Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- ::first-letter
- 전체 선택자
- table
- JavaScript
- JAVA 개발 환경 설정
- BODY
- HTML정의
- :active
- Ol
- Title
- BR
- textarea
- Head
- option
- ul
- img
- Form
- colspan
- rowspan
- Border
- !doctype html
- ::before
- tag
- select
- Li
- 한정수 강사님
- Python
- ::first-line
- 인라인 레벨 요소
- 속성 선택자
Archives
- Today
- Total
개발 공부 기록하기
DAY 11. 목록 관련 스타일(3): list-style 본문
앞에서 했던
1) list-style-type
2) list-style-image
3) list-style-position
을 모두 한꺼번에 표시할 수 있는 방법이 있다.
list-style: 속성값;
속성값은 1), 2), 3)에서 쓸 때와 같이 똑같이 작성하면 된다.
예제 1.

예제 2.

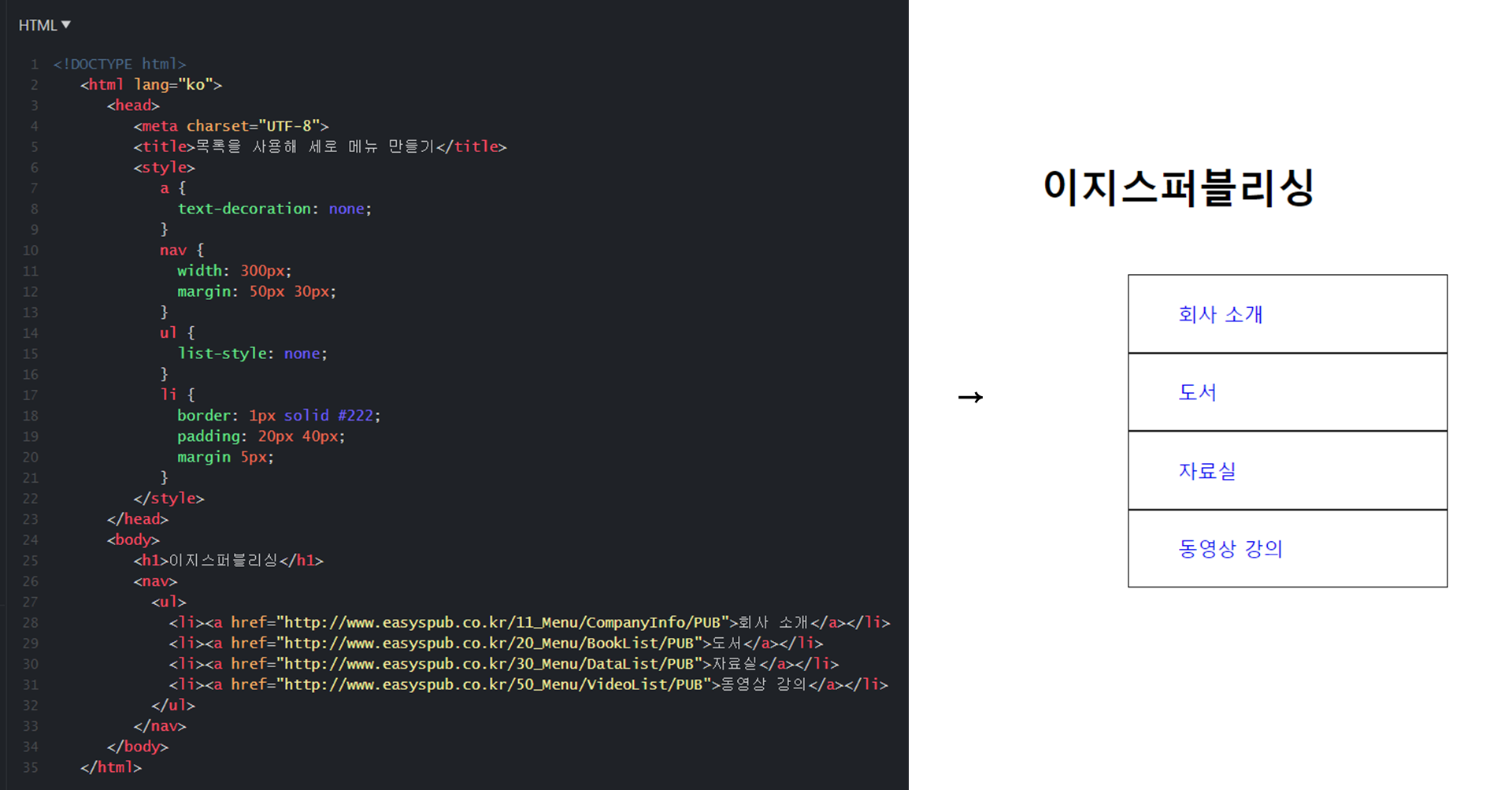
목록 관련 스타일 학습한 것을 응용해서
웹 사이트의 세로 메뉴 만들기를 실습해봤다.
(더 예쁘게 꾸미려면야 할 수도 있지만, 실습에는 기본만 써보기로^^)

위의 소스 코드를 진짜 메뉴처럼 바꿔보면,

'프밍 > CSS' 카테고리의 다른 글
| DAY 11. 표 관련 스타일(2): border-spacing, border-collapse (0) | 2022.11.06 |
|---|---|
| DAY 11. 표 관련 스타일(1): caption-side, border (0) | 2022.11.05 |
| DAY 11. 목록 관련 스타일(2): list-style-image, list-style-position (0) | 2022.11.05 |
| DAY 10. 목록 관련 스타일(1): list-style-type (0) | 2022.11.03 |
| DAY 10. 텍스트 관련 스타일(3): text-shadow, text-transform, letter-spacing, word-spacing (0) | 2022.11.03 |
Comments
