| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- tag
- ul
- Python
- Title
- 인라인 레벨 요소
- textarea
- BODY
- !doctype html
- table
- ::first-line
- ::before
- 전체 선택자
- rowspan
- Li
- Ol
- Form
- 속성 선택자
- HTML정의
- Head
- :active
- JAVA 개발 환경 설정
- option
- 한정수 강사님
- select
- img
- JavaScript
- Border
- BR
- colspan
- ::first-letter
- Today
- Total
개발 공부 기록하기
DAY 18. 단원 마무리 문제 풀기 본문
흐음.. 총 17장(章)으로 이뤄진 책에서
오늘로써 8장까지 마무리됐다!
장이 끝날때마다 마무리문제는 항상 있었는데,
개별적으로 풀기는 했지만 포스팅으로 남겨두지는 않았었다.
(진짜 했다!!! 진짜로!!)
점점 배워가는 게 많아질수록 기록해두는 게 훨씬 더 낫다는 판단에서,
이번 장에서부터는 마무리 문제도 기록해두려고 한다.
마무리 문제 1.

그래서,
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>연습문제 1</title>
<style>
#container {
width: 350px;
margin: 30px auto;
}
img {
border: 1px solid #ccc;
border-radius: 50%;
box-shadow: 5px 5px 30px 2px #000;
}
</style>
</head>
<body>
<div id="container">
<img src="images/bear.jpg" alt="곰인형 사진" />
</div>
</body>
</html><style> 안에 img의 스타일을 문제에서 지시한대로
① 1px의 #ccc색 실선,
②둥근 이미지,
③ 그림자 가로 세로로는 5px씩, 흐림 30px, 번짐 2px, 그림자 색 #000
요로케 지정해 주었다.
결과는!!

성공^ ─ ^
마무리 문제 2.

