| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Form
- :active
- rowspan
- option
- 속성 선택자
- 한정수 강사님
- Ol
- !doctype html
- Head
- 전체 선택자
- tag
- JAVA 개발 환경 설정
- ::before
- Li
- 인라인 레벨 요소
- ::first-letter
- ::first-line
- JavaScript
- table
- HTML정의
- select
- Border
- Title
- BR
- Python
- img
- BODY
- colspan
- ul
- textarea
- Today
- Total
개발 공부 기록하기
DAY 21. 그러데이션으로 배경 꾸미기: linear-gradient, radial-gradient, repeating-linear-gradient, repeating-radial-gradient 본문
DAY 21. 그러데이션으로 배경 꾸미기: linear-gradient, radial-gradient, repeating-linear-gradient, repeating-radial-gradient
태영(泰伶) 2022. 11. 20. 23:511. 선형 그러데이션: linear-gradient
선형 그러데이션 = 색상이 수직으로, 수평으로, 대각선 방향으로 일정하게 변하는 것.
□ linear: 선으로 된, 직선 모양의
□ gradient: 경사진, 차츰 상승[하강]하는
색상이 어느 방향으로, 어떤 색상으로 바뀌는지 알려주어야 한다.
방향은 to ~~~~로 써 주며, 수평 방향은 left, right로, 수직 방향은 top, bottom으로 써 준다. 각도로도 쓸 수 있다.
(방향을 오른쪽 아래, 왼쪽 위와 같이 2개를 써주면 대각선으로도 가능하다.
이 때 2개의 방향은 공백으로 구분하여 작성하되, 순서는 상관 없다.)
linear-gradient(to 방향, 중지 색상1, 중지 색상2, 중지 색상3,...);
또는
linear-gradient(각도, 중지 색상1, 중지 색상2, 중지 색상3,...);
(각도로 쓸 때는 to 붙이지 말 것!! 오류 난다!)
예제 1.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<title>선형 그러데이션</title>
<style>
div {
width: 500px;
height: 300px;
border-radius: 10px;
}
.grad {
background: blue; /* CSS를 지원하지 않는 웹 브라우저용 */
background: linear-gradient(to right bottom, blue, white); /* 왼쪽 위에서 오른쪽 아래 방향으로, 파란색에서 흰색으로 */
}
</style>
</head>
<body>
<div class="grad"></div>
</body>
</html>↓

내가 해 보는 연습 1.
중지 색상을 여러가지로 해보려 한다..!!
이번에도 무지개색으로 해볼까...ㅎㅎㅎ 대신 예쁜 파스텔 색상으로 해 볼 작정이다!
위의 예제와 유사하게 색만 다르게 설정할 것이다..!
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<title>선형 그러데이션</title>
<style>
div {
width: 500px;
height: 300px;
border-radius: 10px;
}
.grad {
background: linear-gradient(to top left, #ffb3ba, #ffdfba,#ffffba, #baffc9, #bae1ff); /* 오른쪽 아래에서 왼쪽 위 방향으로, 파스텔 무지개색으로 */
}
</style>
</head>
<body>
<div class="grad"></div>
</body>
</html>↓

색상 중지점을 지정하는 방법!
예제 2.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>선형 그러데이션</title>
<style>
div {
width: 500px;
height: 300px;
}
.grad {
background: #06f; /* CSS3를 지원하지 않는 브라우저용 */
background: linear-gradient(to bottom, #06f, white 30%, #06f); /* 위에서부터 30% 위치에 색상 중지점 지정 */
}
</style>
</head>
<body>
<div class="grad"></div>
</body>
</html>↓

