| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Border
- 한정수 강사님
- Head
- textarea
- 전체 선택자
- :active
- tag
- Title
- Python
- HTML정의
- img
- Li
- 속성 선택자
- table
- 인라인 레벨 요소
- select
- rowspan
- ::before
- !doctype html
- BODY
- ::first-line
- colspan
- ul
- option
- JavaScript
- ::first-letter
- Form
- JAVA 개발 환경 설정
- Ol
- BR
- Today
- Total
개발 공부 기록하기
DAY 17. 웹 문서의 레이아웃: display, float, clear 본문
1. 배치 방법 결정: display
display 속성을 이용하면
블록 레벨 요소 → 인라인 레벨 요소
인라인 레벨 요소 → 블록 레벨 요소
로 자유롭게 전환할 수 있다.
display는 웹 문서의 내비게이션을 만들면서 메뉴 항목을 가로로 배치할 때 많이 사용하고,
이미지를 표 형태로 배치할 수도 있다.
| 속성값 | 설명 |
|---|---|
| block | 인라인 레벨 요소 → 블록 레벨 요소 전환. |
| inline | 블록 레벨 요소 → 인라인 레벨 요소 전환. |
| inline-block | 인라인 레벨 요소, 블록 레벨 요소 속성을 모두 갖고 있고, 마진과 패딩 지정 가능. |
| none | 해당 요소를 화면에 표시 × |
예제.
CSS 복수 선택자의 역할을 확인해보기 위해서 예제를 약간 변형했다.
<!DOCTYPE html> <html lang="ko"> <head> <meta http-equiv="X-UA-Compatible" charset="UTF-8"> <title>CSS display 속성</title> <style> * { box-sizing: border-box; /* 모든 요소에 테두리까지 포함한 너빗값 지정 */ } nav ul { list-style: none; /* 불릿이나 숫자 번호 없앰 */ } nav ul li { display: inline-block; /* 인라인 레벨 요소와 블록 레벨 요소 모두 지정 */ padding: 20px; /* 패딩값 20px */ margin: 0 20px; /* 마진값 20px */ border: 1px solid #222; /* 메뉴의 테두리 지정 */ } </style> </head> <body> <nav> <ul> <li>menu 1</li> <li>menu 2</li> <li>menu 3</li> <li>menu 4</li> </ul> </nav> <ul> <li>menu 5</li> <li>menu 6</li> <li>menu 7</li> <li>menu 8</li> </ul> </body> </html>
↓

nav ul { 속성: 속성값; }
으로 표시해서 nav와 ul 사이를 공백으로만 병기한 것은
<ul>에 지정한 속성들을 적용하되, 단, <nav> 안에 있는 <ul>에만 적용하라는 뜻으로 이해된다.
그러니까 <nav> 바깥에 (예제에는 없지만) 내가 별도로 만든 <ul>에는 이 속성들이 적용이 되지 않았다.
2. 왼쪽이나 오른쪽으로 배치: float
HTML 문서를 만들다 보면, <p>처럼 이미지의 바로 옆에 나란히 표시해야 하는 경우가 생긴다.

사고뭉치 달마시안ㅋㅋ
귀여워서 Google 검색으로 사진 가져와 봄..!!
위의 경우처럼.
이럴 때는 float 속성으로 이미지를 표시하고, 그 주변을 텍스트로 감쌀 수가 있다.
* float: 떠 있다. → 요소가 왼쪽 또는 오른쪽 구석에 배치된다는 뜻
| 속성값 | 설명 |
|---|---|
| left | 해당 요소를 문서 왼쪽에 배치. |
| right | 해당 요소를 문서 오른쪽에 배치. |
| none | 좌우 어느 쪽에도 배치하지 않음. default값. |
예제.
