| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- option
- JavaScript
- textarea
- colspan
- Ol
- rowspan
- tag
- ::first-letter
- BODY
- ul
- 속성 선택자
- :active
- JAVA 개발 환경 설정
- img
- !doctype html
- ::first-line
- BR
- Title
- 인라인 레벨 요소
- Python
- 전체 선택자
- select
- ::before
- Li
- Form
- HTML정의
- Head
- Border
- 한정수 강사님
- table
- Today
- Total
개발 공부 기록하기
DAY 15. 박스 모델 테두리 지정하기(2): border-radius, 원하는 꼭짓점만 둥글게 본문
5. 둥근 테두리: border-radius
박스 모델의 꼭짓점 부분을 둥글리는 속성이다.
둥근 네모에서부터 타원형까지도 만들 수 있다.
border-radius: <크기> | <백분율> ;
* radius: 반지름, 반경
| 속성값 | 설명 |
|---|---|
| <크기> | px, em 등의 단위와 수치로 표시. |
| <백분율> | 현재 요소의 크기를 기준으로 비율(%)로 지정. |
예제 1.
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>박스모델</title> <style> #round { border-radius: 25px; /* 모든 꼭짓점을 둥글게 */ } </style> </head> <body> <img src="images/cat.jpg"> <img id="round" src="images/cat.jpg"> </body> </html>
↓

이걸 표 테두리에도 응용해볼까~?
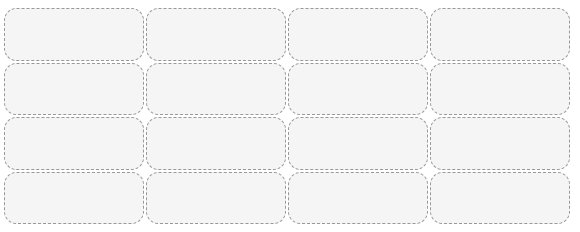
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>표</title> <style> table { border: 1px hidden black; } td { width: 100px; height: 30px; border: 1px dashed #999999; border-collapse: collapse; padding: 5px; margin: 5px; border-radius: 10px; background-color: rgba(230, 230, 230, 40%); } </style> </head> <body> <table> <tr> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> </tr> </table> </body> </html>
↓

오오오오오옹 된다 된다!!😍
이것을 더 응용해서! 동그란 이미지는 어떻게 만들 수 있을까?
이미지의 가로, 세로를 같은 크기로 지정하고, border-radius: 50%;로 지정하면 된다!
예제 2.
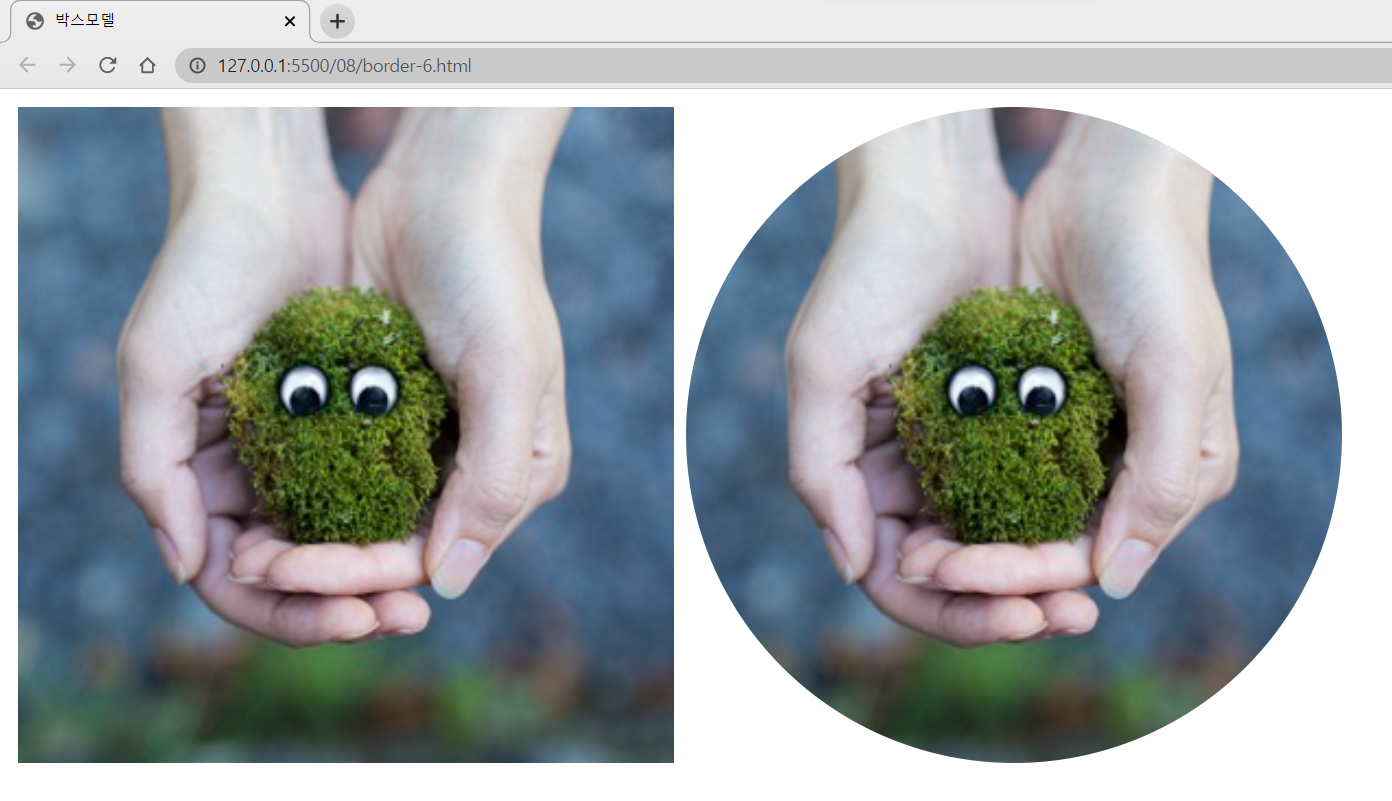
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>박스모델</title> <style> #circle { border-radius: 50%; } </style> </head> <body> <img src="images/photo.jpg"> <img id="circle" src="images/photo.jpg"> </body> </html>
↓