중간에 white 30%로 중지점의 색상과 위치를 나타내주었다. 각각의 값에 대해서는 공백으로 구분해주었다.
단, 이렇게 하는 경우는 시작 색상과 끝 색상을 밝혀주어야 한다.
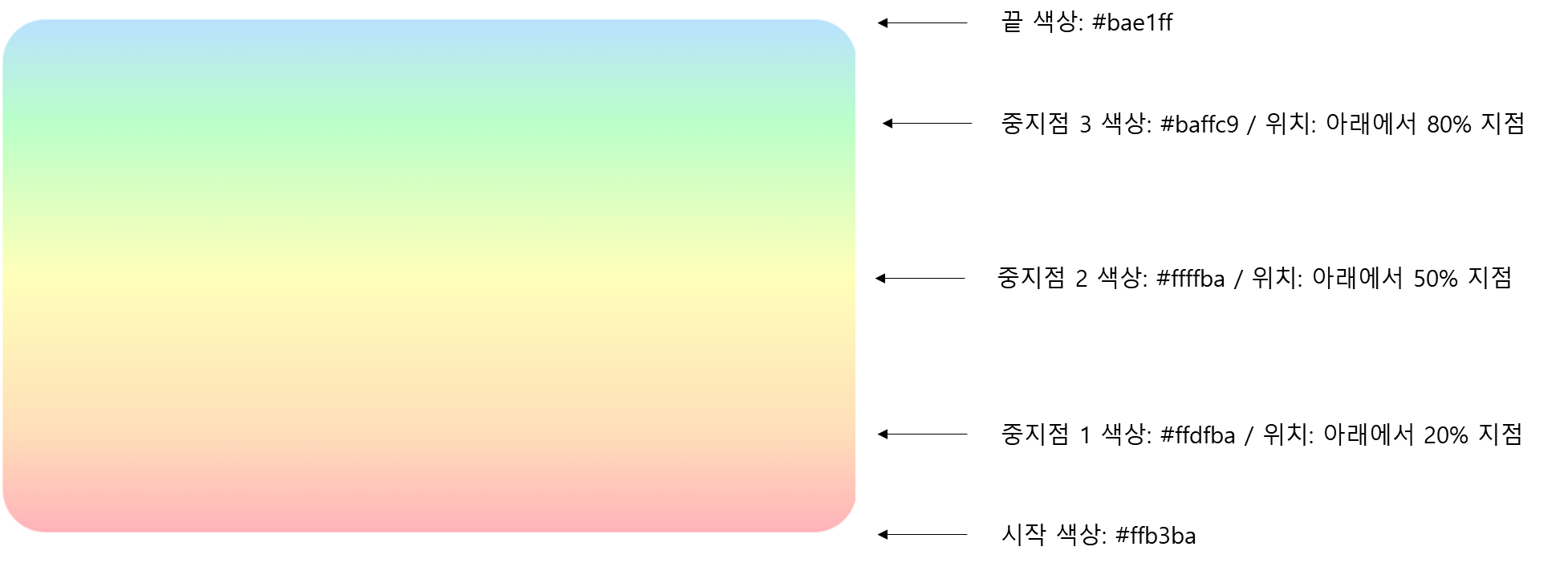
이걸 또 무지개 색상으로 해보고 싶어서.. 또... 도전??ㅋㅋㅋㅋ
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<title>선형 그러데이션</title>
<style>
div {
width: 500px;
height: 300px;
border-radius: 25px;
}
.grad {
background: linear-gradient(to top, #ffb3ba, #ffdfba 20%,#ffffba 50%, #baffc9 80%, #bae1ff); /* 아래에서 위로, 파스텔 무지개색으로 각각 20%, 50%, 80% 위치에 색상 중지점 지정 */
}
</style>
</head>
<body>
<div class="grad"></div>
</body>
</html>↓

