| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Title
- :active
- textarea
- 한정수 강사님
- Head
- Python
- img
- select
- 전체 선택자
- colspan
- ::first-letter
- BR
- ::before
- JAVA 개발 환경 설정
- Ol
- rowspan
- table
- option
- 인라인 레벨 요소
- tag
- 속성 선택자
- Li
- ul
- !doctype html
- JavaScript
- ::first-line
- BODY
- Form
- Border
- HTML정의
- Today
- Total
개발 공부 기록하기
DAY 13. 웹 문서 내용을 박스 형태로 정의하기 (with CSS) (2) - width, height, box-sizing, box-shadow 본문
DAY 13. 웹 문서 내용을 박스 형태로 정의하기 (with CSS) (2) - width, height, box-sizing, box-shadow
태영(泰伶) 2022. 11. 8. 23:423. width, height: 콘텐츠 영역 크기 지정
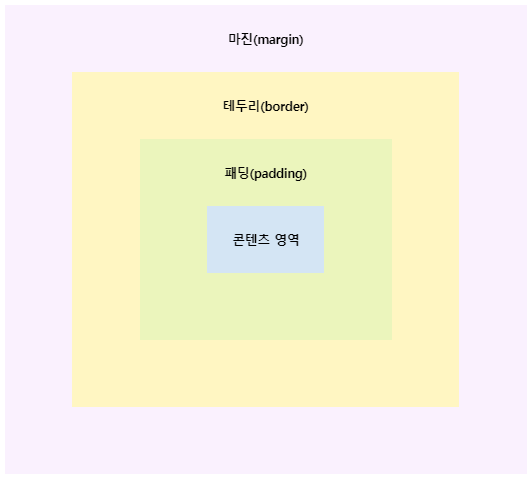
어제 공부했었던 박스 모델의 제일 안쪽, 콘텐츠 영역의 크기를 지정하는 속성으로는
width와 height가 있다.

width: <크기> | <백분율> | auto ;
heigth: <크기> | <백분율> | auto ;
두 속성에 대해 쓸 수 있는 속성값은 크기, 백분율, auto 세 가지이다.
| 속성값 | 설명 |
|---|---|
| <크기> | 너비, 높이 값을 px, em 단위로 지정. |
| <백분율> | 박스 모델을 포함하는 부모 요소를 기준으로 너비나 높이 값을 %로 지정. |
| auto | 박스 모델의 너비와 높이 값이 콘텐츠 양에 따라 자동으로 결정. default 값. |
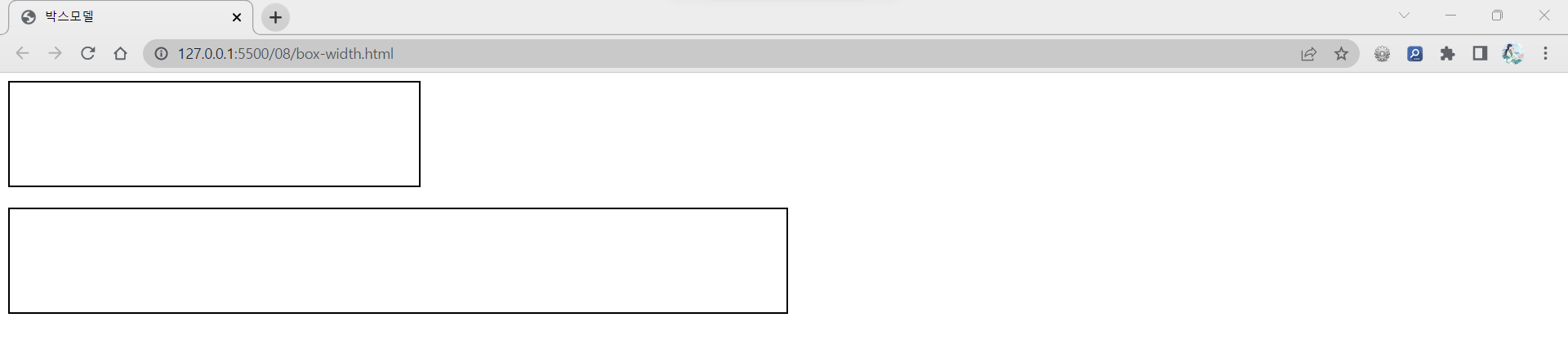
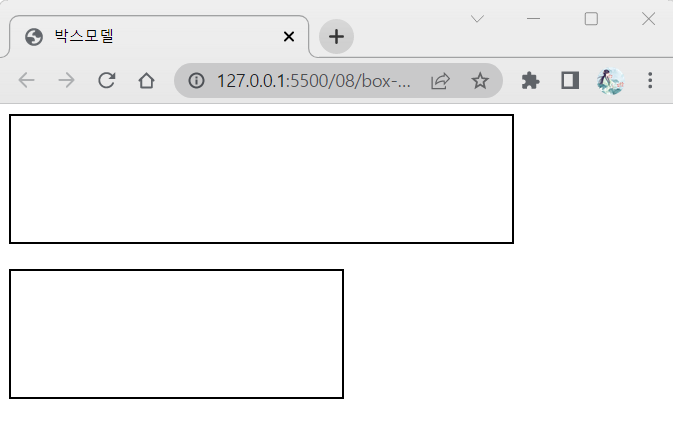