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>CSS float 속성</title> <style> img { float:left; /* 왼쪽에 떠 있게 */ margin-right:40px; /* 오른쪽 마진 40px */ } </style> </head> <body> <img src="images/tree.png"> <p>Ex et adipisicing voluptate aliqua cupidatat nulla. Laboris est sint sit aliqua enim. Aute Lorem eu sint aute sunt proident. Do culpa consectetur elit duis laboris reprehenderit incididunt nulla. Irure exercitation tempor aliqua laboris cupidatat anim in non officia aliquip excepteur fugiat labore.</p> <p>Lorem ipsum reprehenderit adipisicing exercitation enim velit veniam incididunt sit consectetur elit exercitation. Commodo veniam sit quis nisi ea. Ipsum do aliqua nostrud laboris elit duis adipisicing id Lorem qui. Labore dolor ipsum enim incididunt. Velit qui cillum sunt labore incididunt duis aute Lorem nulla et. Sint commodo aute amet laboris ullamco exercitation Lorem dolore veniam ut reprehenderit incididunt. Laborum nulla eiusmod cillum irure anim aute.</p> <p>Excepteur voluptate ad irure ipsum duis. Deserunt cupidatat commodo proident eu mollit cillum commodo quis quis et ad. Incididunt adipisicing enim laboris voluptate.</p> </body> </html>
↓

3. float 속성의 해제: clear
float 속성을 적용하고 나면, 그 밑으로는 계~~속 float 속성이 적용된 게 유효하다.
이걸 끊어내 주는 것이 clear 속성이다.
| 속성값 | 설명 |
|---|---|
| left | float: left;를 해제. |
| right | float: right;를 해제. |
| both | float: left;와 float: right; 둘 다 모두를 해제. |
예제.
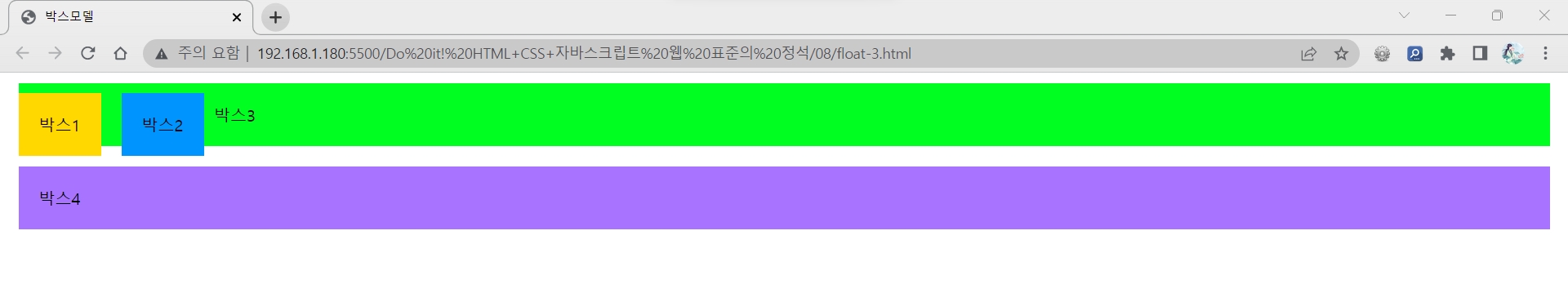
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>박스모델</title> <style> div { padding: 20px; margin: 10px; } #box1 { background: #ffd800; float: left; /* 왼쪽으로 플로팅 */ } #box2 { background: #0094ff; float: left; /* 왼쪽으로 플로팅 */ } #box3 { background: #00ff21; } #box4 { background: #ffd800; clear: left; /* 플로팅 해제 */ } </style> </head> <body> <div id="box1">박스1</div> <div id="box2">박스2</div> <div id="box3">박스3</div> <div id="box4">박스4</div> </body> </html>
↓

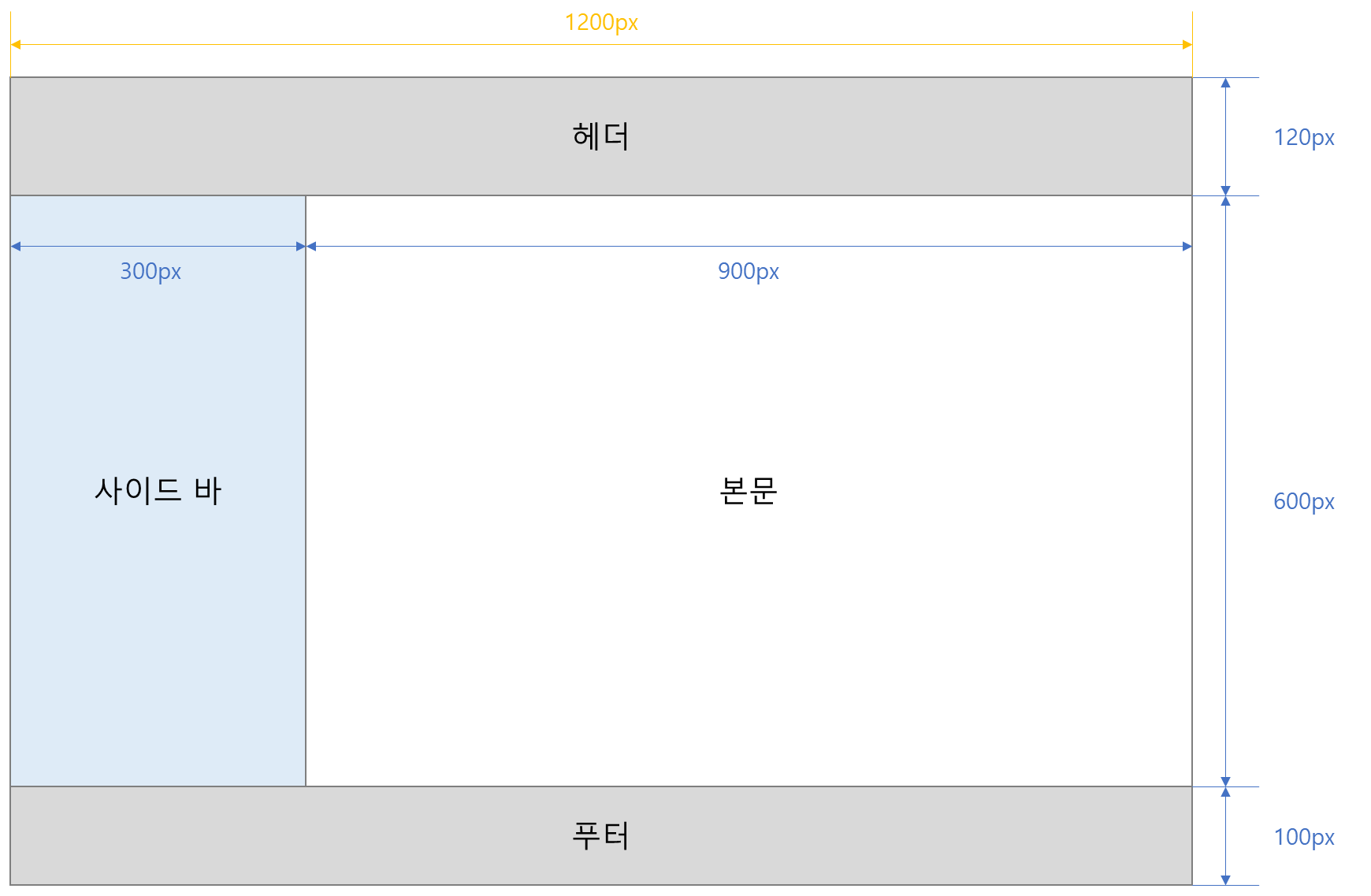
책에 있는 실습 1 2단 레이아웃 만들기

← 이걸 만들 예정이다.
왼쪽의 이미지는 PPT로 내가 만듦.