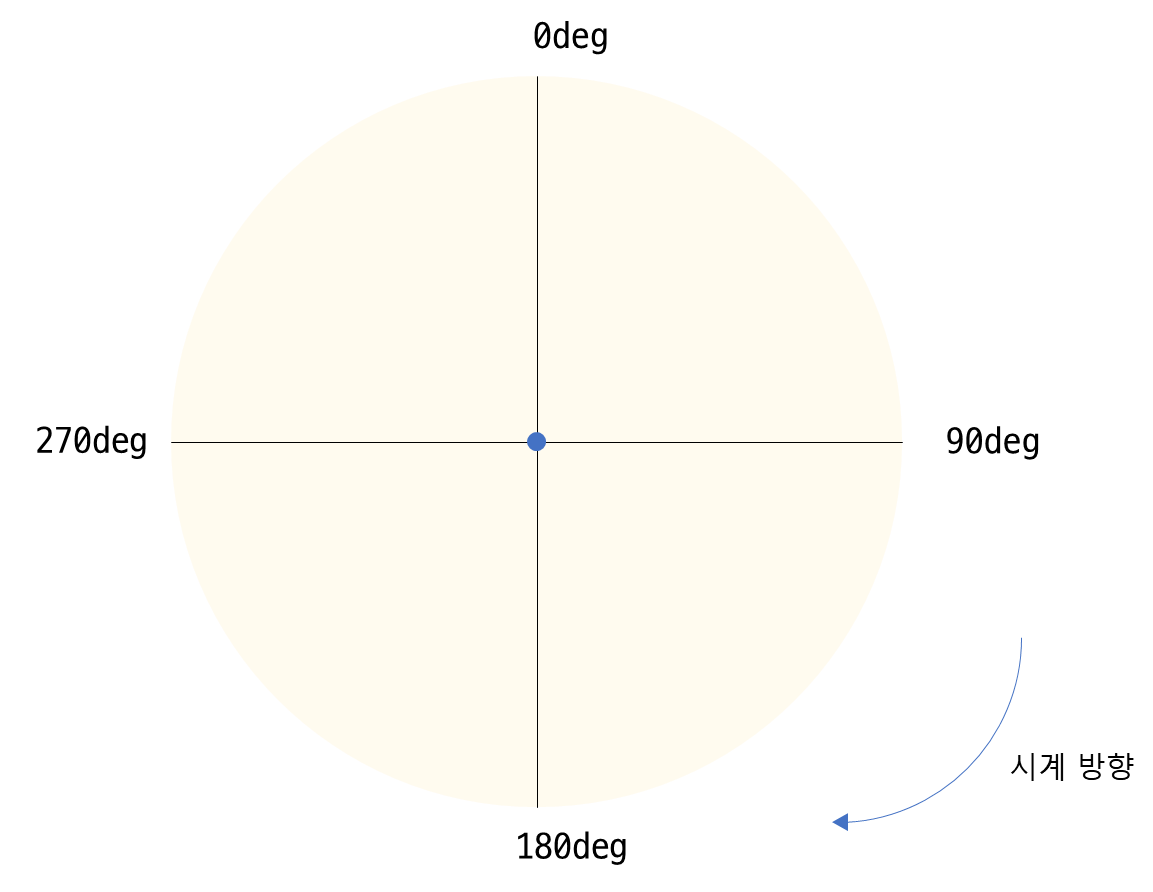
각도로 그러데이션 방향 지정하기!

위의 이미지처럼 시계방향으로 각도를 나타내면 되는데
작성 방식은
linear-gradient(각도, 중지 색상1, 중지 색상2, 중지 색상3,...);
와 같다.
그러데이션이 끝나는 부분의 각도를 지정해주는 셈이 된다.
왼쪽 아래 → 오른쪽 위로 그러데이션을 원한다면 45deg,
오른쪽 위 → 왼쪽 아래로 그러데이션을 원한다면 225deg로 쓰면 된다. (225도가 180도와 270도의 중간이니까)
예제 3.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>선형 그러데이션</title>
<style>
div {
width:500px;
height:300px;
border-radius:10px;
}
.grad {
background: #f00; /* CSS3를 지원하지 않는 브라우저용 */
background: linear-gradient(45deg, #f00, #fff); /* 45도 (오른쪽 위)방향으로, 빨간색에서 흰색으로 */
}
</style>
</head>
<body>
<div class="grad"></div>
</body>
</html>↓