예제.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>박스모델</title>
<style>
div {
border: 2px solid #000;
margin-bottom: 20px;
}
.box1 {
width: 400px; /* 고정 너비 */
height: 100px; /* 고정 높이 */
}
.box2 {
width: 50%; /* 가변 너비 - 웹 브라우저의 50% */
height: 100px; /* 고정 높이 */
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>↓


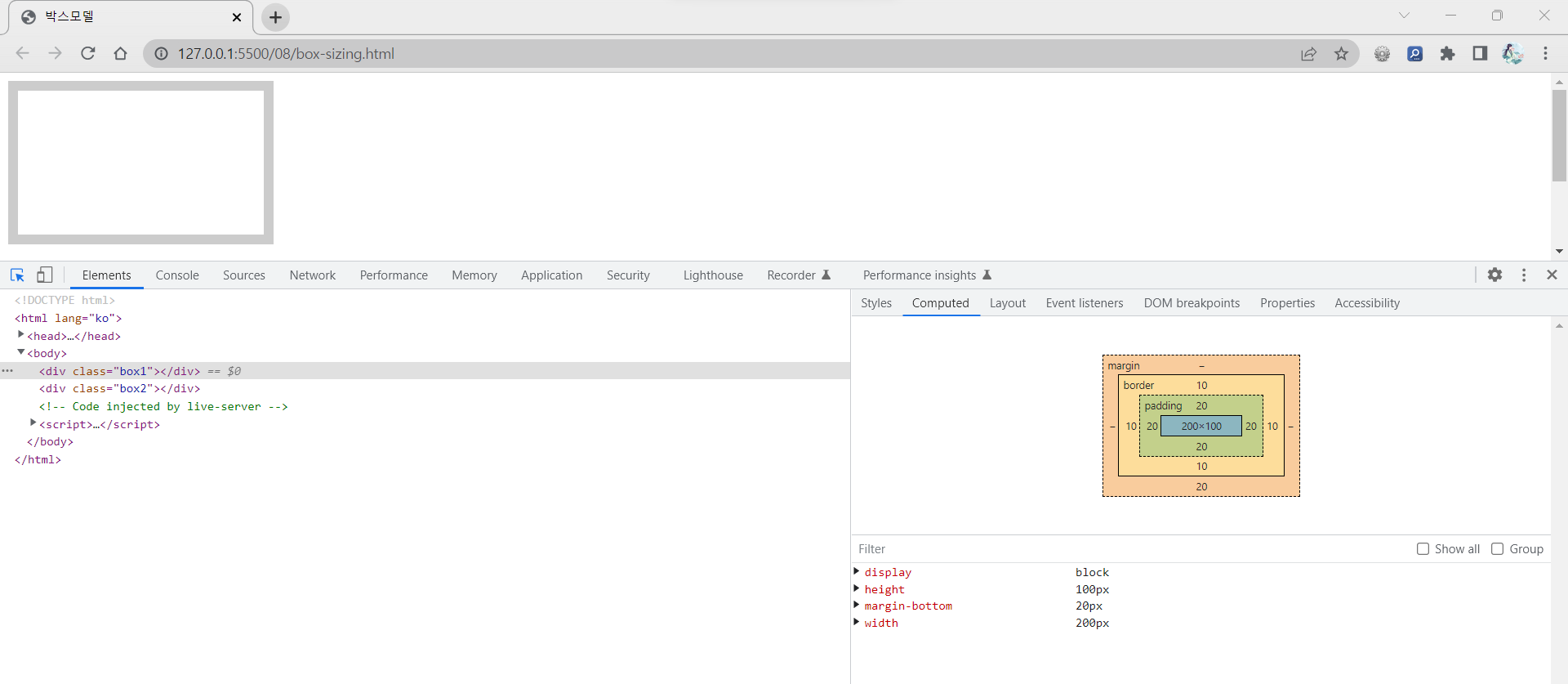
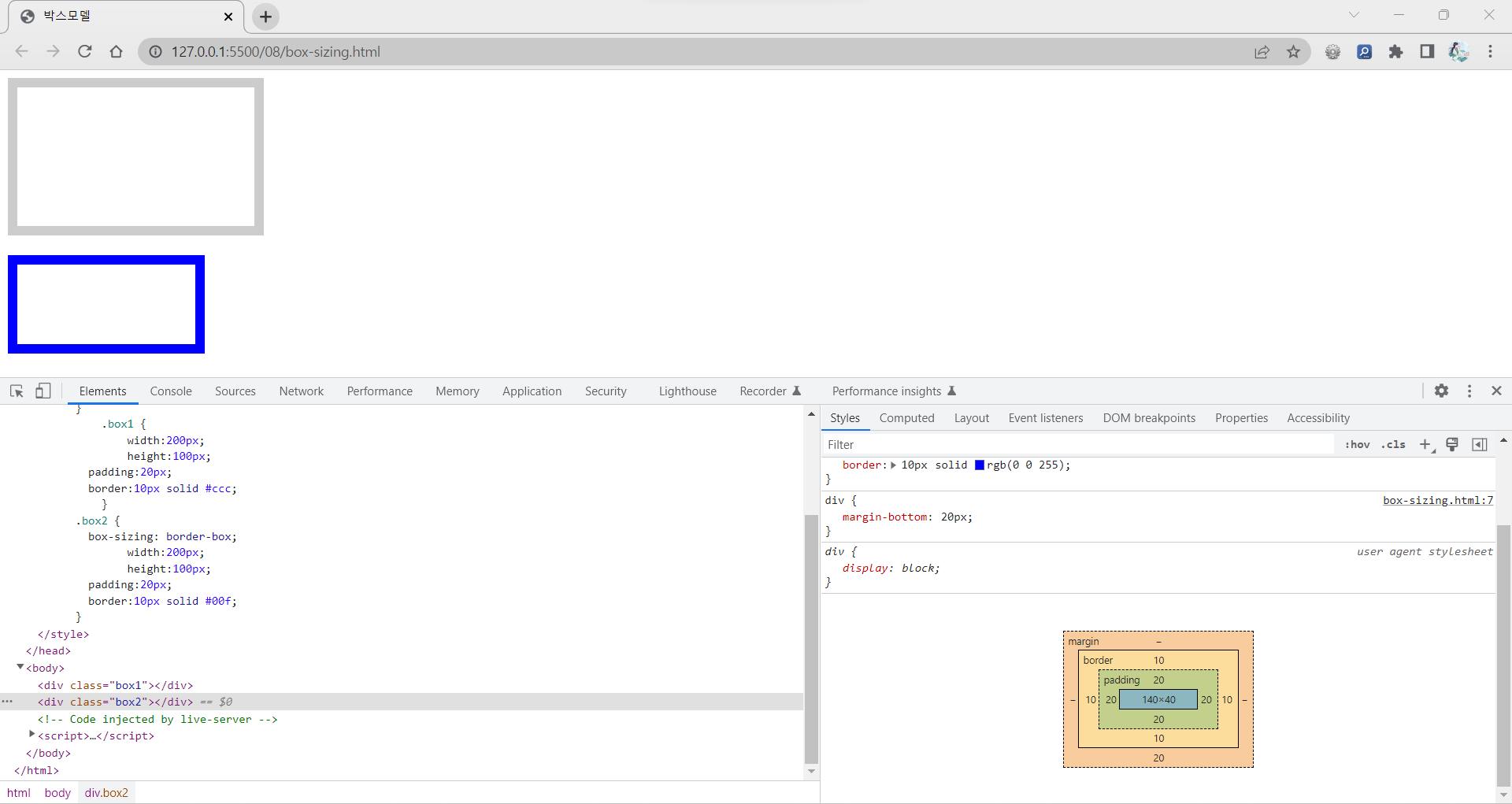
4. box-sizing: 박스 모델 크기 계산
위에서 다룬 width, height는 '콘텐츠 영역'의 크기만을 지정할 뿐 주변의 여백까지는 고려하지 않은 크기이다.
하지만 웹 문서에 여러 요소를 작성해 넣을 때, 여백까지도 고려한 배치가 필요하다.
