| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- Border
- ::first-letter
- !doctype html
- Title
- :active
- ul
- option
- JavaScript
- 속성 선택자
- rowspan
- BR
- 한정수 강사님
- Li
- Head
- Ol
- HTML정의
- Python
- JAVA 개발 환경 설정
- table
- 전체 선택자
- select
- textarea
- ::before
- colspan
- Form
- ::first-line
- BODY
- tag
- 인라인 레벨 요소
- img
- Today
- Total
개발 공부 기록하기
DAY 14. 박스 모델 테두리 지정하기(1): border-style, border-width, border-color, border 본문
DAY 14. 박스 모델 테두리 지정하기(1): border-style, border-width, border-color, border
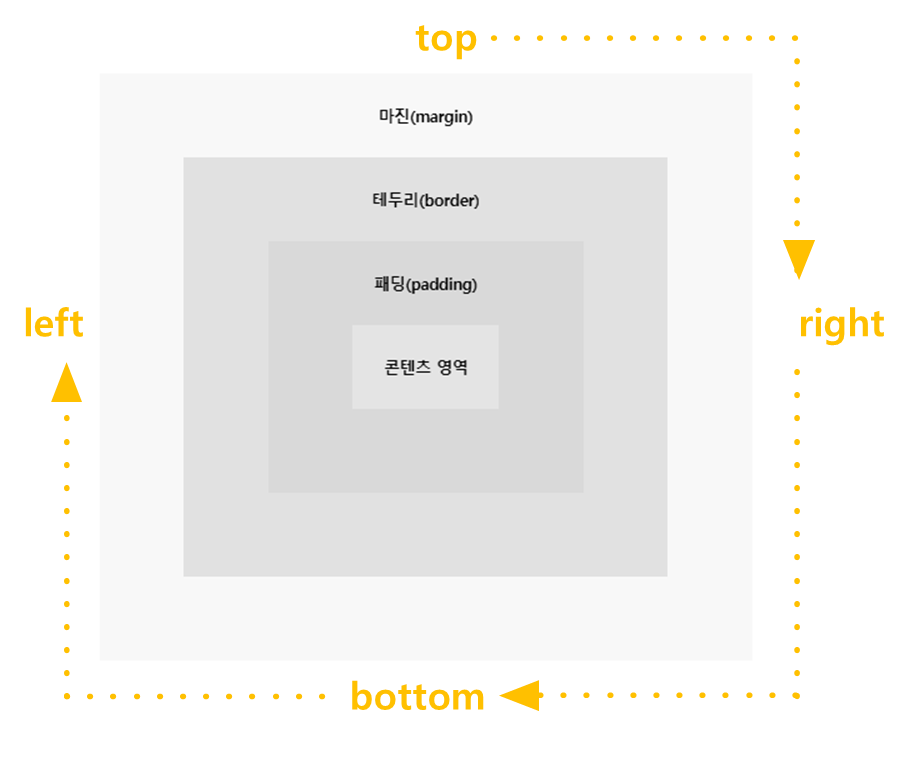
태영(泰伶) 2022. 11. 9. 22:51박스 모델의 여백에 테두리, 마진, 패딩 등을 지정할 때,
상하좌우 각각의 방향마다 다른 디자인으로 만들 수 있다.
그렇게 다른 디자인을 지정할 때, 지정하는 순서가 정해져 있다.
( 위 top ) ·····► ( 오른쪽 right ) ··········► ( 아래 bottom ) ··········► ( 왼쪽 left )