내가 만드는 연습 2.
각도 바꾸고 무지개색으로..!
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<title>선형 그러데이션</title>
<style>
div {
width: 500px;
height: 300px;
border-radius: 40px;
}
.grad {
background: linear-gradient(60deg, #ffb3ba, #ffdfba,#ffffba, #baffc9, #bae1ff); /* 60도 방향, 파스텔 무지개색으로 각각 색상 중지점 지정 */
}
</style>
</head>
<body>
<div class="grad"></div>
</body>
</html>↓

위에서 60deg로 쓴 것을 90deg로 쓰면 완전히 세로로 된 그러데이션이 완성된다^^ㅎㅎ
2. 원형 그러데이션: radial-gradient
원형 그러데이션 = 원 or 타원의 중심에서부터 동심원을 그리며 바깥 방향으로 색상이 바뀌는 것
그래서
① 색상이 바뀌기 시작하는 원의 중심 & 크기 지정
② 그러데이션 모양 선택
이 두 가지를 다 해주어야 한다.
radial-gradient(<모양> <크기> at <위치>, 중지 색상1, 중지 색상2, 중지 색상3,...);
□ radial: *방사상의
* 방사상(放射狀): 중앙의 한 점에서 사방으로 거미줄이나 바큇살처럼 뻗어 나간 모양
□ gradient: 경사진, 차츰 상승[하강]하는
| 옵션 | 종류 | 비고 |
|---|---|---|
| <모양> ※ 예제 4 참조. | circle원형, ellipse타원형 | 별도로 지정하지 않으면 '타원형'으로 인식 |
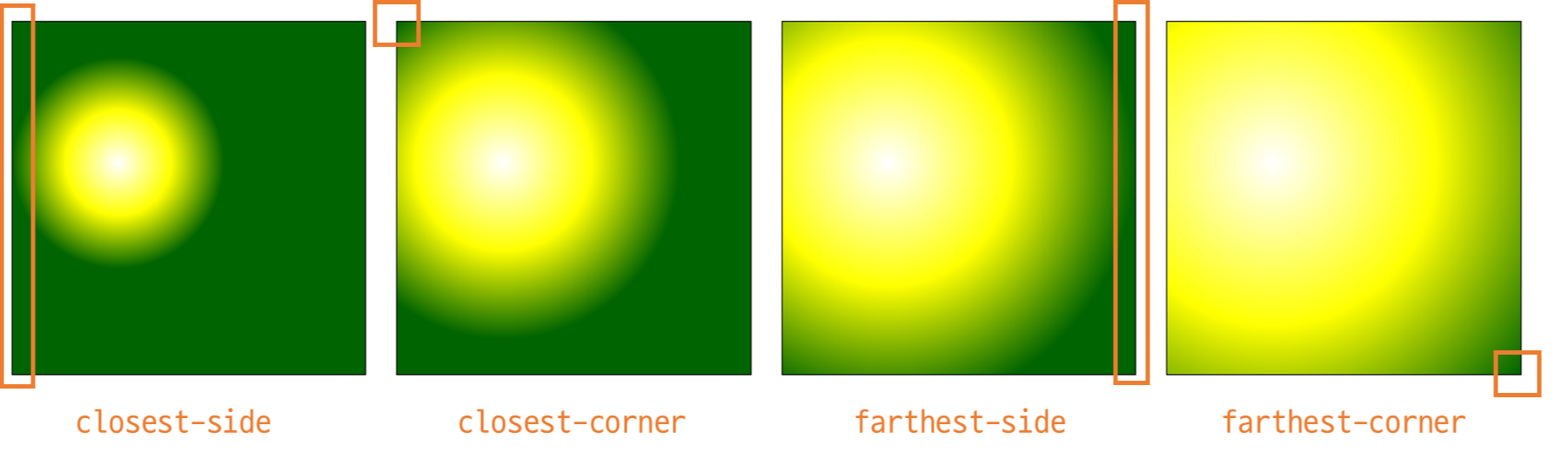
| <크기> ※ 예제 5 참조. | closest-side, closest-corner, farthest-side, farthest-corner | |
| <위치> ※ 예제 6 참조. | left, center, right & top, center, bottom 아니면 30% 20% 처럼 백분율 2개 공백 두고 병기 |
|
| 색상 중지점 ※ 예제 7 참조. |
예제 4.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>원형 그러데이션</title>
<style>
div {
width: 500px;
height: 300px;
margin: 10px;
}
/* 타원형 그러데이션 */
.grad1 {
background: red; /* CSS3를 지원하지 않는 웹 브라우저용 */
background: radial-gradient(white, yellow, red); /* 모양을 지정하지 않아서 타원형으로 흰색, 노란색, 빨간색으로 바뀌는 그러데이션 */
}
/* 원형 그러데이션 */
.grad2 {
background: red; /* CSS3를 지원하지 않는 웹 브라우저용 */
background:radial-gradient(circle, white, yellow, red); /* 원형으로 흰색, 노란색, 빨간색으로 바뀌는 그러데이션 */
}
</style>
</head>
<body>
<div class="grad1"></div>
<div class="grad2"></div>
</body>
</html>↓