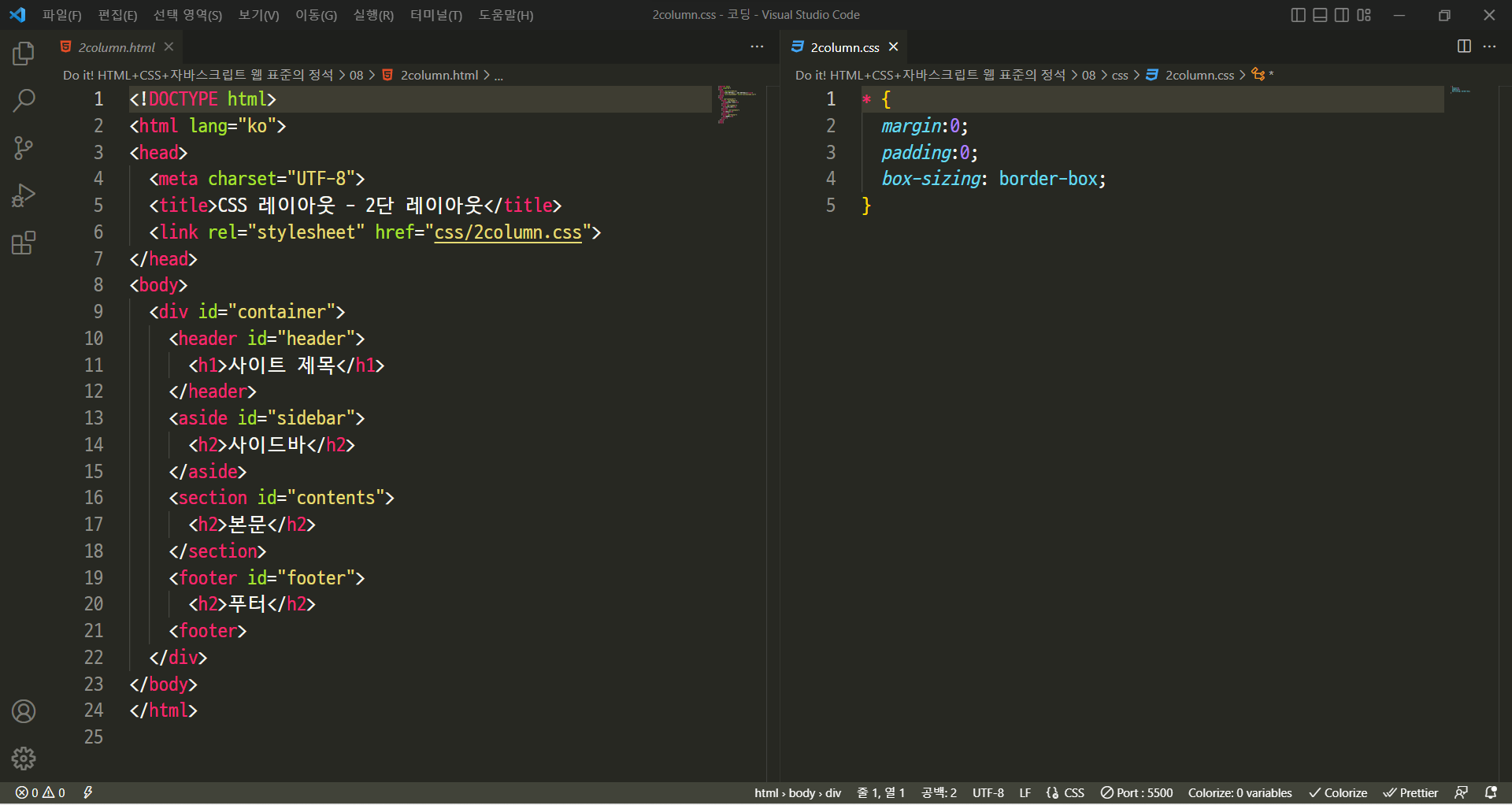
제공된 소스 코드에서 <body> 속의 모든 소스는 #container로 묶여있다.
