Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 인라인 레벨 요소
- ::before
- JAVA 개발 환경 설정
- ::first-letter
- rowspan
- Title
- 전체 선택자
- Li
- tag
- option
- Head
- 속성 선택자
- Ol
- img
- HTML정의
- textarea
- BR
- BODY
- !doctype html
- ul
- Form
- table
- colspan
- Python
- JavaScript
- ::first-line
- Border
- :active
- 한정수 강사님
- select
Archives
- Today
- Total
개발 공부 기록하기
DAY 18. 웹 요소 위치 지정: position, top, right, bottom, left 본문
1. 웹 요소 위치 지정: top, right, bottom, left
웹 문서에서 요소를 원하는 곳에 갖다 놓기 위해 위치를 지정하는 속성이다.
아래 2.에서 다룰 position으로 기준 위치를 정한 뒤,
요소 위치를 top, right, bottom, left로 지정하면 된다.
| 속성값 | 설명 |
|---|---|
| top | 기준 위치 - 요소 간에 위쪽으로 얼마나 떨어져 있는지 지정. |
| right | 기준 위치 - 요소 간에 오른쪽으로 얼마나 떨어져 있는지 지정. |
| bottom | 기준 위치 - 요소 간에 아래쪽으로 얼마나 떨어져 있는지 지정. |
| left | 기준 위치 - 요소 간에 왼쪽으로 얼마나 떨어져 있는지 지정. |
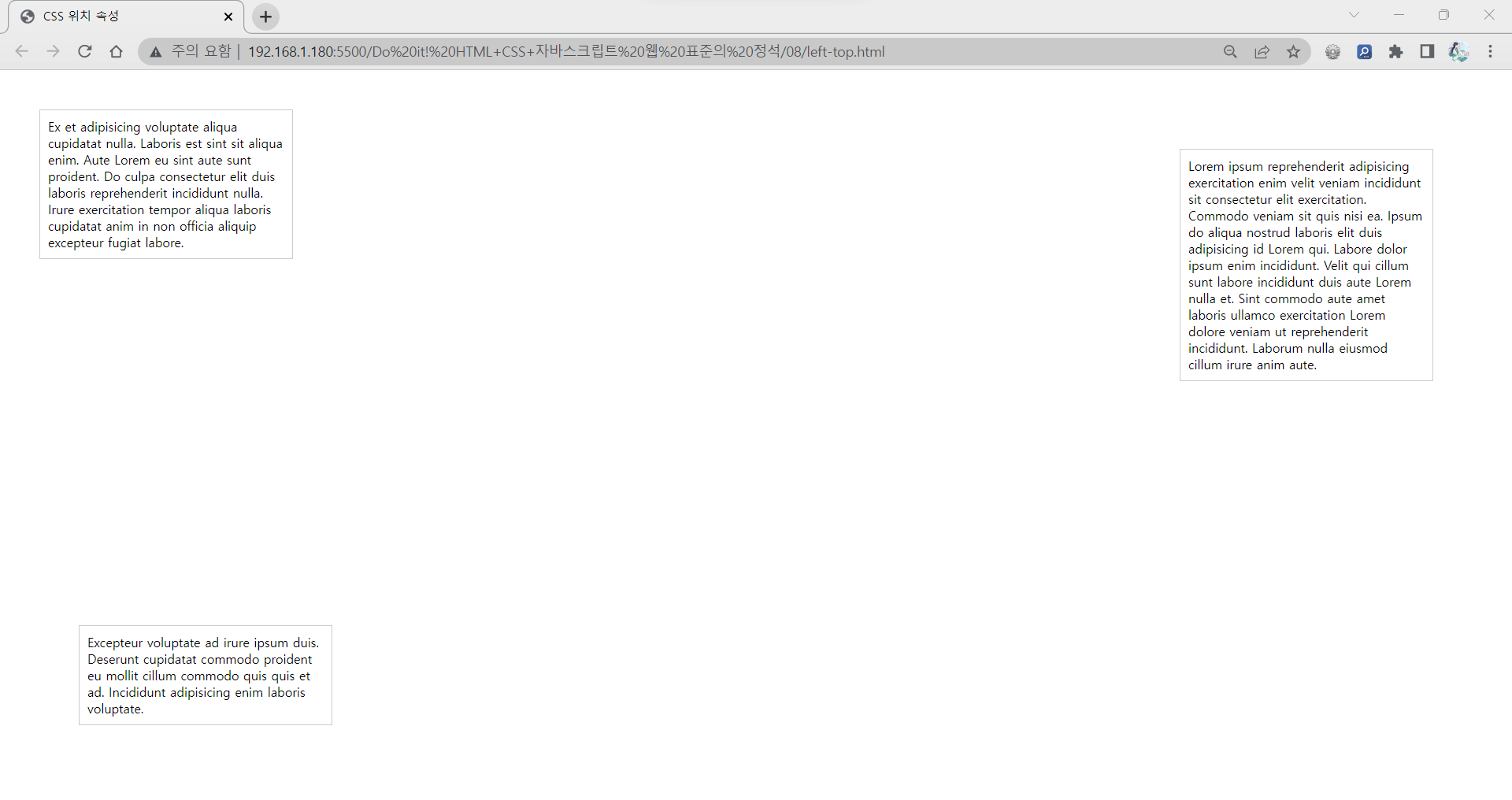
예제 1.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS 위치 속성</title>
<style>
* {
margin: 0; /* 마진 초기화 */
padding: 0; /* 패딩 초기화 */
}
#pos1 {
position: absolute; /* 포지셔닝 - absolute */
left: 50px; /* 왼쪽에서 50px 떨어지게 */
top: 50px; /* 위쪽에서 50px 떨어지게 */
}
#pos2 {
position: absolute; /* 포지셔닝 - absolute */
right: 100px; /* 오른쪽에서 100px 떨어지게 */
top: 100px; /* 위쪽에서 100px 떨어지게 */
}
#pos3 {
