Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- BR
- ::first-line
- select
- 속성 선택자
- JavaScript
- JAVA 개발 환경 설정
- Python
- textarea
- Border
- ul
- BODY
- 인라인 레벨 요소
- :active
- 전체 선택자
- Ol
- Title
- colspan
- Li
- tag
- Head
- ::first-letter
- HTML정의
- option
- !doctype html
- 한정수 강사님
- ::before
- rowspan
- img
- Form
- table
Archives
- Today
- Total
개발 공부 기록하기
DAY 22. 단원 마무리 문제 풀기 본문
배경 색을 다루었던 이번 단원 마무리 문제 3가지.
문제 1.

위의 주어진 코드에
글씨 부분은 회색 배경을, 그 아래로는 주어진 배경이미지를 넣으라는 주문이었다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>연습문제 1</title>
<style>
h1 {
margin-top:50px;
font-size: 20px;
}
body {
color: white;
background: url('images/bg1.jpg') repeat-x left bottom fixed;
background-color: gray;
}
p {
font-size: 16px;
line-height: 25px;
}
</style>
</head>
<body>
<h1>웹 디자인 트렌드를 따라잡는 비법 대공개!</h1>
<p>그래픽 프로그램으로 웹 디자인 요소를 일일이 만들어 웹사이트를 제작하는 시대는 지났다. 이제 모바일, 태블릿, PC 등 멀티 디바이스에 한 번에 적용할 수 있는 웹 디자인 방법을 알아야 한다. 바로 <b>코딩을 이용한 웹 디자인</b>이다. </p>
</body>
</html>↓

이미지를 가로로 반복!
repeat-x
유념하자!
사실 틀림ㅠㅠㅋㅋㅋ
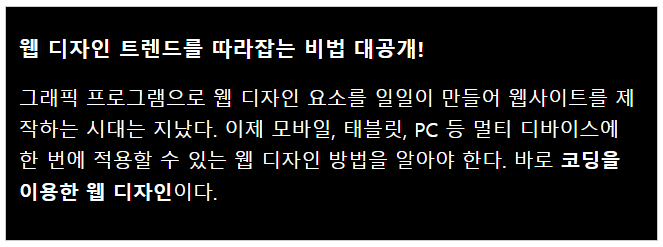
문제 2.

위의 주어진 코드에
<div> 영역의 스타일을 변경하라는 주문이었다.
단, 스타일을 변경할 때 사용할 색상 표기법은 rgb!
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UFT-8">
<title>연습문제 2</title>
<style>
.container {
width:500px;
padding:10px;
border:1px solid #ccc;
background-color: rgb(0,0,0);
color: rgb(255,255,255);
}
h1 {
font-size: 17px;
}
p {
font-size: 16px;
line-height: 25px;
}
</style>
</head>
<body>
<div class="container">
<h1>웹 디자인 트렌드를 따라잡는 비법 대공개!</h1>
<p>그래픽 프로그램으로 웹 디자인 요소를 일일이 만들어 웹사이트를 제작하는 시대는 지났다. 이제 모바일, 태블릿, PC 등 멀티 디바이스에 한 번에 적용할 수 있는 웹 디자인 방법을 알아야 한다. 바로 <b>코딩을 이용한 웹 디자인</b>이다. </p>
</div>
</body>
</html>↓