예제 5.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>원형 그러데이션</title>
<style>
li {
display: inline-block;
width: 300px;
height: 300px;
border: 1px solid black;
margin: 10px;
}
#div1 {
background: darkgreen; /* CSS3를 지원하지 않는 웹 브라우저용 */
background: radial-gradient(
circle
closest-side
at 30% 40%,
white, yellow, darkgreen); /* 그러데이션 중심에서 가장 가까운 측면에 닿을 때까지 */
}
#div2 {
background: darkgreen; /* CSS3를 지원하지 않는 웹 브라우저용 */
background: radial-gradient(
circle
closest-corner
at 30% 40%,
white, yellow, darkgreen); /* 그러데이션 중심에서 가장 가까운 꼭짓점에 닿을 때까지 */
}
#div3 {
background: darkgreen; /* CSS3를 지원하지 않는 웹 브라우저용 */
background: radial-gradient(
circle
farthest-side
at 30% 40%,
white, yellow, darkgreen); /* 그러데이션 중심에서 가장 멀리 떨어진 측면에 닿을 때까지 */
}
#div4 {
background: darkgreen; /* CSS3를 지원하지 않는 웹 브라우저용 */
background: radial-gradient(
circle
farthest-corner
at 30% 40%,
white, yellow, darkgreen); /* 그러데이션 중심에서 가장 멀리 떨어진 꼭짓점에 닿을 때까지 */
}
</style>
</head>
<body>
<ul>
<li id="div1"></li>
<li id="div2"></li>
<li id="div3"></li>
<li id="div4"></li>
</ul>
</body>
</html>↓

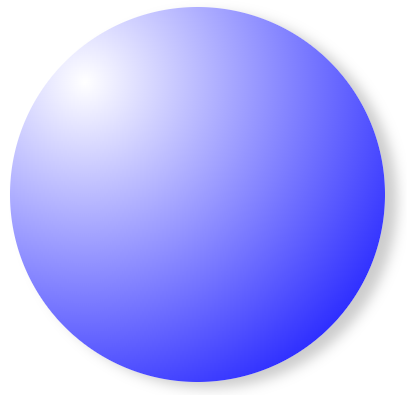
예제 6.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>원형 그러데이션</title>
<style>
div {
display: inline-block;
width: 300px;
height: 300px;
border-radius: 50%;
box-shadow: 10px 5px 10px #ccc;
}
.grad {
background: blue; /* CSS3를 지원하지 않는 웹 브라우저용 */
background: radial-gradient(circle at 20% 20%, white, blue); /* 20% 20% 위치에서 시작하여, 흰색에서 파란색으로 바뀌는 원형 그러데이션 */
}
</style>
</head>
<body>
<div class="grad"></div>
</body>
</html>↓