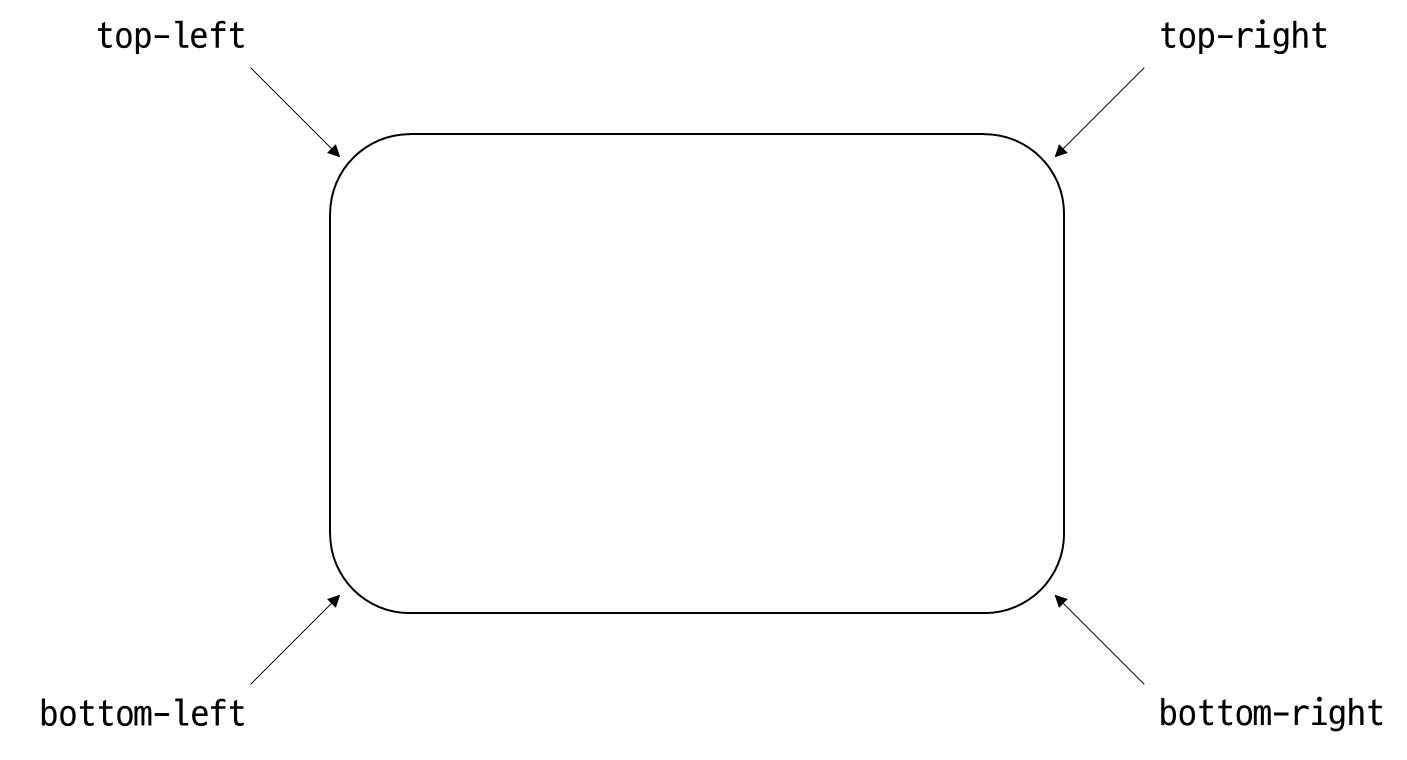
6. 원하는 꼭짓점만 둥글게 만들기
border-위치를 나타내는 단어-radius 속성으로 표시하면 된다.