position: absolute; /* 포지셔닝 - absolute */
left: 100px; /* 왼쪽에서 100px 떨어지게 */
bottom: 100px; /* 아래쪽에서 100px 떨어지게 */
}
</style>
</head>
<body>
<p id="pos1">Ex et adipisicing voluptate aliqua cupidatat nulla. Laboris est sint sit aliqua enim. Aute Lorem eu sint aute sunt proident. Do culpa consectetur elit duis laboris reprehenderit incididunt nulla. Irure exercitation tempor aliqua laboris cupidatat anim in non officia aliquip excepteur fugiat labore.</p>
<p id="pos2">Lorem ipsum reprehenderit adipisicing exercitation enim velit veniam incididunt sit consectetur elit exercitation. Commodo veniam sit quis nisi ea. Ipsum do aliqua nostrud laboris elit duis adipisicing id Lorem qui. Labore dolor ipsum enim incididunt. Velit qui cillum sunt labore incididunt duis aute Lorem nulla et. Sint commodo aute amet laboris ullamco exercitation Lorem dolore veniam ut reprehenderit incididunt. Laborum nulla eiusmod cillum irure anim aute.</p>
<p id="pos3">Excepteur voluptate ad irure ipsum duis. Deserunt cupidatat commodo proident eu mollit cillum commodo quis quis et ad. Incididunt adipisicing enim laboris voluptate.</p>
</body>
</html>↓

2. 배치 방법 지정: position
웹 문서 안에서 요소를 자유자재로 배치해주는 속성이어서 HTML, CSS로 웹 문서를 만들 때 중요하다.
