| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- img
- ::first-letter
- 속성 선택자
- 인라인 레벨 요소
- HTML정의
- JavaScript
- Form
- colspan
- Border
- JAVA 개발 환경 설정
- Python
- BR
- 전체 선택자
- !doctype html
- tag
- BODY
- rowspan
- ul
- Title
- option
- ::first-line
- textarea
- :active
- table
- 한정수 강사님
- Ol
- Li
- ::before
- select
- Head
- Today
- Total
개발 공부 기록하기
Section 4. HTML의 다음 단계(2) 본문
06. 시맨틱 마크업의 개요
정의는 Do it 책을 공부하며 봤었지만, 다시 한 번 제대로 짚고 가자.
↳ 누르면 내가 예전에 썼던 포스팅인 'DAY 2. 웹 문서 구조를 만드는 시맨틱(Semantic) tag'로 연결된다.
- 시맨틱semantic: 의미와 관련된, 의미가 통하는
- 마크업markup: 태그 등을 이용하여 문서나 데이터의 구조를 명기하는 언어
- 시맨틱 마크업semantic markup: 의미 있는 마크업, 요소 내용의 의미에 관련된 마크업
뒤늦게 등장한 Semantic markup.
이것이 나타나기 전의 웹 사이트에는
<div> 안에 <div> 안에 또 <div>처럼 무한 <div>의 늪, 아니면 <p> 요소나 <span>의 연과 같이
말 그대로 내용만을 담고 있는, 역할이나 사용 목적을 알 수 없는 tag들이 즐비하게 늘어서 있었다.
그러나 Semantic markup이 사용된 웹 사이트의 경우,
<div> 처럼 포괄적인generic 요소와 내용을 담고 있다는 기능은 비슷하지만
자기들이 무슨 일을 하는지 그 이름으로 알려주는 요소들이 많이 쓰였다.
가령 페이지의 주요 내용을 담고 있는 본문 영역 <main>,
머리말을 나타내는 <header>,
내비게이션 역할의 <nav>,
콘텐츠 영역을 담당하는 <section>,
블로그의 포스트처럼 독립적인 콘텐츠를 담는 <article>,
사이드바 역할을 하는 <aside>
꼬리말 역할의 <footer>
처럼 말이다.
그러면 이러한 Semantic markup이 중요한 이유는?!
⇒ 마크업에 의미를 부여하는 것이 중요하기 때문.
이건 다른 컴퓨터에게, 또는 Google 같은 크롤러 프로그램이 코드를 더 쉽게 이해하도록 하는 데에 의미가 있다.
또한, 스크린 리더screen reader를 사용하는 사람들을 위한 '접근성'이 그 이유이다.
사용자가 보기 쉽게 배치된, 즉 렌더링 된 내용을 보지 못하는 사람들은 스크린 리더를 사용하는데,
여기서는 이러한 역할의 의미가 담긴 semantic markup을 일종의 랜드마크로 삼는 셈인 것이다.
사용자가 "로그인 페이지 찾아줘.", "머리말 부분 찾아줘." 라고 주문했을 때, 스크린 리더가 바로 쉽게 찾을 수 있는 지표가 된다.
스스로가 만든 코드나 마크업을 더 쉽게 읽어낼 수 있도록 하는 것도 semantic markup이 중요한 이유의 하나이다.
다른 개발자가 코드를 이해하기도 더 쉽다는 뜻이다.
07. 시맨틱 요소 사용법
<main>
페이지의 주요 내용이 있는 부분이다.
여기에는 페이지 전반에서 계속 반복되는 내용,
즉 사이드 바, 내비게이션 링크, 저작권 정보, 웹 사이트 로고, 검색 형식 등은 포함되지 않는다.
<nav>
페이지에서 내비게이션 링크를 제공한다.
페이지 내에서 다른 곳으로 이동하는, 아니면 전혀 다른 출처로 이동하는 링크를 연결한다.
<nav>
<ul>
<li><a href="home.html">HOME</li>
<li><a href="about.html">ABOUT</li>
<li><a href="contact">CONTACT</li>
</ul>
</nav>와 같은 형태로 활용되는 경우가 많다. 메뉴, 목차, 색인 등이 대표적이다.

<section>
웹 사이트나 애플리케이션의 독립적인 부분을 나타낸다.
특별한 기능은 없지만 그래도 <div>보다는 낫다.
<div>는 심지어 버튼을 만들 때도 사용이 가능한 반면, <section>은 아무 데나 사용할 수는 없다.
<section>은 내용의 한 부분, 즉 웹 사이트의 독립적인 부분이어야 하기 때문이다.
하나의 그룹으로 묶여서 특정한 스타일을 적용한다거나 하는 경우 <div>를 사용하는 것보다는 훨씬 낫다는 것이다.
<article>
문서 내의 독립적인 구성을 나타낸다.
신문 기사, 블로그 글 같은 것만 의미하는 건 아니다.