그러니까 예시로 들자면, 왼쪽 아래 꼭짓점 디자인을 바꾸고 싶을 때
border-bottom-left-radius: 20px;처럼 쓰면 된다는 뜻이다.
예제.
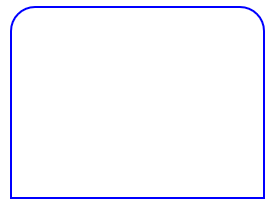
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>박스모델</title> <style> div { width: 200px; height: 150px; } #round1 { border: 2px solid blue; border-top-left-radius: 20px; /* 왼쪽 위 꼭짓점만 둥글게 */ border-top-right-radius: 20px; /* 오른쪽 위 꼭짓점만 둥글게 */ } </style> </head> <body> <div id="round1"></div> </body> </html>
↓

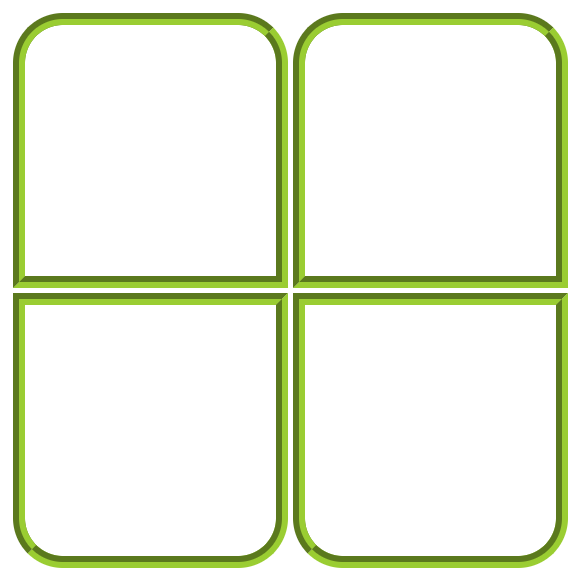
표에도 적용해볼까~??
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>표</title> <style> table { border: 1px hidden black; } #td1 { border: 5px groove yellowgreen; border-top-left-radius: 20px; /* 왼쪽 위 꼭짓점만 둥글게 */ border-top-right-radius: 20px; /* 오른쪽 위 꼭짓점만 둥글게 */ border-collapse: collapse; padding: 50px; margin:50px; } #td2 { border: 5px groove yellowgreen; border-bottom-left-radius: 20px; /* 왼쪽 아래 꼭짓점만 둥글게 */ border-bottom-right-radius: 20px; /* 오른쪽 아래 꼭짓점만 둥글게 */ border-collapse: collapse; padding: 50px; margin:50px; } </style> </head> <body> <table> <tr> <td id="td1"></td> <td id="td1"></td> </tr> <tr> <td id="td2"></td> <td id="td2"></td> </tr> </table> </body> </html>
↓

역시 오케이ㅎㅎ
cf 1, 꼭짓점을 타원으로 만들려면~~?
border-radius: <가로 반지름> / <세로 반지름> ;
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title></title> <style> div { width: 150px; height: 200px; border: 3px dotted skyblue; display: inline-block; } #oval1 { border-radius: 5px / 10px; } #oval2 { border-radius: 45px / 15px; } #oval3 { border-radius: 50px / 75px; } </style> </head> <body> <div id="oval1"></div> <div id="oval2"></div> <div id="oval3"></div> </body> </html>
↓

