Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- Title
- :active
- Ol
- HTML정의
- Python
- BR
- JAVA 개발 환경 설정
- Border
- rowspan
- ::first-line
- Li
- Head
- 인라인 레벨 요소
- img
- table
- colspan
- 한정수 강사님
- select
- ul
- 전체 선택자
- !doctype html
- ::before
- JavaScript
- 속성 선택자
- BODY
- Form
- option
- tag
- textarea
- ::first-letter
Archives
- Today
- Total
개발 공부 기록하기
[생활코딩] 11강. 띄어쓰기 본문
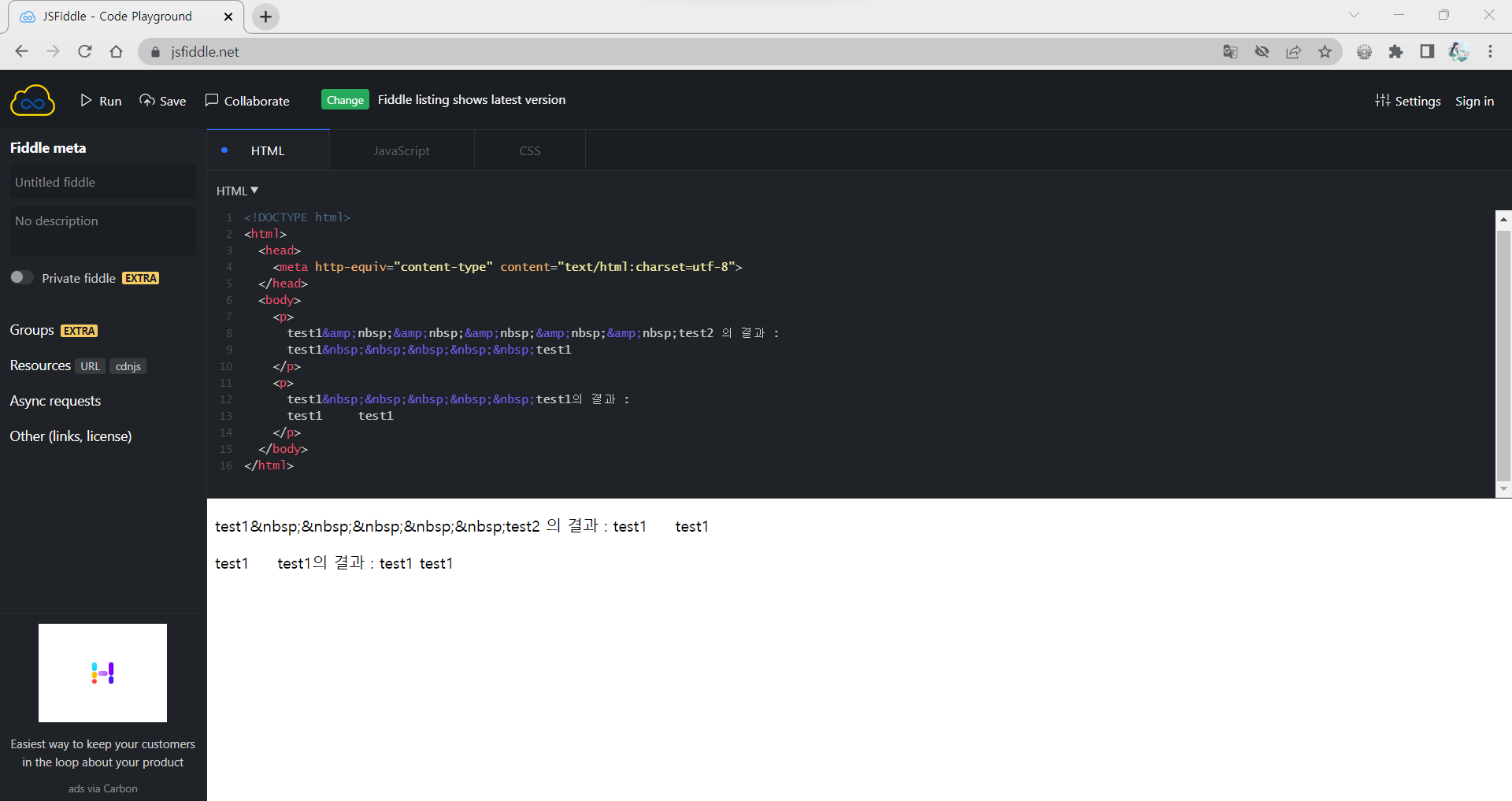
보통 문서를 작성할 때처럼 똑같이 Space 키를 누르면 된다.
눈에 보이지는 않지만 space 문자가 입력되는 것이다.
BUT,
html에서는 이 space 문자가 딱 한 번만 인정된다.
그래서 여러 번 Space 키를 눌러도 한 칸만 띄어쓰기가 된다.
이럴 때 기호를 사용한다.
ex, 문장 문장

&
이건 나중에 이스케이핑(escaping)에서 다룬다. 일단 pass!
'프밍 > HTML' 카테고리의 다른 글
| [생활코딩] 13강. 목록 만들기 <ul>, <ol>, <li> (0) | 2022.10.04 |
|---|---|
| [생활코딩] 12강. 이미지 <img> (0) | 2022.10.02 |
| [생활코딩] 10강. 줄바꿈 <br/> (0) | 2022.10.02 |
| [생활코딩] 9강. 문단 <p> (0) | 2022.10.02 |
| [생활코딩] 8강. 링크(link) <a> (0) | 2022.10.02 |
Comments
