| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- JavaScript
- JAVA 개발 환경 설정
- Ol
- 전체 선택자
- textarea
- !doctype html
- 속성 선택자
- select
- 한정수 강사님
- ul
- rowspan
- ::first-line
- tag
- 인라인 레벨 요소
- Title
- table
- ::first-letter
- Border
- Li
- colspan
- BODY
- :active
- ::before
- Python
- option
- HTML정의
- BR
- Form
- img
- Head
- Today
- Total
개발 공부 기록하기
DAY 23. 속성 선택자 본문
요약은 포스팅 맨 아래에 표로 정리했다.
1. [속성] - 특정 속성이 있는 요소를 선택
특정 요소 중에서 찾으려고 하는 속성 이름이 있는 요소를 선택할 때.
ex, <a> 요소 중에서 href 속성이 있는 요소 선택
a[href] { ...... }
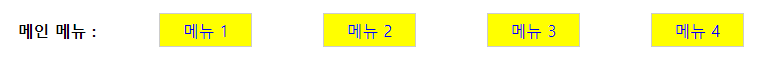
예제 1.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>[속성]</title>
<style>
ul {
list-style: none;
}
li {
width: 120px;
display: inline-block;
margin: 10px;
}
li a {
padding: 5px 20px;
font-size: 14px;
text-decoration: none;
font-weight: bold;
}
a[href] { /* href 속성이 있는 a 요소를 찾는 선택자 */
background: yellow; /* 배경색을 노란색으로 */
border: 1px solid #ccc; /* 테두리 지정 */
font-weight: normal; /* 글꼴 굵기 지정 */
}
</style>
</head>
<body>
<ul>
<li><a>메인 메뉴 : </a></li>
<li><a href="#">메뉴 1</a></li>
<li><a href="#">메뉴 2</a></li>
<li><a href="#">메뉴 3</a></li>
<li><a href="#">메뉴 4</a></li>
</ul>
</body>
</html>↓

2. [속성 = 속성값] - 특정 속성값이 있는 요소를 선택
주어진 속성과 속성값이 일치하는 요소에만 스타일을 적용할 때.
ex, target 속성의 속성값이 _blank인 요소 선택
a[target = _blank] { ...... }
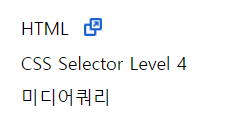
예제 2.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>[속성 = 속성값]</title>
<style>
ul {
list-style: none;
}
li {
padding: 5px 30px;
}
li a {
font-size: 16px;
text-decoration: none;
color: #000;
}
a[target = "_black"] { /* target 속성값이 _blank인 a 요소를 선택 */
padding-right: 30px; /* 오른쪽에 패딩 지정 */
background: url(images/newwindow.png) no-repeat center right; /* 배경 이미지 지정 */
}
</style>
</head>
<body>
<ul>
<li><a href="https://html.spec.whatwg.org" target="_blank">HTML</a></li>
<li><a href="https://www.w3.org/TR/selectors">CSS Selector Level 4</a></li>
<li><a href="https://www.w3.org/TR/css3-mediaqueries">미디어쿼리</a></li>
</ul>
</body>
</html>↓

3. [속성 ~= 값] - 여러 값 중 특정 속성값이 포함된 속성 요소를 선택
여러 속성값 중에서 해당 속성값이 포함된 요소를 선택할 때.
속성이 하나이면서 속성값이 여러 개일 때 '바로 그' 속성값을 찾는 데 편리하다.
ex, 1개의 요소에 여러 class 스타일을 적용할 수 있는데, 그중에서도 button 스타일이 있는 요소를 찾을 때.
[class ~= button] { ...... }
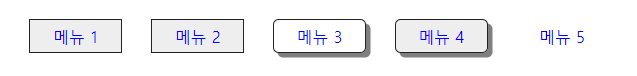
예제 3.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>[속성 ~= 속성값]</title>
<style>
ul {
list-style: none;
}
li {
display: inline-block;
margin: 10px;
}
li a {
padding: 5px 20px;
font-size: 14px;
color: blue;
text-decoration: none;
}
.flat {
background: #eee;
border: 1px solid #222;
}
a[class ~= "button"] { /* class 속성 값에 button이 포함된 요소를 찾음 */
box-shadow: rgba(0, 0, 0, 0.5) 4px 4px; /* 그림자 지정 */
border-radius: 5px; /* 모서리를 둥글게 */
border: 1px solid #222;
}
</style>
</head>
<body>
<ul>
<li><a href="#" class="flat">메뉴 1</a></li>
<li><a href="#" class="flat">메뉴 2</a></li>
<li><a href="#" class="button">메뉴 3</a></li>
<li><a href="#" class="flat button">메뉴 4</a></li>
<li><a href="#" class="flat-button">메뉴 5</a></li>
</ul>
</body>
</html>↓