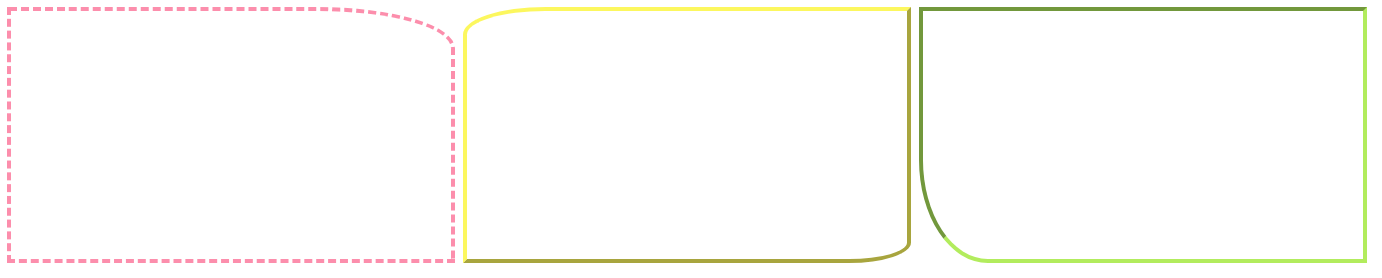
cf 2, 타원형 꼭짓점을 특정 꼭짓점에만 적용시키고 싶다면?
border-위치를 나타내는 단어-radius를 쓰면 된다.
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title></title> <style> div { width: 320px; height: 180px; border: 3px; display: inline-block; } #oval1 { border-top-right-radius: 100px 30px; border-color: #fc8eac; border-style: dashed; } #oval2 { border-bottom-right-radius: 45px 15px; border-top-left-radius: 60px 20px; border-color: #fcf75e; border-style: outset; } #oval3 { border-bottom-left-radius: 50px 75px; border-color: #b2ec5d; border-style: inset; } </style> </head> <body> <div id="oval1"></div> <div id="oval2"></div> <div id="oval3"></div> </body> </html>
↓

박스 모델 테두리 단원 실습 예제.
일단 tip!
HTML 코드를 작성할 때, 그 디자인을 담당하는 CSS 파일을 외부에 별도로 만들어 놓은 것으로 사용하고 싶을 경우