이 #container는 CSS 파일에서 그 스타일을 수정할 수 있는데,
VSCode에서 css파일 이름에 오른쪽 마우스를 누르고 '측면에서 열기( 단축키는 Ctrl + Enter )'를 누르면

위 그림처럼 두 파일을 동시에 띄울 수 있다.
두 파일 모두 현재는 제공된 소스 코드 그 자체라 실습 과제대로 수정이 필요하다.
수정한 CSS
* { margin:0; padding:0; box-sizing: border-box; } #container { width: 1200px; /* 내용 전체의 너비 */ margin: 20px auto; /* 내용을 화면 가운데 배치하도록 좌우 마진 auto */ } #header { width: 100%; /* 부모 요소의 너비와 똑같게 */ height: 120px; /* 헤더의 높이 */ background-color: #acacac; } #sidebar { width: 300px; /* 사이드바의 너비 */ height: 600px; /* 사이드바의 높이 */ background-color: #e9e9e9; float: left; /* 왼쪽으로 플로팅 */ } #contents { width: 900px; /* 본문의 너비 */ height: 600px; /* 본문의 높이 */ background-color: #f7f7f7; float: left; /* 왼쪽으로 플로팅 */ } #footer { width: 100%; /* 부모 요소의 너비와 똑같게 */ height: 100px; /* 푸터의 높이 */ background-color: #888; clear: left; /* 플로팅 해제 */ }