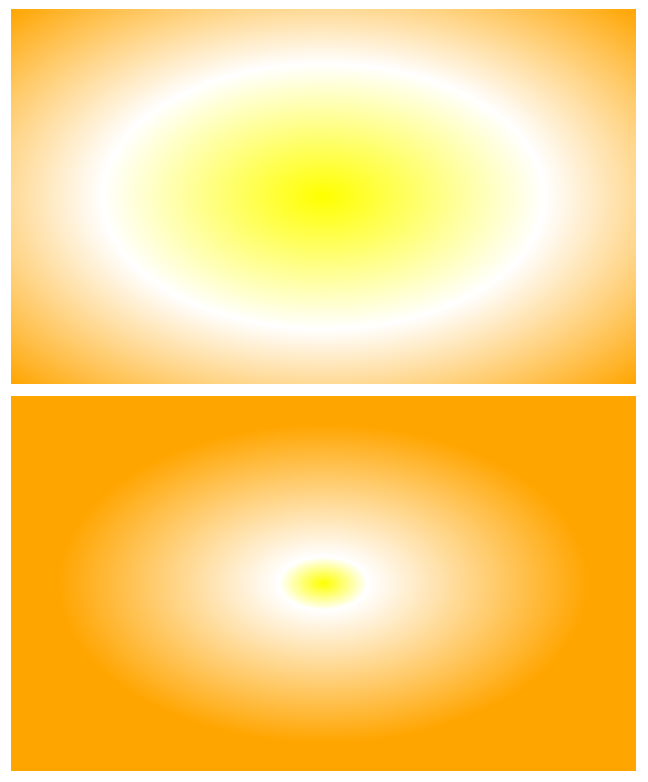
예제 7.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>원형 그러데이션</title>
<style>
div {
width: 500px;
height: 300px;
margin: 10px;
}
.grad1 {
background: skyblue; /* CSS3를 지원하지 않는 웹 브라우저용 */
background: radial-gradient(yellow, white, orange); /* 노란색에서 흰색을 거쳐 주황색으로 바뀌는 타원형 그러데이션 */
}
.grad2 {
background: skyblue; /* CSS3를 지원하지 않는 웹 브라우저용 */
background: radial-gradient(yellow, white 10%, orange 60%); /* 노란색에서 10% 위치의 흰색, 60% 위치의 주황색으로 바뀌는 타원형 그러데이션 */
}
</style>
</head>
<body>
<div class="grad1"></div>
<div class="grad2"></div>
</body>
</html>↓