4. [속성 |= 값] - 특정 속성값이 포함된 속성 요소를 선택
3번의 [속성 ~= 값]과 비슷한 결과를 나타내지만,
hyphen(-)으로 연결한 단어도 스타일을 적용한다는 점이 다르다.
즉,
①지정한 값과 정확하게 일치하거나,
②지정한 값을 포함해서 hyphen(-)으로 연결된 단어도 선택한다는 뜻이다.
ex, title 속성 값에 us가 있거나 us-로 연결된 속성값이 있는 a 요소를 찾을 때.
a[title |= us] { ...... }
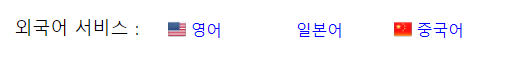
예제 4.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>[속성 |= 속성값]</title>
<style>
ul {
list-style: none;
}
li {
display: inline-block;
margin: 10px;
}
li a {
padding: 5px 20px;
font-size: 14px;
color: blue;
text-decoration: none;
}
a[title |= "us"] { /* 속성값이 "us"이거나 "us-"로 시작하는 a 요소를 찾는 선택자 */
background: url(images/us.png) no-repeat left center; /* 아이콘 적용 */
}
a[title |= "jap"] { /* 속성값이 "jap"이거나 "jap-"로 시작하는 a 요소를 찾는 선택자 */
background: url(images/jp.png) no-repeat left center; /* 아이콘 적용 */
}
a[title |= "chn"] { /* 속성값이 "chn"이거나 "chn-"로 시작하는 a 요소를 찾는 선택자 */
background: url(images/ch.png) no-repeat left center; /* 아이콘 적용 */
}
</style>
</head>
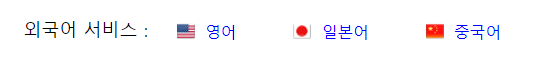
<body>
<ul>
<li>외국어 서비스 : </li>
<li><a href="#" title="us-english">영어</a></li>
<li><a href="#" title="ja">일본어</a></li>
<li><a href="#" title="chn">중국어</a></li>
</ul>
</body>
</html>↓

5. [속성 ^= 값] - 특정 속성값으로 시작하는 속성 요소를 선택
속성값이 정확하게 일치하지 않더라도, 지정한 값으로 시작하는 요소를 찾을 때.
ex, title 속성값이 eng로 시작하는 a 요소를 찾을 때
a[title ^= eng] { ...... }
예제 5.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>[속성 ^= 속성값]</title>
<style>
ul {
list-style: none;
}
li {
display: inline-block;
margin: 10px;
}
li a {
padding: 5px 20px;
font-size: 14px;
color: blue;
text-decoration: none;
}
a[title ^= "eng"] { /* 속성값이 "eng-"로 시작하는 a 요소를 찾는 선택자 */
background: url(images/us.png) no-repeat left center;
padding: 5px 25px;
}
a[title ^= "jap"] { /* 속성값이 "jap-"로 시작하는 a 요소를 찾는 선택자 */
background: url(images/jp.png) no-repeat left center;
padding: 5px 25px;
}
a[title ^= "chin"] { /* 속성값이 "chin-"로 시작하는 a 요소를 찾는 선택자 */
background: url(images/ch.png) no-repeat left center;
padding: 5px 25px;
}
</style>
</head>
<body>
<ul>
<li>외국어 서비스 : </li>
<li><a href="#" title="english">영어</a></li>
<li><a href="#" title="japanese">일본어</a></li>
<li><a href="#" title="chinese">중국어</a></li>
</ul>
</body>
</html>↓

6. [속성 $= 값] - 특정 값으로 끝나는 속성 요소를 선택
5번의 [속성 ^= 값]과는 반대로,
지정한 속성값으로 끝나는 요소를 찾을 때.
ex, 링크한 파일 이름의 마지막 단어가 xls인 요소를 찾을 때
[href $= xls] { ...... }
예제 6.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>[속성 $= 속성값]</title>
<style>
ul {
list-style: square;
}
li a {
line-height: 30px;
font-size: 14px;
color: blue;
text-decoration: none;
}
a[title $= "hwp"] { /* 링크 속성값이 "hwp"로 끝나는 a 요소를 찾는 선택자 */
background: url(images/hwp_icon.gif) center right no-repeat; /* 배경으로 hwp 아이콘 표시 */
padding-right: 25px; /* 오른쪽 패딩 지정 */
}
a[title $= "xls"] { /* 링크 속성값이 "xls"로 끝나는 a 요소를 찾는 선택자 */
background: url(images/excel_icon.gif) center right no-repeat; /* 배경으로 xls 아이콘 표시 */
padding-right: 25px; /* 오른쪽 패딩 지정 */
}
</style>
</head>
<body>
<h3>회사 소개 파일 다운 받기</h3>
<ul>
<li><a href="intro.hwp">hwp 파일</a></li>
<li><a href="intro.xls">엑셀 파일</a></li>
</ul>
</body>
</html>↓