이 때 쓰는 속성이 box-sizing이다.

box-sizng: border-box | content-box ;
| 속성값 | 설명 |
|---|---|
| border-box | 테두리까지 포함한 너비 값 지정. |
| content-box | 콘텐츠 영역만 너비 값 지정. default 값. |

⇒ 결론: 웹 문서 레이아웃(layout)을 만들 때 사용하는 CCS 박스 모델 속 요소의 크기를 쉽게 계산하려면
box-sizing: border-box; 로 지정하는 게 편하다.
5. box-shadow: 박스 모델에 그림자 효과 주기
box-shadow: <수평 거리> <수직 거리> <흐림 정도> <번짐 정도> <색상> inset;
* 수평 거리와 수직 거리는 필수로 지정해야 함! 나머지는 옵션이라 안 써도 됨!
| 속성값 | 설명 |
|---|---|
| <수평 거리> | 그림자가 가로로 얼마나 떨어져 있는지 나타내는 값. (+) 값: 요소의 오른쪽에 그림자를 만듦. (-) 값: 요소의 왼쪽에 그림자를 만듦. ★ 필수로 써야 하는 속성값임. |
| <수직 거리> | 그림자가 세로로 얼마나 떨어져 있는지 나타내는 값. (+) 값: 요소의 아래쪽에 그림자를 만듦. (-) 값: 요소의 위쪽에 그림자를 만듦. ★ 필수로 써야 하는 속성값임. |
| <흐림 정도> | 생략하면 = default 값 = 0 = 찐~한 그림자를 표시함. 숫자가 커질수록 부드러운 그림자를 의미. (-) 값은 못씀. |
| <번짐 정도> | default 값 = 0 (+) 값: 모든 방향으로 그림자가 퍼져 보임. 박스보다 그림자가 더 크게 보인다는 뜻. (-) 값: 모든 방향으로 그림자가 축소되어 보임. |
| <색상> | 한 가지로만 지정할 수도 있고, 공백으로 구분해서 여러 개의 색상을 지정할 수도 있음. default 값 = 검은색 |
| inset | 이걸 쓰면 박스 모델 안쪽으로 그림자를 만들어 냄. |
예제.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>박스 모델</title>
<style>
div {
width: 200px;
height: 100px;
display: inline-block;
margin: 15px;
border: 1px solid blue;
border-radius: 20px;
}
.box1 { box-shadow: 2px -2px 5px 0px; }
.box2 { box-shadow: 5px 5px 15px 5px blue;}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>↓

여기서, 내가 한 번 만들어보는, 예시.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>박스 모델</title>
<style>
.div1 {
width: 550px;
height: 70px;
margin: 15px;
border: 1px solid #ffd4e5;
border-radius: 20px;
}
.div2 {
width: 100px;
height: 300px;
margin: 15px;
display: inline-block;
border: 1px solid #d4ffea;
border-radius: 20px;
}
.div3 {
width: 400px;
height: 300px;
margin: 15px;
display: inline-block;
border: 1px solid #feffa3;
border-radius: 20px;
}
.div4 {
width: 550px;
height: 70px;
margin: 15px;
border: 1px solid #dbdcff;
border-radius: 20px;
}
#box1 { box-shadow: 10px -10px 5px 20px #ffd4e5;}
#box2 { box-shadow: 5px -5px 20px 10px #d4ffea; }
#box3 { box-shadow: 5px 5px 15px 5px #feffa3;}
#box4 { box-shadow: -10px 10px 30px 15px #dbdcff}
</style>
</head>
<body>
<div class="div1" id="box1"></div>
<div class="div2" id="box2"></div>
<div class="div3" id="box3"></div>
<div class="div4" id="box4"></div>
</body>
</html>↓

'프밍 > CSS' 카테고리의 다른 글
| DAY 15. 박스 모델 테두리 지정하기(2): border-radius, 원하는 꼭짓점만 둥글게 (0) | 2022.11.10 |
|---|---|
| DAY 14. 박스 모델 테두리 지정하기(1): border-style, border-width, border-color, border (0) | 2022.11.09 |
| DAY 12. 웹 문서 내용을 박스 형태로 정의하기 (with CSS) (1) - 블록 레벨 요소, 인라인 레벨 요소, 박스 모델 (0) | 2022.11.07 |
| DAY 11. 표 관련 스타일(2): border-spacing, border-collapse (0) | 2022.11.06 |
| DAY 11. 표 관련 스타일(1): caption-side, border (0) | 2022.11.05 |