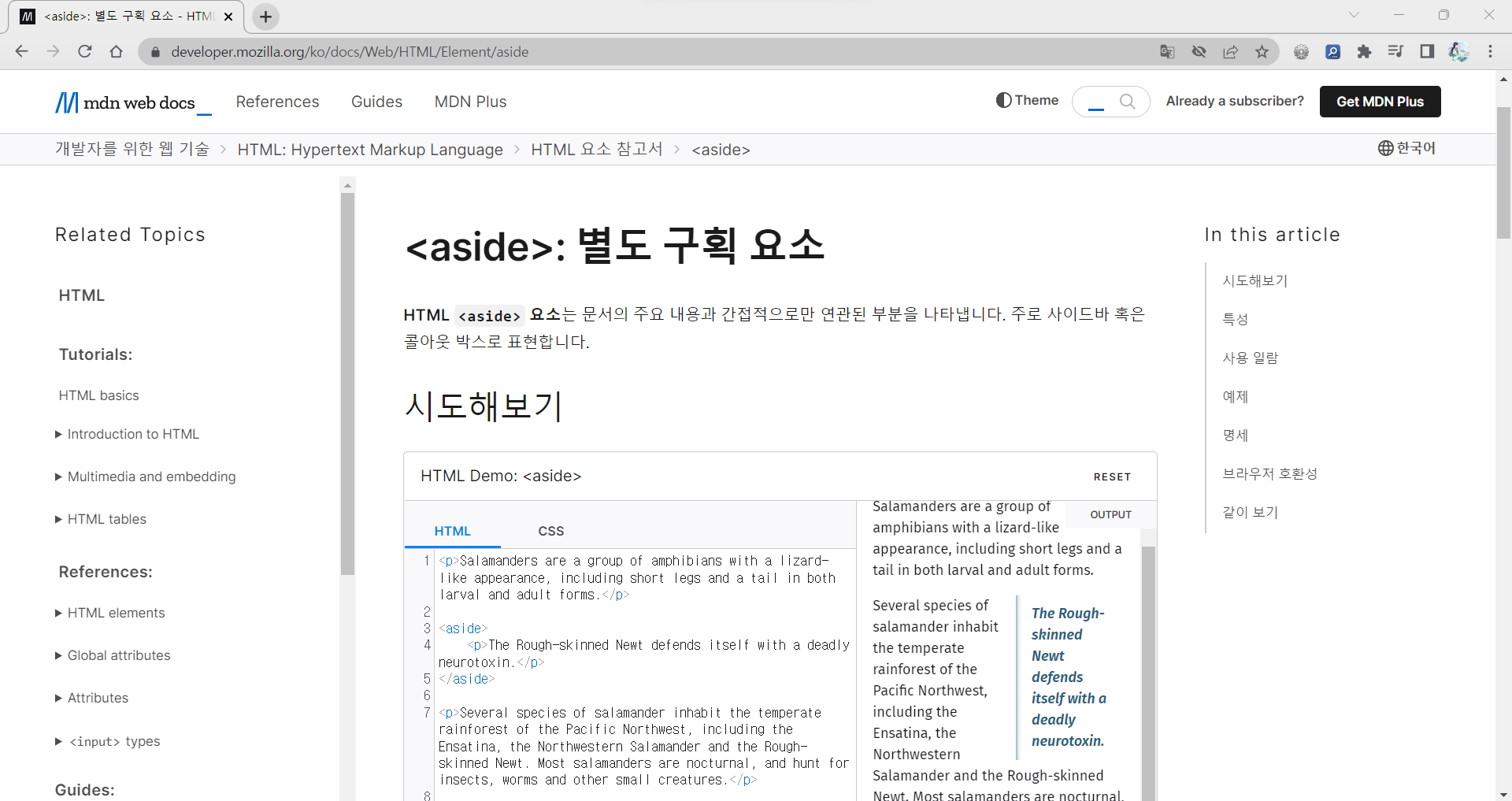
위의 사진에서처럼 회색 박스 안에 하얀 박스 3개. 이렇게 4개의 <article>이 한 페이지에 쓰였다.
이처럼 한 페이지 안에 1개 이상의 <article>이 있을 수 있고, 여러 개의 서브 <article>이 있을 수 있다.
<aside>
엄밀히는 문서의 일부라고 볼 수 없다.
일부가 될 수는 있지만, 필수로 있어야 하는 요소는 아니다.
문서에 간접적으로 연결이 된 부수적인 요소일 뿐이다.
그래서 <aside>는 보통 사이드바나 말풍선 등으로 사용된다.