이~~렇게나 긴 문제의 내용에
다음의 것을 추가하라는 주문이었다.
① article 요소 플로팅, 너비 350px, 높이 200px, 마진 10px, 패딩 10px
② footer 요소 플로팅 해제
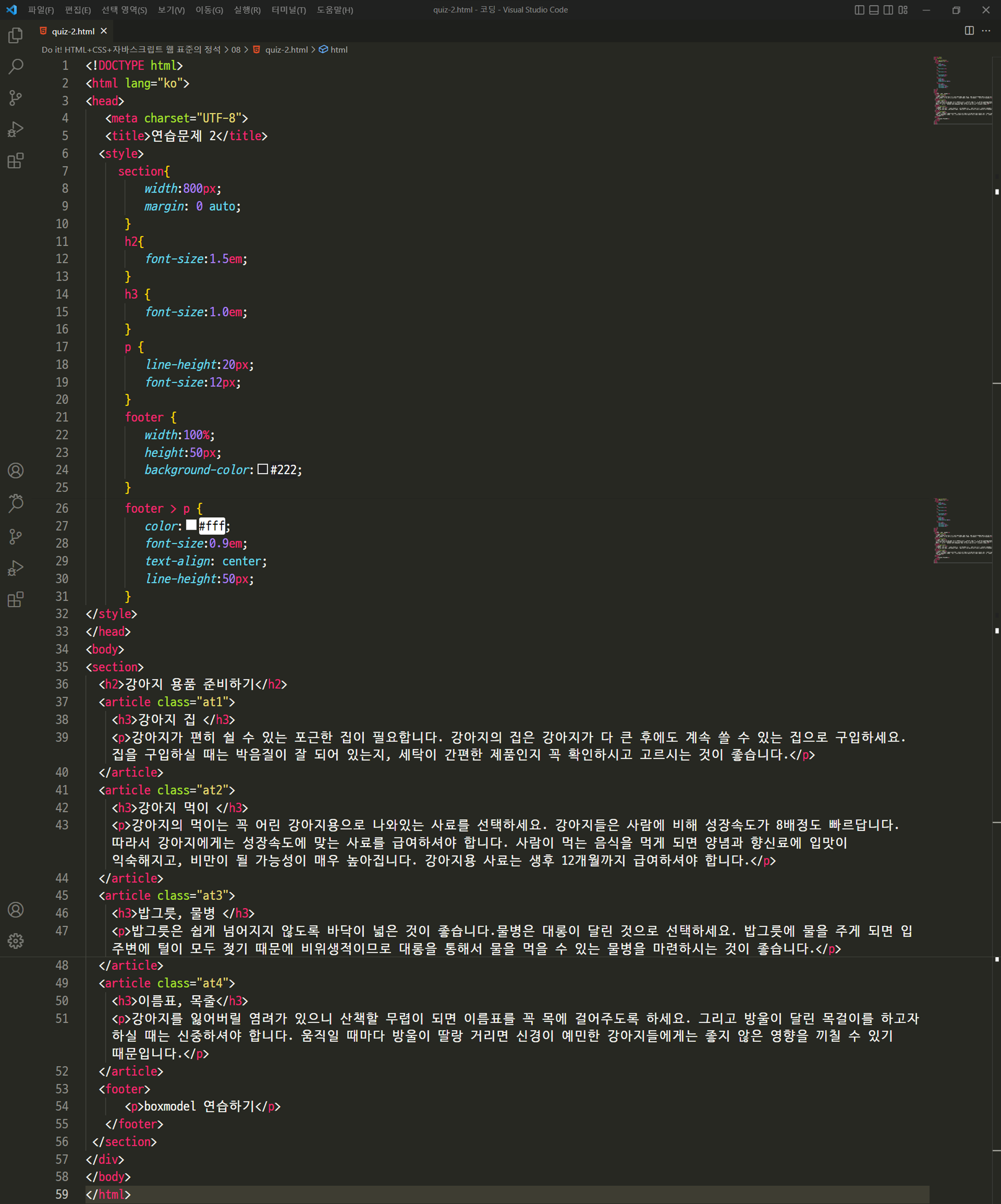
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>연습문제 2</title>
<style>
section {
width:800px;
margin: 0 auto;
}
article {
float:left;
width: 350px;
height: 200px;
margin: 10px;
padding: 10px;
border: 1px solid #ccc;
}
h2 {
font-size:1.5em;
}
h3 {
font-size:1.0em;
}
p {
line-height:20px;
font-size:12px;
}
footer {
width:100%;
height:50px;
background-color:#222;
clear: left;
}
footer > p {
color:#fff;
font-size:0.9em;
text-align: center;
line-height:50px;
}
</style>
</head>
<body>
<section>
<h2>강아지 용품 준비하기</h2>
<article class="at1">
<h3>강아지 집 </h3>
<p>강아지가 편히 쉴 수 있는 포근한 집이 필요합니다. 강아지의 집은 강아지가 다 큰 후에도 계속 쓸 수 있는 집으로 구입하세요.집을 구입하실 때는 박음질이 잘 되어 있는지, 세탁이 간편한 제품인지 꼭 확인하시고 고르시는 것이 좋습니다.</p>
</article>
<article class="at2">
<h3>강아지 먹이 </h3>
<p>강아지의 먹이는 꼭 어린 강아지용으로 나와있는 사료를 선택하세요. 강아지들은 사람에 비해 성장속도가 8배정도 빠르답니다. 따라서 강아지에게는 성장속도에 맞는 사료를 급여하셔야 합니다. 사람이 먹는 음식을 먹게 되면 양념과 향신료에 입맛이 익숙해지고, 비만이 될 가능성이 매우 높아집니다. 강아지용 사료는 생후 12개월까지 급여하셔야 합니다.</p>
</article>
<article class="at3">
<h3>밥그릇, 물병 </h3>
<p>밥그릇은 쉽게 넘어지지 않도록 바닥이 넓은 것이 좋습니다.물병은 대롱이 달린 것으로 선택하세요. 밥그릇에 물을 주게 되면 입 주변에 털이 모두 젖기 때문에 비위생적이므로 대롱을 통해서 물을 먹을 수 있는 물병을 마련하시는 것이 좋습니다.</p>
</article>
<article class="at4">
<h3>이름표, 목줄</h3>
<p>강아지를 잃어버릴 염려가 있으니 산책할 무렵이 되면 이름표를 꼭 목에 걸어주도록 하세요. 그리고 방울이 달린 목걸이를 하고자 하실 때는 신중하셔야 합니다. 움직일 때마다 방울이 딸랑 거리면 신경이 예민한 강아지들에게는 좋지 않은 영향을 끼칠 수 있기 때문입니다.</p>
</article>
<footer>
<p>boxmodel 연습하기</p>
</footer>
</section>
</div>
</body>
</html>↓

역시 성공^ ─ ^
그런데 잠깐? <style> tag 안에 footer > p는 뭐지???
⇒ <footer> tag의 바로 아래에 있는 첫 번째 자식 tag인 <p> tag 하나에만 그 스타일이 적용된다!!!
마무리 문제 3.