마치 HTML 코드 속 <style> ~ </style> 요소에서 작성하는 것과 똑같이 별도로 쓰고, 저장할 때 확장자를 .css로 바꾸면 된다!
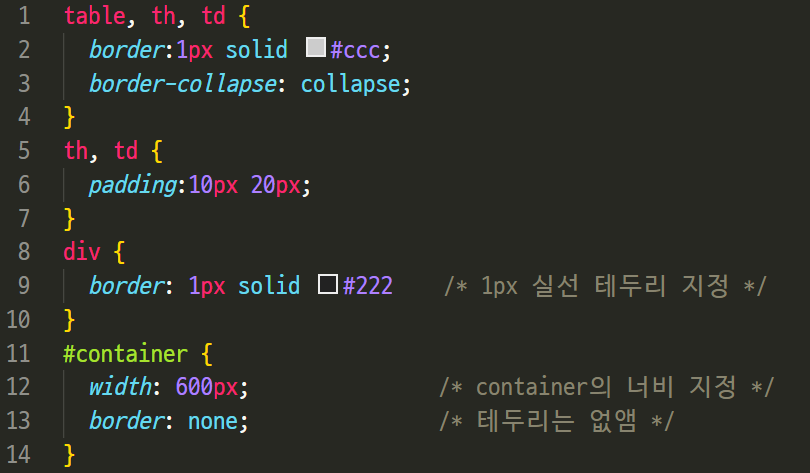
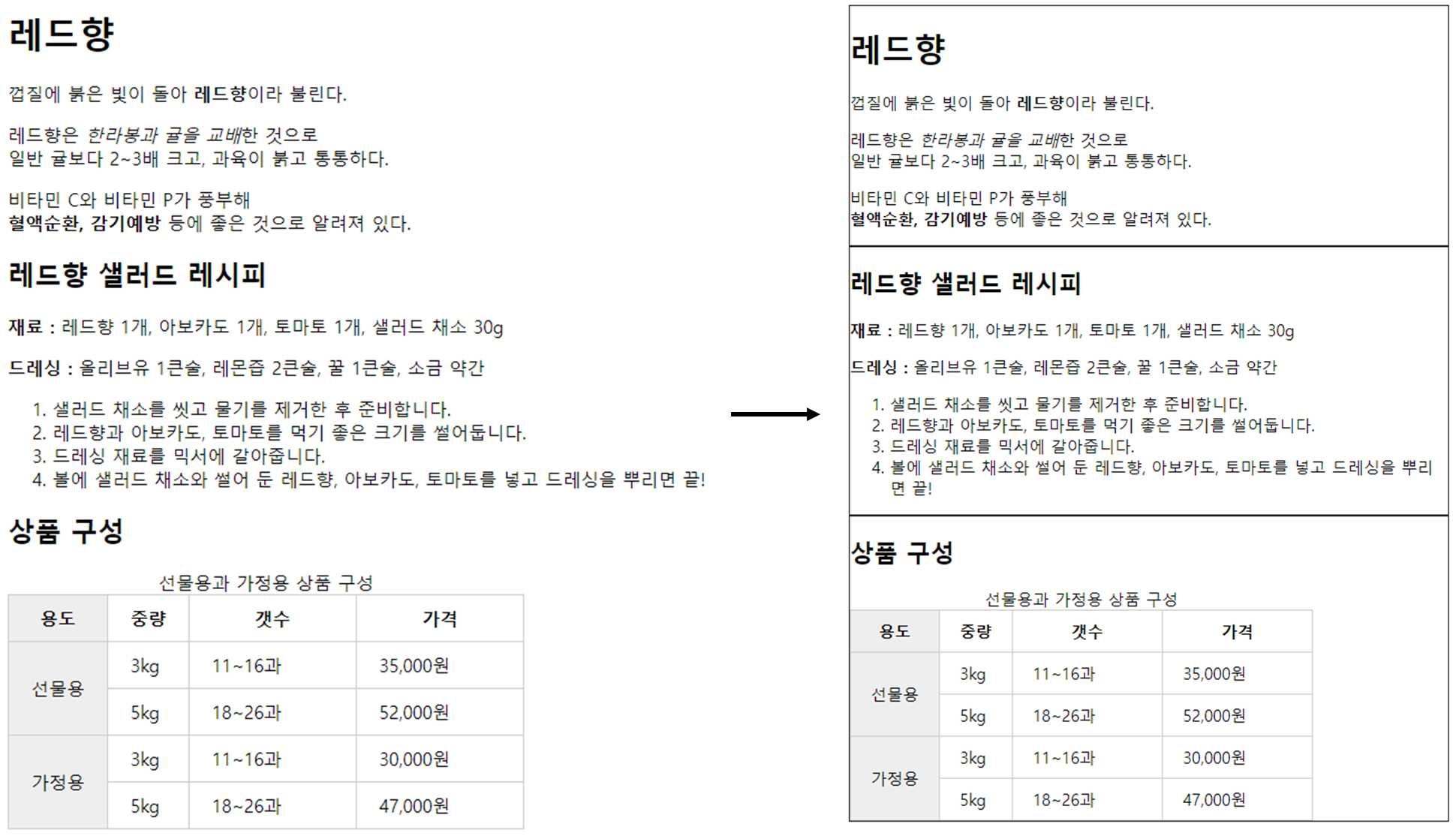
실습 예제에서 주문한 대로, div의 디자인과 container영역의 디자인을 추가해서 위처럼 지정하고 나면

이렇게 바뀐다!
신기..ㅎㅎㅎ
'프밍 > CSS' 카테고리의 다른 글
| DAY 17. 웹 문서의 레이아웃: display, float, clear (0) | 2022.11.12 |
|---|---|
| DAY 16. 여백 조절하는 속성: margin, padding (1) | 2022.11.11 |
| DAY 14. 박스 모델 테두리 지정하기(1): border-style, border-width, border-color, border (0) | 2022.11.09 |
| DAY 13. 웹 문서 내용을 박스 형태로 정의하기 (with CSS) (2) - width, height, box-sizing, box-shadow (0) | 2022.11.08 |
| DAY 12. 웹 문서 내용을 박스 형태로 정의하기 (with CSS) (1) - 블록 레벨 요소, 인라인 레벨 요소, 박스 모델 (0) | 2022.11.07 |