↓

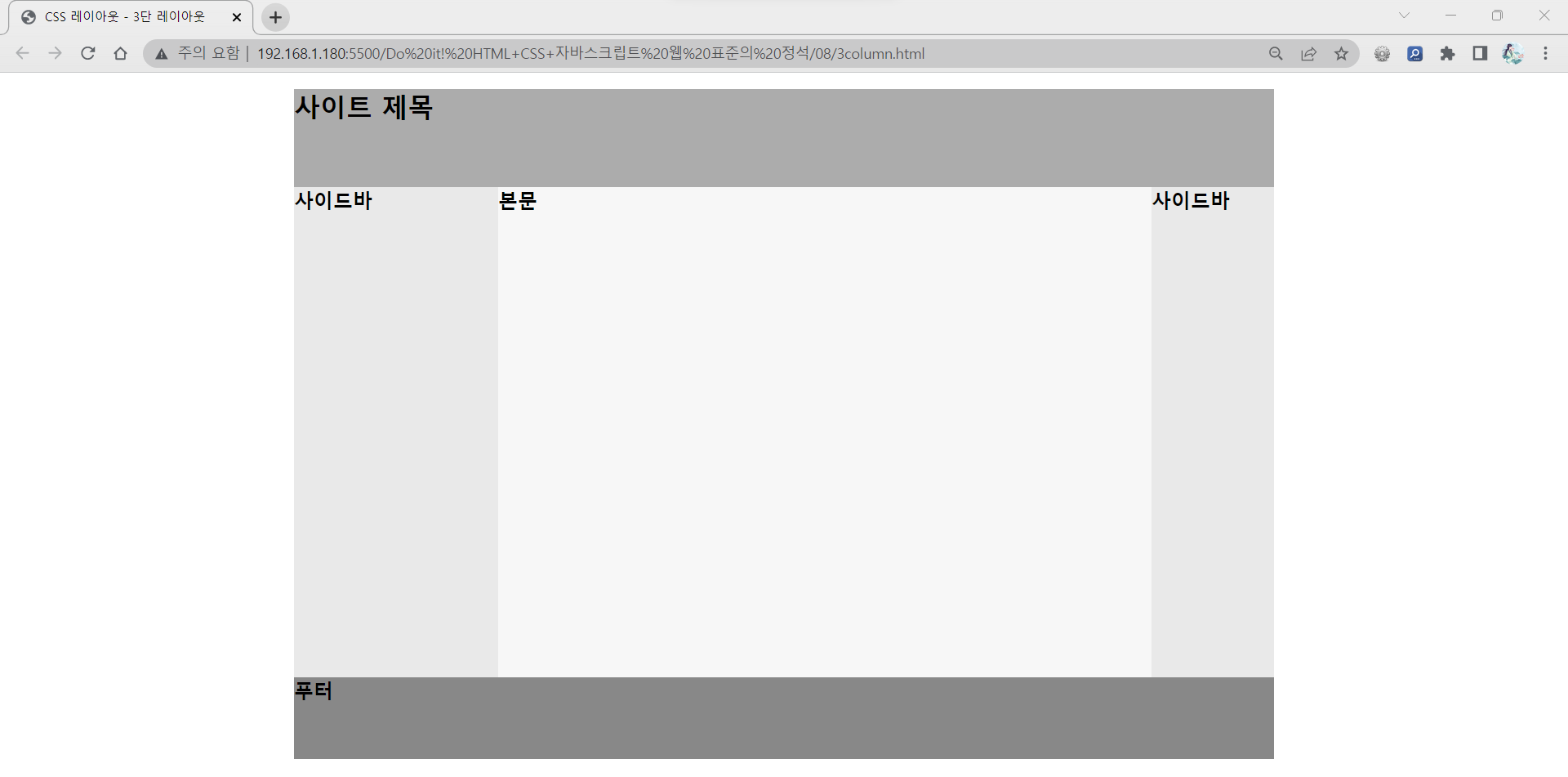
책에 있는 실습 2 3단 레이아웃 만들기

← 이걸 만들 계획이다.
역시 PPT로 만듦.
(대학원 시절 발표자료 만들던 게 여기서 도움이 될 줄이야.. 크..... 칼이네 칼이여...🤣)

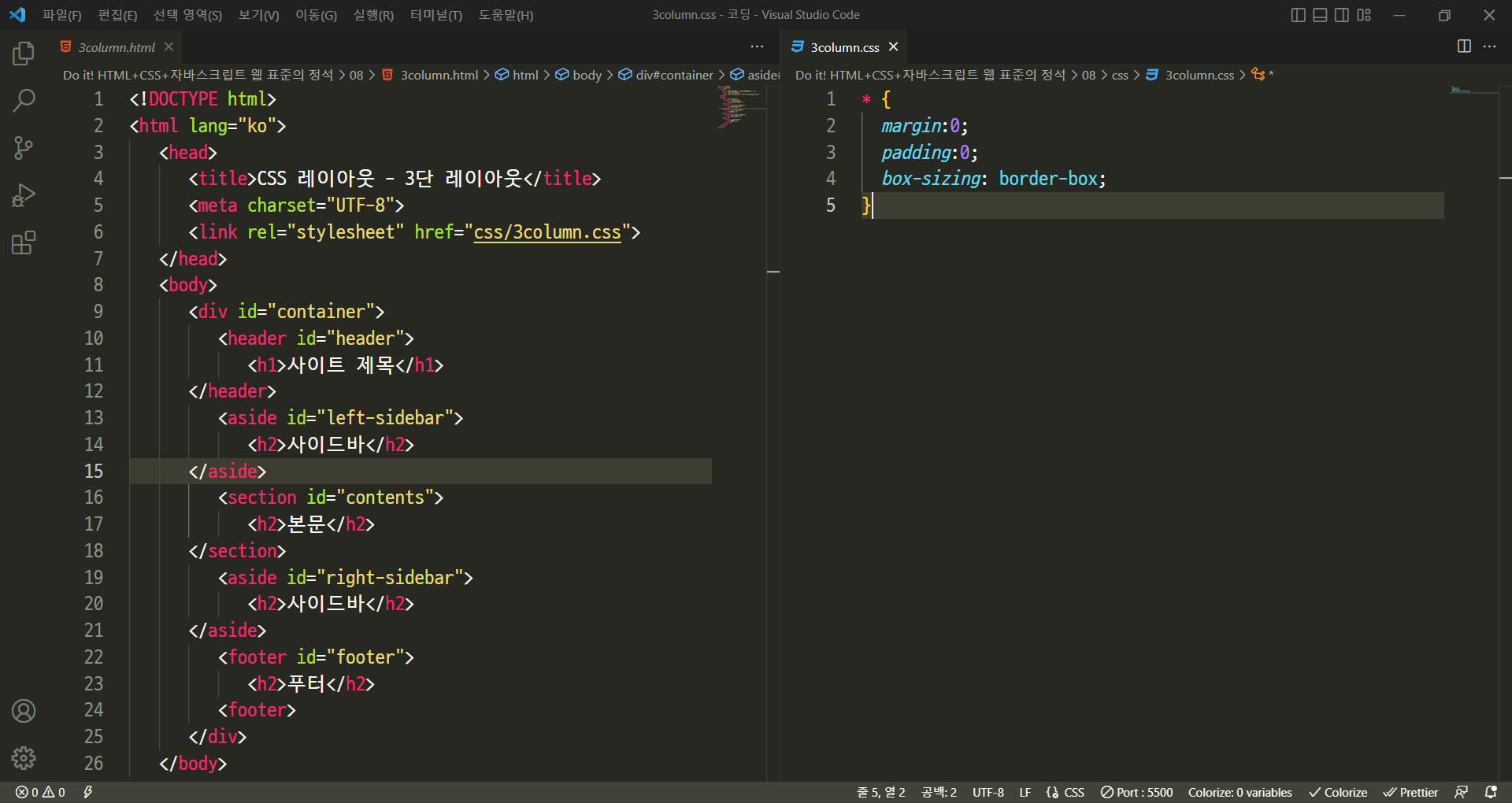
위의 초기 소스코드에
CSS 스타일을 아래와 같이 바꾸면
* { margin:0; padding:0; box-sizing: border-box; } #container { width: 1200px; /* 내용 전체의 너비 */ margin: 20px auto; /* 내용을 화면 가운데 배치하도록 좌우 마진 auto */ } #header { width: 100%; /* 부모 요소의 너비와 똑같게 */ height: 120px; /* 헤더의 높이 */ background-color: #acacac; } #left-sidebar { width: 250px; /* 사이드바의 너비 */ height: 600px; /* 사이드바의 높이 */ background-color: #e9e9e9; float: left; /* 왼쪽으로 플로팅 */ } #contents { width: 800px; /* 본문의 너비 */ height: 600px; /* 본문의 높이 */ background-color: #f7f7f7; float: left; /* 왼쪽으로 플로팅 */ } #right-sidebar { width: 150px; /* 사이드바의 너비 */ height: 600px; /* 사이드바의 높이 */ background-color: #e9e9e9; float: left; /* 왼쪽으로 플로팅 */ } #footer { width: 100%; /* 부모 요소의 너비와 똑같게 */ height: 100px; /* 푸터의 높이 */ background-color: #888; clear: left; /* 플로팅 해제 */ }
↓

'프밍 > CSS' 카테고리의 다른 글
| DAY 18. 단원 마무리 문제 풀기 (0) | 2022.11.15 |
|---|---|
| DAY 18. 웹 요소 위치 지정: position, top, right, bottom, left (0) | 2022.11.14 |
| DAY 16. 여백 조절하는 속성: margin, padding (1) | 2022.11.11 |
| DAY 15. 박스 모델 테두리 지정하기(2): border-radius, 원하는 꼭짓점만 둥글게 (0) | 2022.11.10 |
| DAY 14. 박스 모델 테두리 지정하기(1): border-style, border-width, border-color, border (0) | 2022.11.09 |