주어진 소스 코드에서
① ul 요소 불릿 없애기
② li 요소 왼쪽 플로팅
③ a 요소의 display 속성 block으로 지정, 패딩을 10px 20px로 지정, 배경색 #ccc로 지정
하라는 주문이다.
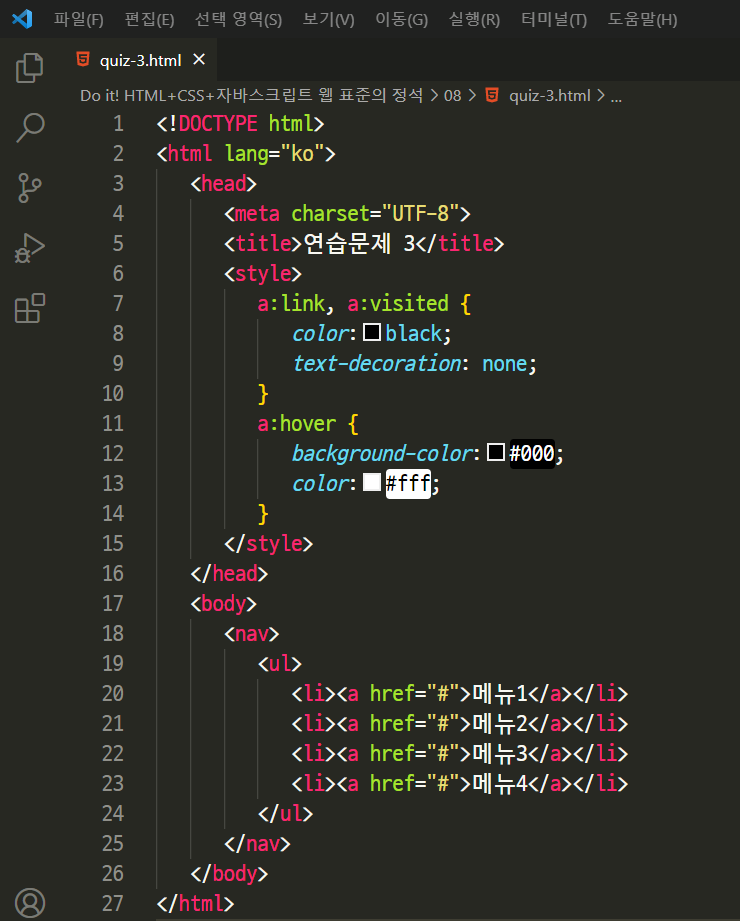
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<title>연습문제 3</title>
<style>
a:link,
a:visited {
color: black;
text-decoration: none;
}
a:hover {
background-color: #000;
color: #fff;
}
ul {
list-style-type: none;
}
li {
float: left;
}
a {
display: block;
padding: 10px 20px;
background-color: #ccc;
}
</style>
</head>
<body>
<nav>
<ul>
<li><a href="#">메뉴1</a></li>
<li><a href="#">메뉴2</a></li>
<li><a href="#">메뉴3</a></li>
<li><a href="#">메뉴4</a></li>
</ul>
</nav>
</body>
</html>↓

마지막까지 성공 ^ ─ ^
오늘 하루도 고생 많았어!!😁
'프밍 > CSS' 카테고리의 다른 글
| DAY 20. 배경 이미지 지정: background-image, background-repeat, background-position, background-origin, background-attachment, background (0) | 2022.11.19 |
|---|---|
| DAY 19. 배경색과 배경 범위 지정: background-color, background-clip (0) | 2022.11.16 |
| DAY 18. 웹 요소 위치 지정: position, top, right, bottom, left (0) | 2022.11.14 |
| DAY 17. 웹 문서의 레이아웃: display, float, clear (0) | 2022.11.12 |
| DAY 16. 여백 조절하는 속성: margin, padding (1) | 2022.11.11 |