7. [속성 *= 값] - 일부 속성값이 일치하는 요소를 선택
속성값의 어느 부분에든 지정한 값이 포함되어 있기만 하다면 그 요소를 선택하여 스타일을 지정한다.
ex, href 속성값 중에서 w3가 포함된 요소를 선택할 때
[href *= w3] { ...... }
예제 7.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>[속성 *= 속성값]</title>
<style>
ul {
list-style: circle;
}
li {
padding: 5px 30px;
}
li a {
font-size: 16px;
color: black;
text-decoration: none;
}
a[href *= "w3"] {/* href 속성값 중에 w3가 있는 a 요소를 찾는 선택자 */
background: blue;
color: white;
}
</style>
</head>
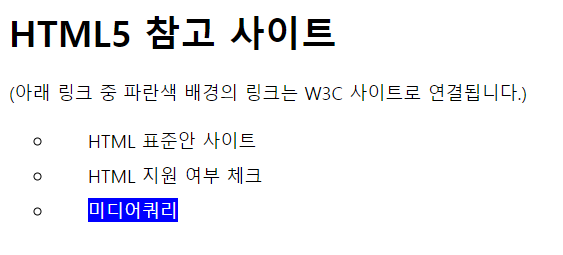
<body>
<h1>HTML5 참고 사이트</h1>
<p>(아래 링크 중 파란색 배경의 링크는 W3C 사이트로 연결됩니다.)</p>
<ul>
<li><a href="https://html.spec.whatwg.org/">HTML 표준안 사이트</a></li>
<li><a href="https://caniuse.com">HTML 지원 여부 체크</a></li>
<li><a href="https://www.w3.org/TR/css3-mediaqueries">미디어쿼리</a></li>
</ul>
</body>
</html>↓

| 종류 | 선택 요소 | 예시 |
|---|---|---|
| [속성] | 해당 속성이 있는 요소 | [required] |
| [속성 = 값] | 지정한 속성값이 있는 요소 | [target = _black] |
| [속성 ~= 값] | 지정한 속성값이 포함된 요소 (단어 존재) | [class ~= button] |
| [속성 |= 값] | 지정한 속성값이 포함된 요소 (hyphen 포함, 단어 존재) | [title |= us] |
| [속성 ^= 값] | 지정한 속성값으로 시작하는 요소 | [title ^= eng] |
| [속성 $= 값] | 지정한 속성값으로 끝나는 요소 | [title $= xls] |
| [속성 *= 값] | 지정한 속성값의 일부가 일치하는 요소 | [href *= w3] |
* '속성'과 '값' 사이의 기호를 눈에 띄게 표현하기 위해서 본 포스팅에는 공백을 넣어두었다.
실제로 사용할 때는 속성과 기호, 기호와 속성값 사이에 공백을 둘 필요는 없다.
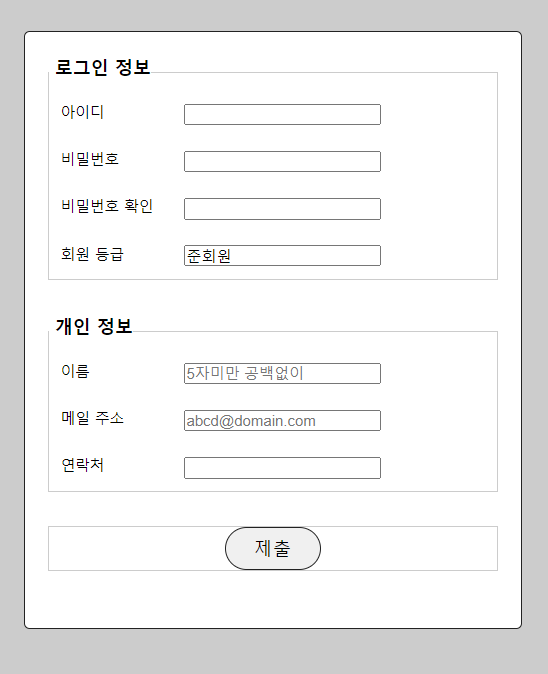
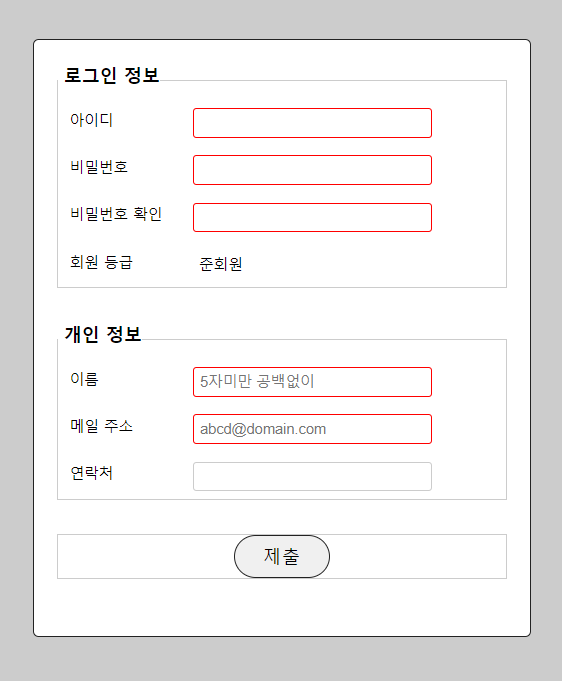
책에 나온 실습 - 폼 요소에 스타일 적용하기