텍스트, 이미지 요소를 나란히 배치할 수도 있고,
원하는 위치를 선택할 수도 있다.
| 속성값 | 설명 |
|---|---|
| static | 문서 흐름에 맞춰서 배치. default 값. |
| relative | 위칫값을 지정할 수 있다는 차이점만 있을 뿐, static과 똑같음. |
| absolute | relative 값을 사용한 상위 요소를 기준으로 위치를 지정해 배치. |
| fixed | 브라우저 창을 기준으로 위치를 지정해 배치. |
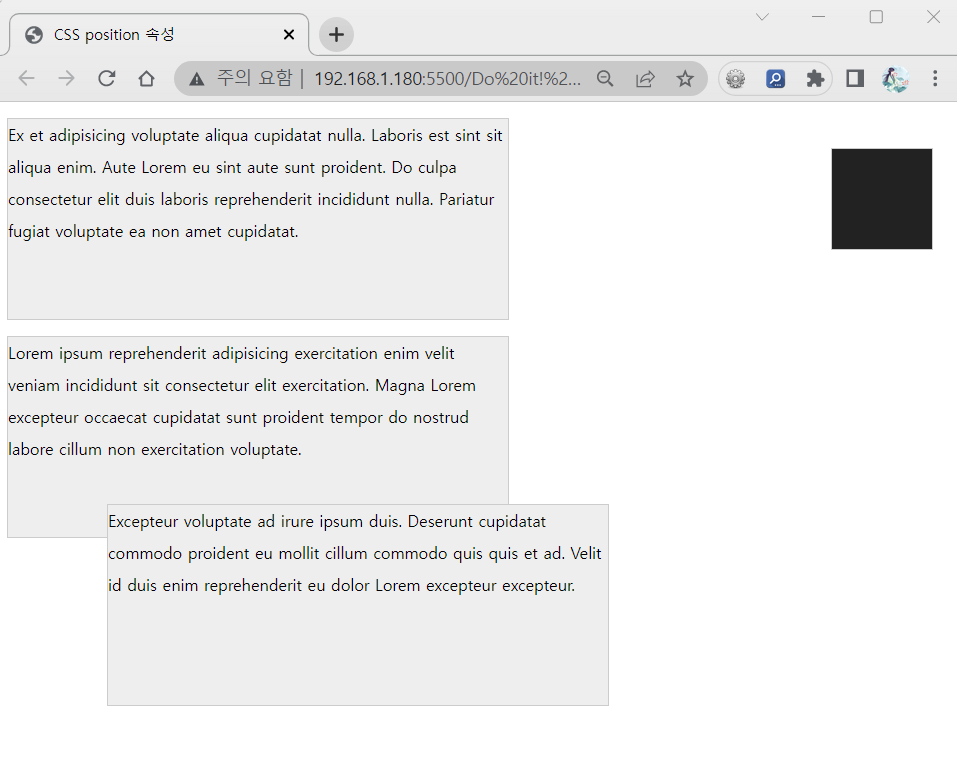
예제 2.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title></title>
<style>
p {
width: 500px;
height: 200px;
background-color: #eee;
border: 1px solid #ccc;
line-height: 2;
}
#static {
position: static;
}
#relative-1 {
position: relative;
}
#relative-2 {
position: relative; /* 포지셔닝 - relative */
left: 100px; /* 왼쪽에서 100px 떨어지게 */
top: -50px; /* 위쪽에서 -50px 떨어지게 (그러니까 위로 50px 이동) */
}
#fixed {
width: 100px;
height: 100px;
background-color: #222;
position: fixed; /* 포지셔닝 - fixed */
right: 30px; /* 오른쪽에서 30px 떨어지게 */
top: 30px; /* 위쪽에서 30px 떨어지게 */
}
</style>
</head>
<body>
<p id="static">Ex et adipisicing voluptate aliqua cupidatat nulla. Laboris est sint sit aliqua enim. Aute Lorem eu sint aute sunt proident. Do culpa consectetur elit duis laboris reprehenderit incididunt nulla. Pariatur fugiat voluptate ea non amet cupidatat.</p>
