| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- JavaScript
- JAVA 개발 환경 설정
- 인라인 레벨 요소
- table
- ::before
- BR
- Li
- 속성 선택자
- tag
- rowspan
- colspan
- ul
- 전체 선택자
- Border
- ::first-line
- Title
- !doctype html
- 한정수 강사님
- HTML정의
- Ol
- ::first-letter
- select
- :active
- Python
- Form
- BODY
- img
- Head
- option
- textarea
- Today
- Total
개발 공부 기록하기
DAY 19. 배경색과 배경 범위 지정: background-color, background-clip 본문
1. 배경색 지정: background-color
이 스타일은 이미...ㅋㅋㅋㅋㅋ 어디선가 보고 쓰고 있었던 기술이다...ㅎㅎㅎ
말 그대로 배경 색을 지정하는 데 쓰는 속성인데,
웹 문서 전체에 쓰기도 하고, 텍스트, 목록 등 특정한 요소에도 지정할 수 있는 것이 특징이다!
<th> 속성 ─ 표 제목 줄에 쓰는 속성 ─ 에만 배경색을 입히는 데에도 쓸 수 있다.
색상을 표현하는 방법은 사용자가 선택하기 나름이다.
hsl, rgb, 16진수 코드(예, #000000), 영문명 색상, 그리고 투명도를 조절할 수 있는 hsla, rgba도 모두 사용할 수 있다.
색상에 대한 자세한 내용은 이~~~~전 포스팅에 다룬 적이 있다.
DAY 9. 텍스트 관련 스타일(1): color
color: ; 1. 16진수로 표현하는 방법 1) hsl, hsla Hue(색상): 0°는 빨강, 120°는 초록, 240°는 파랑, 사이에 나머지 색들이 배치됨. Saturation(채도): 0%는 회색이 섞인 색, 100%는 아무 것도 섞이지 않은 원래
from-ms-to-developer.tistory.com
주의할 점은, background-color 속성은 자식 tag에게까지 그 속성이 상속되는 것은 아니다!
그러니까 <body>에 배경색을 넣었다고 해서, 그 아래에 쓰이는 <div>나 <p>등에도 그 배경색이 적용되는 건 아니라는 뜻이다. 기본적으로 자식 tag로 쓰이는 저런 것들의 배경색은 default값이 '투명'이기 때문에 상속된 것처럼 보이는 것일 뿐이다.
2. 배경색 적용 범위 조절: background-clip
이 속성은 한 마디로 말하자면 박스 모델에서 어디까지 배경색을 적용할 것인지 설정하는 것이라고 할 수 있다.
(clip: 잘라내다, 따다)

콘텐츠 영역까지만 배경색을 입힐 것인지,
패딩 영역까지 배경색을 입힐 것인지,
테두리 영역까지 배경색을 입힐 것인지
위의 것들을 결정하는 속성값은 다음 표에 정리해 두었다.
| 속성값 | 설명 |
|---|---|
| border-box | default 값. 박스 모델 가장 외곽인 '테두리'까지 배경색 적용. |
| padding-box | 박스 모델의 테두리를 뺀 '패딩'까지 배경색 적용. |
| content-box | 박스 모델에서 '콘텐츠(내용)' 부분에만 배경색 적용. |
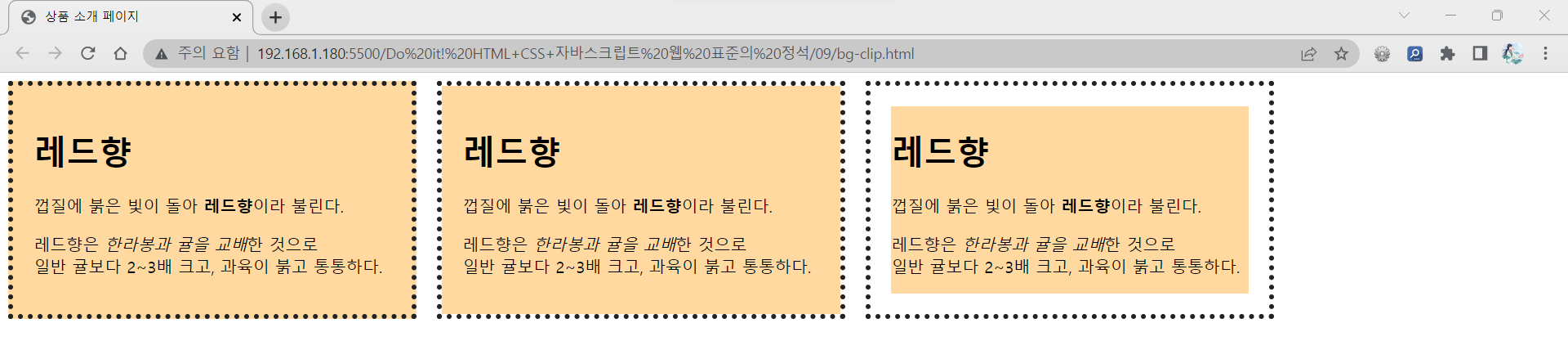
예제.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>상품 소개 페이지</title>
<style>
.desc {
border: 5px dotted #222;
background-color: #ffd9a0;
width: 350px;
padding: 20px;
margin-right: 20px;
float: left;
}
#clip-border {
background-clip: border-box; /* 테두리까지 배경 지정 */
}
#clip-padding {
background-clip: padding-box; /* 테두리를 뺀 패딩 범위까지 배경 지정 */
}
#clip-content {
background-clip: content-box; /* 콘텐츠에만 배경 지정 */
}
</style>
</head>
<body>
<div class="desc" id="clip-border">
<h1>레드향</h1>
<p>껍질에 붉은 빛이 돌아 <b>레드향</b>이라 불린다.</p>
<p>레드향은 <em>한라봉과 귤을 교배</em>한 것으로<br>일반 귤보다 2~3배 크고, 과육이 붉고 통통하다.</p>
</div>
<div class="desc" id="clip-padding">
<h1>레드향</h1>
<p>껍질에 붉은 빛이 돌아 <b>레드향</b>이라 불린다.</p>
<p>레드향은 <em>한라봉과 귤을 교배</em>한 것으로<br>일반 귤보다 2~3배 크고, 과육이 붉고 통통하다.</p>
</div>
<div class="desc" id="clip-content">
<h1>레드향</h1>
<p>껍질에 붉은 빛이 돌아 <b>레드향</b>이라 불린다.</p>
<p>레드향은 <em>한라봉과 귤을 교배</em>한 것으로<br>일반 귤보다 2~3배 크고, 과육이 붉고 통통하다.</p>
</div>
</body>
</html>↓