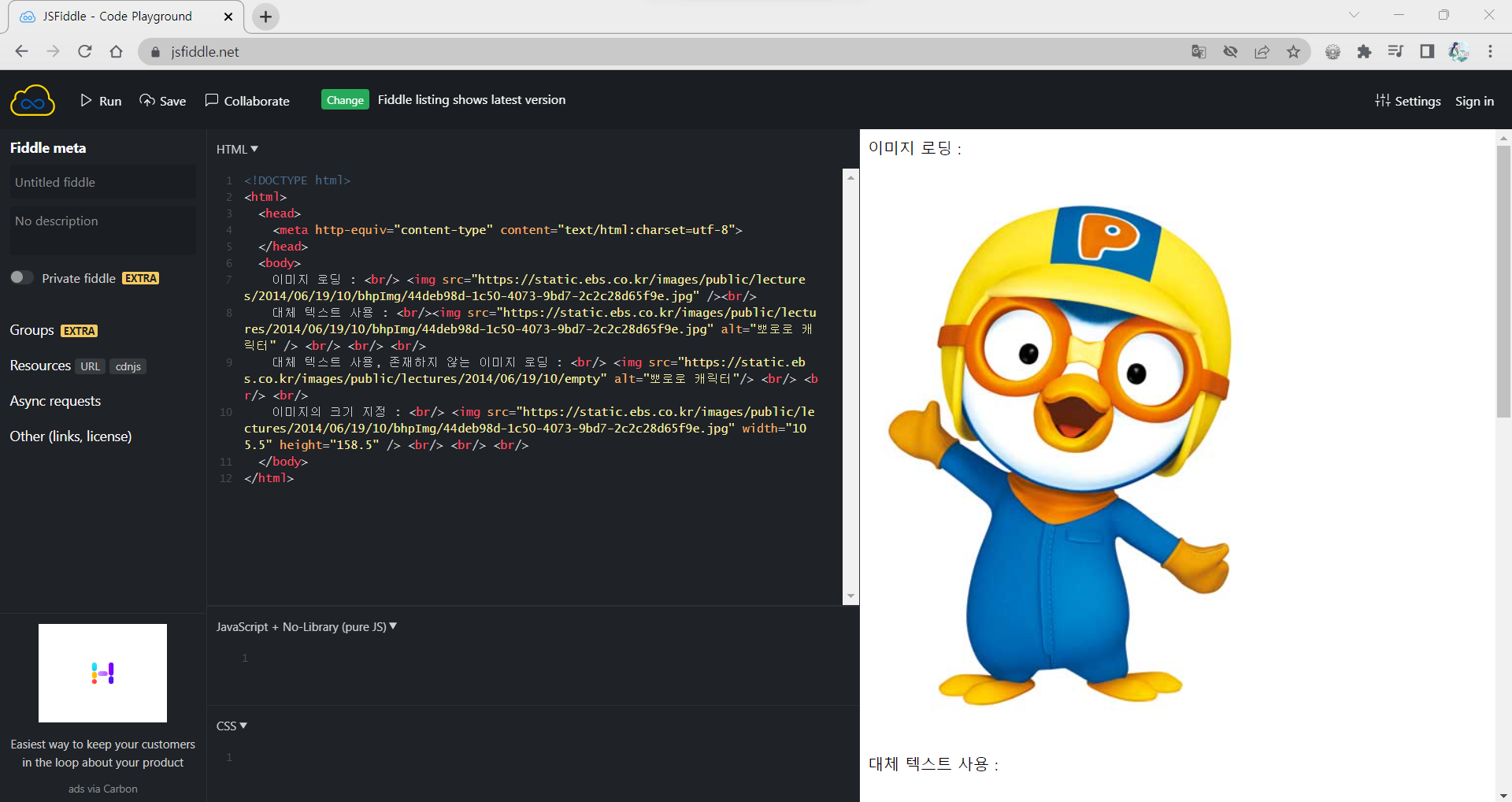
이렇게 나오게 된다..ㅎㅎ
강의에서 공개한 소스 코드에 있는 이미지는 불러올 수 없었기에, 내 맘대로 뽀로로 캐릭터 사진을 구글링 해서 데려왔다..ㅎㅎㅎ
만약에, 이렇게 불러온 이미지를 눌러서 어떤 문서(웹 페이지)로 이동하고 싶다면
<a href="이동하려는 웹 페이지 URL"><img src="이미지 위치"></a>
위와 같이 <img> tag를 <a> tag로 감싸면 된다!
'프밍 > HTML' 카테고리의 다른 글
| [생활코딩] 14강. <iframe> (0) | 2022.10.08 |
|---|---|
| [생활코딩] 13강. 목록 만들기 <ul>, <ol>, <li> (0) | 2022.10.04 |
| [생활코딩] 11강. 띄어쓰기 (0) | 2022.10.02 |
| [생활코딩] 10강. 줄바꿈 <br/> (0) | 2022.10.02 |
| [생활코딩] 9강. 문단 <p> (0) | 2022.10.02 |
Comments