연결 선택자에서 실습했던 파일에 스타일을 추가로 적용해 볼 예정이다.
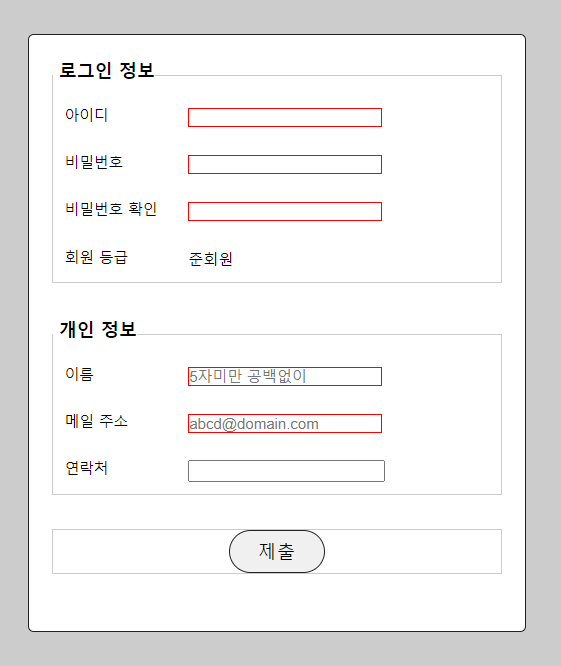
① 필수 입력 필드, 읽기 전용 필드 스타일 지정
CSS 파일 or HTML 파일의 <style> 안에 아래 코드를 추가해 넣는다.
#signup input[required] {
border: 1px red solid; /* 필수 입력 필드에 빨간색 테두리 지정 */
}
#signup input [readonly] {
border: none; /* 읽기 전용 필드의 테두리 없애기 */
}↓

② 입력 필드를 넓게 바꾸기
아래 코드를 ①에 추가한 코드 앞에 써 넣는다.
앞에 쓰는 이유는 먼저 쓰인 스타일이 우선적으로 적용되기 때문이다.
#signup input[type=text], #signup input[type=password], #signup input[type=tel], #signup input[type=email] {
border: 1px solid #ccc; /* 테두리 지정 */
border-radius: 3px; /* 테두리 모서리를 둥글게 지정 */
font-size: 13px; /* 글자 크기 지정 */
padding: 5px; /* 패딩 지정 */
width: 200px; /* 너비 지정 */
}↓

'프밍 > CSS' 카테고리의 다른 글
| DAY 25. 가상 요소 (0) | 2022.12.03 |
|---|---|
| DAY 24. 가상 클래스 (1) | 2022.12.03 |
| DAY 23. 연결 선택자 (0) | 2022.11.27 |
| DAY 22. 단원 마무리 문제 풀기 (0) | 2022.11.23 |
| DAY 21. 그러데이션으로 배경 꾸미기: linear-gradient, radial-gradient, repeating-linear-gradient, repeating-radial-gradient (0) | 2022.11.20 |