빙고^^
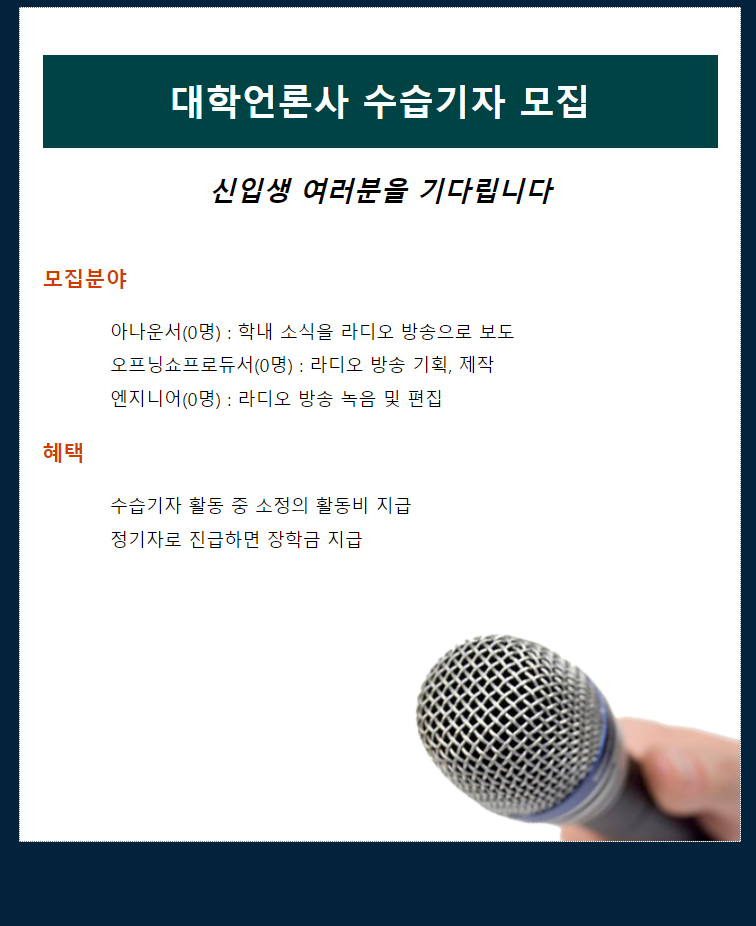
문제 3.
이 문제는 주어진 코드가 길어서 한 화면으로 캡처하기가 어려워서 코드 자체를 가져왔다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>연습문제 3</title>
<style>
#container {
margin: 0 auto;
width: 600px;
height: 700px;
border: 1px dotted gray;
padding: 20px;
}
img {
margin: 30px 10px 30px 180px;
}
h1 {
text-align: center;
padding: 20px;
}
h2 {
text-align: center;
font-style: italic;
margin-bottom: 50px;
}
h3 {
color: #cf3b00;
}
ul {
margin: 20px;
list-style-type: none;
}
li {
line-height: 30px;
}
</style>
</head>
<body>
<div id="container">
<h1>대학언론사 수습기자 모집</h1>
<h2>신입생 여러분을 기다립니다</h2>
<article>
<h3>모집분야</h3>
<ul>
<li>아나운서(0명) : 학내 소식을 라디오 방송으로 보도</li>
<li>오프닝쇼프로듀서(0명) : 라디오 방송 기획, 제작</li>
<li>엔지니어(0명) : 라디오 방송 녹음 및 편집</li>
</ul>
<h3>혜택</h3>
<ul>
<li>수습기자 활동 중 소정의 활동비 지급</li>
<li>정기자로 진급하면 장학금 지급</li>
</ul>
</article>
</div>
</body>
</html>문제에서의 주문은
① 문서 전체 배경색 #02233b
② #container 배경색 = 흰색
③ #container 배경 이미지는 주어진 images\mic.png로 하되 반복 ×, 오른쪽 아래, 고정
④ <h1> 제목 배경색 #004344로 하고, 글자 색 흰색
이다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>연습문제 3</title>
<style>
body {
background-color: #02233b;
}
#container {
margin: 0 auto;
width: 600px;
height: 700px;
border: 1px dotted gray;
padding: 20px;
background-color: #fff;
background-image: url(images/mic.png) no-repeat bottom right fixed;
}
img {
margin: 30px 10px 30px 180px;
}
h1 {
text-align: center;
padding: 20px;
background-color: #004344;
color: white;
}
h2 {
text-align: center;
font-style: italic;
margin-bottom: 50px;
}
h3 {
color: #cf3b00;
}
ul {
margin: 20px;
list-style-type: none;
}
li {
line-height: 30px;
}
</style>
</head>
<body>
<div id="container">
<h1>대학언론사 수습기자 모집</h1>
<h2>신입생 여러분을 기다립니다</h2>
<article>
<h3>모집분야</h3>
<ul>
<li>아나운서(0명) : 학내 소식을 라디오 방송으로 보도</li>
<li>오프닝쇼프로듀서(0명) : 라디오 방송 기획, 제작</li>
<li>엔지니어(0명) : 라디오 방송 녹음 및 편집</li>
</ul>
<h3>혜택</h3>
<ul>
<li>수습기자 활동 중 소정의 활동비 지급</li>
<li>정기자로 진급하면 장학금 지급</li>
</ul>
</article>
</div>
</body>
</html>↓

꾸으으읕!!
'프밍 > CSS' 카테고리의 다른 글
Comments