1. 테두리 스타일: border-style
border-style을 따로 지정하지 않으면 default 값은 none이라서, 테두리 색상이나 두께를 지정해도 나타나지 않는다.
border-style: none | hidden | solid | dotted | dashed | double | groove | inset | outset | ridge ;
| 속성값 | 설명 | 예시 |
|---|---|---|
| none | 테두리 없음. default 값. |  |
| hidden | 테두리 감춤. border-collapse: collapse;일 때, 합쳐진 다른 테두리까지도 숨겨버림. |
 |
| solid | 실선 테두리. |  |
| dotted | 점선 테두리. |  |
| dashed | 짧은 직선 테두리. |  |
| double | 이중선 테두리. 두 선 사이 간격 = border-width |
 |
| groove | 테두리를 창에 조각한 것처럼 표시. 홈이 파인 듯 입체 느낌. |
 |
| inset | ◎ border-collapse: seperate; 전체 박스 테두리가 창에 박혀있는 것처럼 표시. ◎ border-collapse: collapse; groove와 결과가 같음. |
 |
| outset | ◎ border-collapse: seperate; 전체 박스 테두리가 창에서 튀어나온 것처럼 표시. ◎ border-collapse: collapse; ridge와 결과가 같음. |
 |
| ridge | 테두리를 창에서 튀어나온 것처럼 표시. |  |
예제.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>박스모델</title>
<style>
div {
width: 200px;
height: 100px;
display: inline-block;
margin: 15px;
text-align: center;
font-size: 20px;
line-height: 100px;
border-width: 5px;
}
#box1 { border-style: solid; }
#box2 { border-style: dotted; }
#box3 { border-style: dashed;}
</style>
</head>
<body>
<div id="box1"></div>
<div id="box2"></div>
<div id="box3"></div>
</body>
</html>↓

? 만약에 상하좌우 테두리 스타일을 다르게 만들고 싶다면?
border-top-style: none;
border-right-style: solid;
border-bottom-style: dotted;
border-left-style: dashed;
와 같이 각각각각 지정해주면 된다.
이를 연습해보기 위해 내가 만든 예시..ㅎㅎ
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>박스모델</title>
<style>
div {
width: 200px;
height: 100px;
display: inline-block;
margin: 15px;
text-align: center;
font-size: 20px;
line-height: 100px;
border-width: 5px;
border-color: #9edbee
}
#box1 {
border-top-style: solid;
border-right-style: dashed;
border-bottom-style: none;
border-left-style: dotted;
}
#box2 {
border-top-style: hidden;
border-right-style: ridge;
border-bottom-style: ridge;
border-left-style: hidden;
}
#box3 {
border-top-style: solid;
border-right-style: groove;
border-bottom-style: groove;
border-left-style: solid;
}}
</style>
</head>
<body>
<div id="box1"></div>
<div id="box2"></div>
<div id="box3"></div>
</body>
</html>↓

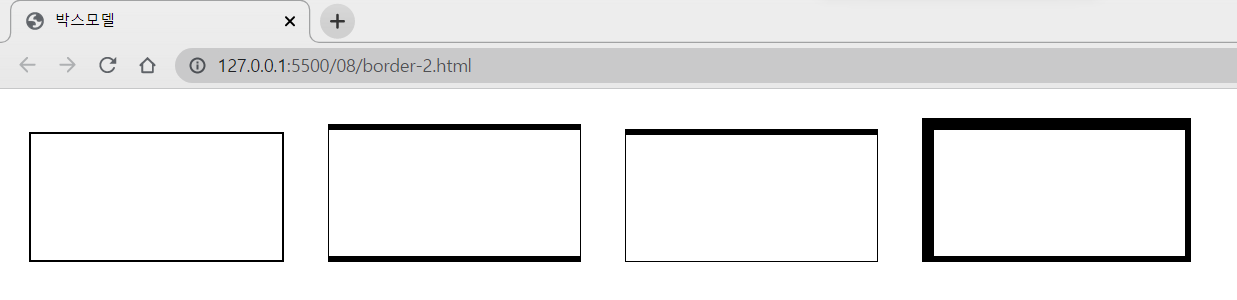
2. 테두리 두께: border-width
border-width: <크기> | thin | medium | thick ;
두께도 상하좌우 다르게 설정할 수 있다!
예제.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>박스모델</title>
<style>
div {
width: 200px;
height: 100px;
display: inline-block;
margin: 15px;
border-style: solid; /*테두리 스타일 - 실선*/
}
#box1 {
border-width: 2px;
} /* 네 방향 모두 2px */
#box2 {
border-width: thick thin;
} /* top, bottom(마주보는 방향) - thick, right, left(마주보는 방향) - thin */
#box3 {
border-width: thick thin thin;
} /* top - thick, right - thin, bottom - thin, left - (right 따라서) thin */
#box4 {
border-width: 10px 5px 5px 10px;
} /* top - 10px, right - 5px, bottom - 5px, left - 10px */
</style>
</head>
<body>
<div id="box1"></div>
<div id="box2"></div>
<div id="box3"></div>
<div id="box4"></div>
</body>
</html>↓