3. 1, 2를 이용해서 패턴 만들기: repeating-linear-gradient, repeating-radial-gradient
선형 그러데이션을 만들고 싶을 때는
repeating-linear-gradient(중지 색상1, 중지 색상2 , 중지 색상3,... 반복 간격);
(중지 색상 간에는 쉼표가 붙고, 중지 색상과 반복 간격 간에는 공백으로만 구분한다.)
원형 그러데이션을 만들고 싶을 때는
repeating-radial-gradient(<모양> <크기> at <위치>, 중지 색상1, 중지 색상2, 중지 색상 3,... 반복 간격);
(모양과 크기 및 위치 간에는 공백으로만 구분하고, 중지 색상 간에는 쉼표가 붙으며, 중지 색상과 반복 간격 간에는 공백으로만 구분한다.)
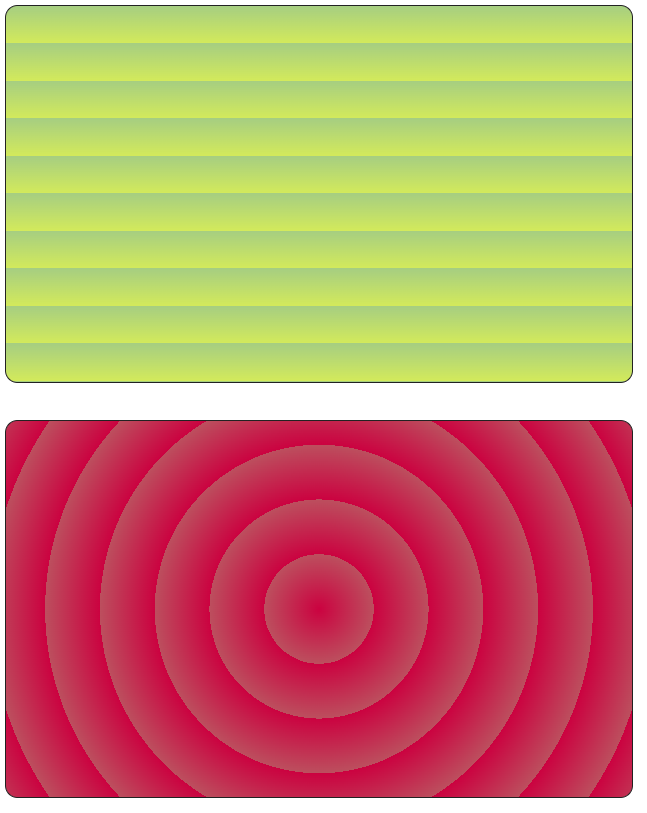
예제 8.
색 조합과 무늬 간격은 내 마음대로 조정했다. 예제에 제시된 색은 눈이 아파서..ㅎㅎ
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>그러데이션 반복</title>
<style>
div {
width: 500px;
height: 300px;
border: 1px solid #222;
border-radius: 10px;
margin-bottom: 30px;
}
.grad1 {
background: red; /* CSS3를 지원하지 않는 웹 브라우저용 */
background: repeating-linear-gradient(#a6ce81, #d3ea5b 30px); /* 선형 그러데이션 반복 */
}
.grad2 {
background: #ccc;
background: repeating-radial-gradient(circle, #cb0240, #bc4f5e 15%); /* 원형 그러데이션 반복 */
}
</style>
</head>
<body>
<div class="grad1"></div>
<div class="grad2"></div>
</body>
</html>↓

이 어지러울 수 있는 패턴을
시작 색상과 끝 색상을 명확히 지정함으로써 진정시킬(?) 수 있었다.
중지 색상과 간격은 그대로 두고, 조금 더 깔끔한 패턴을 만들어보기로 했다!
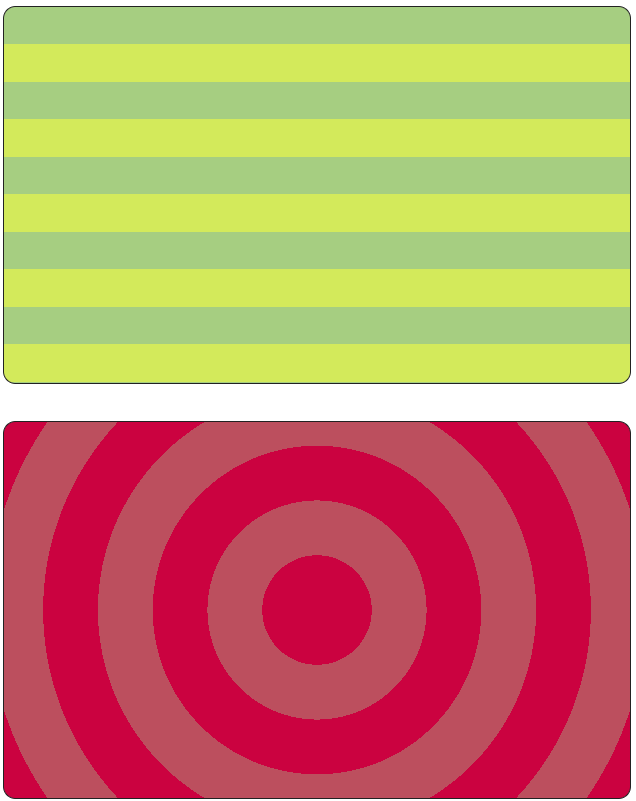
예제 9.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>그러데이션 반복</title>
<style>
div {
width: 500px;
height: 300px;
border: 1px solid #222;
border-radius: 10px;
margin-bottom: 30px;
}
.grad1 {
background: red; /* CSS3를 지원하지 않는 웹 브라우저용 */
background: repeating-linear-gradient(#a6ce81, #a6ce81 30px, #d3ea5b 30px, #d3ea5b 60px); /* 선형 그러데이션 반복 */
}
.grad2 {
background: #ccc;
background: repeating-radial-gradient(circle, #cb0240, #cb0240 15%, #bc4f5e 15%, #bc4f5e 30%); /* 원형 그러데이션 반복 */
}
</style>
</head>
<body>
<div class="grad1"></div>
<div class="grad2"></div>
</body>
</html>↓