<p id="relative-1">Lorem ipsum reprehenderit adipisicing exercitation enim velit veniam incididunt sit consectetur elit exercitation. Magna Lorem excepteur occaecat cupidatat sunt proident tempor do nostrud labore cillum non exercitation voluptate.</p>
<p id="relative-2">Excepteur voluptate ad irure ipsum duis. Deserunt cupidatat commodo proident eu mollit cillum commodo quis quis et ad. Velit id duis enim reprehenderit eu dolor Lorem excepteur excepteur.</p>
<p id="fixed"></p>
</body>
</html>↓

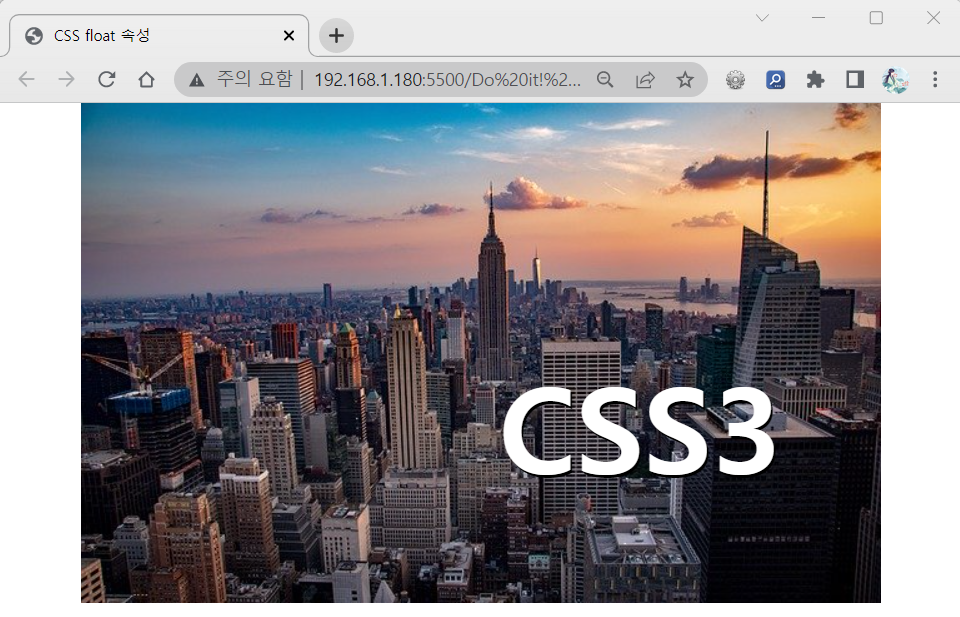
책에 나온 실습 1 배경 위에 글자 표시하기
기본으로 주어진

위 파일에서,
CSS에 #contents (h1의 상위 요소)에 마지막 1줄을,
h1에 마지막 3줄을 추가하여 다음과 같이 만들고, 결과를 보면 아래 이미지와 같이 나온다.
* {
box-sizing: border-box;
margin:0;
padding:0;
}
#contents {
background:url("../images/bg.jpg") no-repeat;
background-size:cover;
width:800px;
height:500px;
margin:0 auto;
position: relative;
}
h1 {
color:#fff;
font-size:120px;
text-shadow: 2px 3px 0 #000;
position: absolute;
right: 100px;
bottom: 100px;
}↓

'프밍 > CSS' 카테고리의 다른 글
| DAY 19. 배경색과 배경 범위 지정: background-color, background-clip (0) | 2022.11.16 |
|---|---|
| DAY 18. 단원 마무리 문제 풀기 (0) | 2022.11.15 |
| DAY 17. 웹 문서의 레이아웃: display, float, clear (0) | 2022.11.12 |
| DAY 16. 여백 조절하는 속성: margin, padding (1) | 2022.11.11 |
| DAY 15. 박스 모델 테두리 지정하기(2): border-radius, 원하는 꼭짓점만 둥글게 (0) | 2022.11.10 |
Comments