참고할 사항!
개발자 도구(오른쪽 마우스 → 검사)에서 테두리 두께를 확인할 수 있다!

3. 테두리 색상: border-color
border-color: <색상>;
색상은 이제까지 공부했던 것처럼,
hsl 방식(hsla 포함),
rgb 방식(rgba 포함),
16진수 표기 방식(#000000),
색 이름으로 다양하게 작성할 수 있다.
예제.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>박스모델</title>
<style>
div {
width: 200px;
height: 100px;
display: inline-block;
margin: 15px;
border-style: dashed; /* 테두리 스타일 - 짧은 선으로 된 점선 */
border-width: 2px; /* 테두리 두께 - 2px*/
}
#box1 { border-color: red; }
#box2 {
border-top-color: blue; /* 위쪽 테두리 - 파랑 */
border-left-color: red; /* 왼쪽 테두리 - 빨강 */
}
</style>
</head>
<body>
<div id="box1"></div>
<div id="box2"></div>
</body>
</html>↓

4. 테두리 스타일을 한꺼번에 ( = 1, 2, 3을 한꺼번에): border
테두리 선의 스타일, 두께, 색상을 border라는 속성을 이용해서 모두 한꺼번에 지정할 수 있다.
테두리마다 다르게 지정하는 경우는 border-top, border-right, border-bottom, border-left로 작성하면 된다.
선 스타일, 두께, 색상 중 무엇을 먼저 쓰든 전~~혀 상관이 없다!
예제.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>박스모델</title>
<style>
h1 {
padding-bottom: 5px;
border-bottom: 3px solid rgb(75, 70, 70); /* 아래쪽 테두리만 3px 회색 실선 */
}
p {
padding: 10px;
border: 3px dotted blue; /* 모든 테두리를 3px 파란 점선 */
}
</style>
</head>
<body>
<h1>박스 모델</h1>
<p>박스 모델은 실제 콘텐츠 영역, 박스와 콘텐츠 영역 사이의 여백인 패딩(padding>, 박스의 테두리(border), 그리고 여러 박스 모델 간의 여백인 마진(margin) 등의 요소로 구성되어 있습니다.</p>
</body>
</html>↓

'프밍 > CSS' 카테고리의 다른 글
| DAY 16. 여백 조절하는 속성: margin, padding (1) | 2022.11.11 |
|---|---|
| DAY 15. 박스 모델 테두리 지정하기(2): border-radius, 원하는 꼭짓점만 둥글게 (0) | 2022.11.10 |
| DAY 13. 웹 문서 내용을 박스 형태로 정의하기 (with CSS) (2) - width, height, box-sizing, box-shadow (0) | 2022.11.08 |
| DAY 12. 웹 문서 내용을 박스 형태로 정의하기 (with CSS) (1) - 블록 레벨 요소, 인라인 레벨 요소, 박스 모델 (0) | 2022.11.07 |
| DAY 11. 표 관련 스타일(2): border-spacing, border-collapse (0) | 2022.11.06 |