선형 그러데이션에서는
A색 시작점, A색 끝점, B색 시작점, B색 끝점
이렇게 쓰되, A색 끝점과 B색 시작점의 수치(%)가 같아야 균일한 간격의 깔끔한 줄무늬가 나타났다.
원형 그러데이션에서도 마찬가지로 시작점과 끝점을 명확히 지정해주면 깔끔한 무늬가 완성된다.
그리고
A색, A색 20%, B색 20%, B색 60%
이런 식으로 간격이 동일하지 않아도 괜찮다!

또한,
A색, A색 15%, B색 30%, B색 40%
이런 식으로 두 색의 끝과 시작이 무조건 일치하지 않아도 된다!

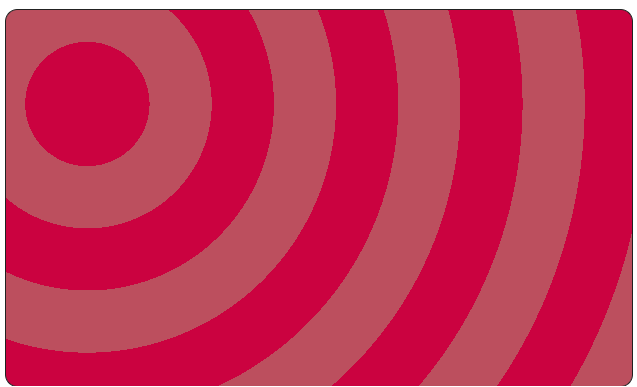
참고로, 원형 그러데이션이 반드시 중앙에서 시작할 필요는 없다ㅎㅎ
.grad2 {
background: #ccc;
background: repeating-radial-gradient(circle closest-corner at 13% 25%, #cb0240, #cb0240 50%, #bc4f5e 50%, #bc4f5e 100%); /* 원형 그러데이션 반복 */
}다른 부분의 코드는 모두 동일해서,
다르게 조작한 부분만 따로 빼서 작성한 코드다. 저것만으론 절대 실효성이 있는 코드가 아님을 유념하자.
암튼 결과는

이러하다ㅎㅎ
색깔놀이 끝^^
'프밍 > CSS' 카테고리의 다른 글
| DAY 23. 연결 선택자 (0) | 2022.11.27 |
|---|---|
| DAY 22. 단원 마무리 문제 풀기 (0) | 2022.11.23 |
| DAY 20. 배경 이미지 지정: background-image, background-repeat, background-position, background-origin, background-attachment, background (0) | 2022.11.19 |
| DAY 19. 배경색과 배경 범위 지정: background-color, background-clip (0) | 2022.11.16 |
| DAY 18. 단원 마무리 문제 풀기 (0) | 2022.11.15 |