<header>
머릿말을 나타낸다.
보통 내용을 소개할 때 쓰인다.
그렇다고 모든 소개가 다 <header>에 들어갈 필요는 없다. (개발자 맘대로, 엿장수 맘대로~)

보통 링크, 내비게이션, 중첩된 내비게이션 등을 포함한다.
아니면 <article> 같이 다른 요소 안에 <header>가 들어갈 수도 있다.
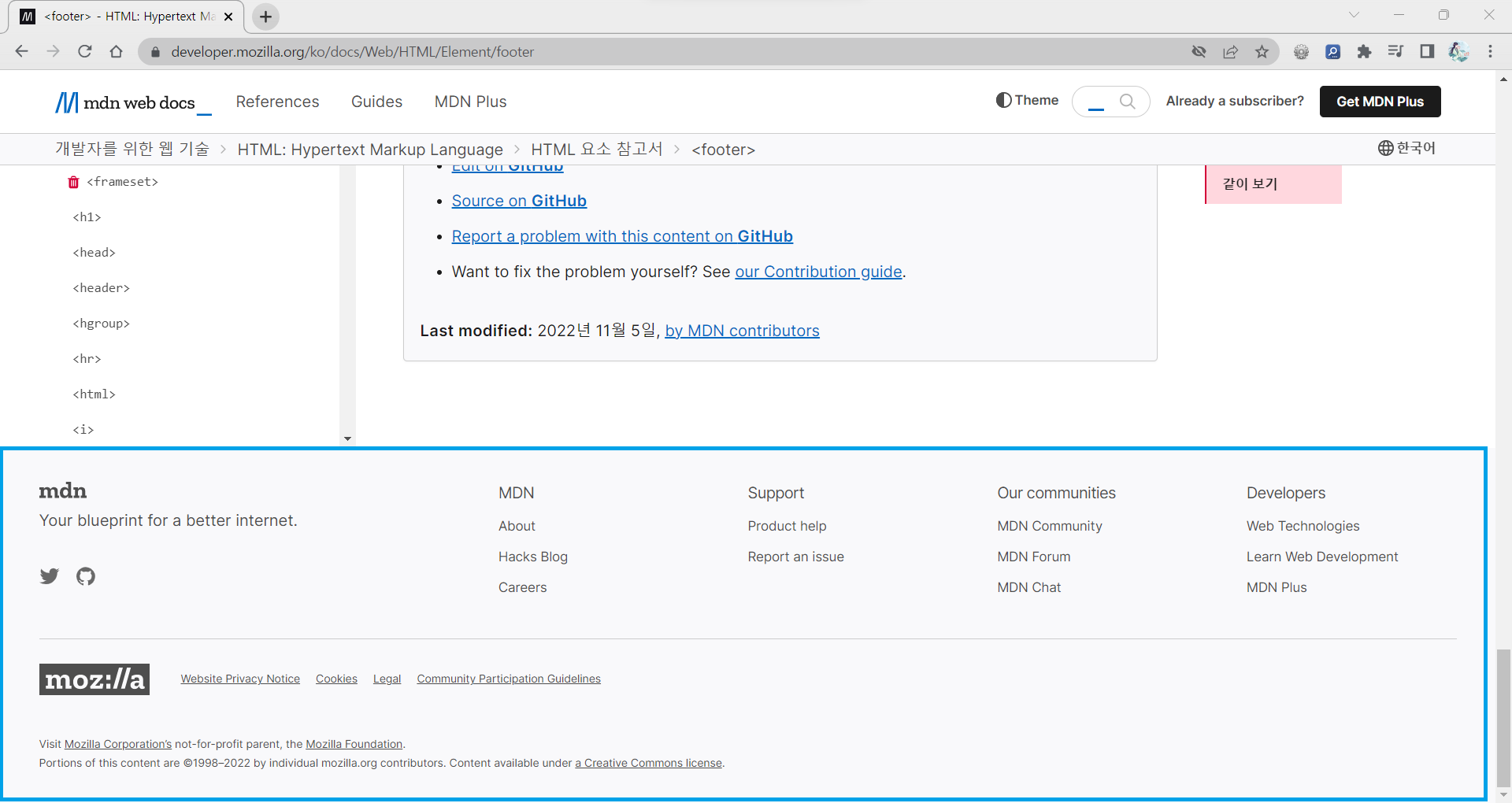
<footer>
꼬리말을 나타낸다.
보통 페이지 아래에 있게 되는 <footer>는 아래 사진의 하늘색 테두리와 같은 곳들을 말한다.

<header>처럼 보통 링크, 내비게이션, 중첩된 내비게이션 등을 포함한다.
아니면 <article> 같이 다른 요소 안에 <footer>가 들어갈 수도 있다.
<time>
시간의 특정 지점, 구간을 나타내는 인라인 수준의 요소. - MDN 페이지 참조.
datetime 속성을 사용해 적절한 검색 결과 or 알림 같은 특정한 기능을 구현할 때 사용할 수 있다.
특히 기계 판독이 가능한 format에서는 datetime 속성을 명시해야 한다.
<time datetime="2022-11-17">Nov. 17<sup><small>th</small></sup>, 2022</time>↓

요런 식으로 쓰인다고 보면 된다ㅎㅎ;;
<figure>
독립적인 내용을 나타낼 때 쓰고, <figure> 자체에 달린 캡션을 표시하는 자식 tag인 <figcaption>도 있다.
보통 일러스트, 다이어그램처럼 사람들의 시선을 끌고 캡션이 함께 달린 요소에 <figure>을 사용한다.
이외에도 <abbr> 등 여러가지 semantic tag들이 많다.
이러한 Semantic tag는 SEO(검색엔진 최적화)에도 필수이다.
08. 스크린 리더 데모
MAC OS에도, Windows OS에도 내장된 스크린 리더 프로그램이 있으며, 유료 프로그램도 얼마든지 존재한다.
(JAWS for Windows가 아마 내장 프로그램인 것 같고, 많이 사용되는 프로그램으로 NVDA, 센스리더 등이 있다.)
하....NVDA를 보고 미국 주식 엔비디아를 떠올리는 나란....ㅠㅠㅠㅠ 손실률 어쩔 거....
많은 개발자들이 웹 페이지 개발을 할 때 접근성을 높이기 위해서 스크린 리더 테스트를 원하는 경우가 많다고 한다.
나도 나중에 (혹시 모르지만 개별적으로) 뭔가를 개발하려고 할 때 꼭 염두에 두어야 할 부분으로 생각해 둬야겠다.
다음에 정말 이 내용을 찾아봐야할 때가 된다면 가볍게 접하기 쉬운
NVDA 소개 글 링크를 걸어두어야겠다.
https://nuli.navercorp.com/community/article/1132613
NVDA(스크린리더) 소개
널리 알리는 기술 소식 다양한 접근성과 사용성, UI 개발에 대한 소식을 널리 알리고 참여하세요! Spread your knowledge! 구독 아티클 목록 NVDA(스크린리더) 소개 Webacc NV 2014-02-28 17:23:36 안녕하세요 엔
nuli.navercorp.com
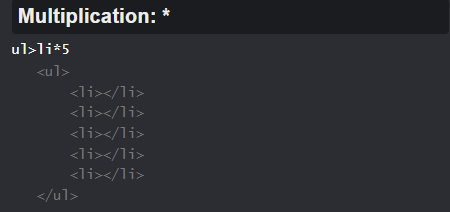
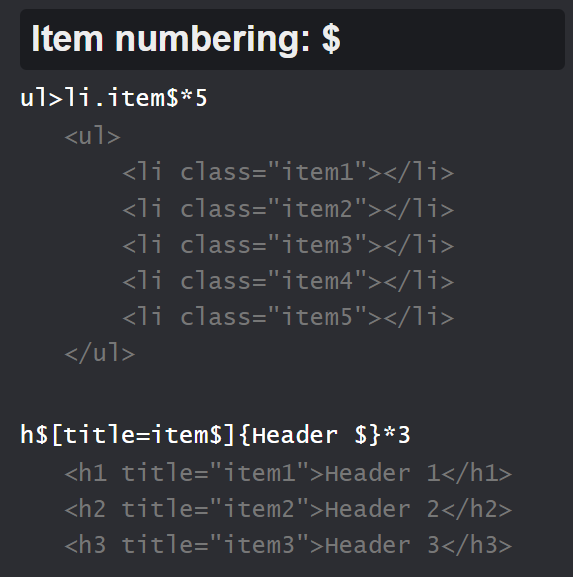
09. VSCode 팁: 에밋
VSCode의 기본적으로 설치되어 있는 확장 프로그램 중 하나.
VSCode에 설치된 기능이지만, 다른 에디터에도 사용이 가능하다.
이 기능 덕분에 HTML 마크업을 일일이 작성할 필요없이 단축키를 사용하면 되어 편리하다.
참고용 자료에 많은 기능들이 소개되어 있다.
예시로 자주 쓰이는 것을 가져오자면,

VSCode에 nav>ul>li를 쓰고 Tab을 누르면 즉시
<nav>
<ul>
<li></li>
</ul>
</nav>가 나타난다.
요런 식으로 써먹으면 된다ㅎ





이거였다..이거였어..!!!!!
많아서 다는 외우지 못하겠지만 자주 쓰이는 것은 외워두면 쏠쏠하겠다ㅎㅎ
'프밍 > HTML' 카테고리의 다른 글
| Section 5. 폼(Form)과 테이블(table)(2) (1) | 2022.11.27 |
|---|---|
| Section 5. 폼(Form)과 테이블(table)(1) (0) | 2022.11.20 |
| Section 4. HTML의 다음 단계(1) (0) | 2022.11.15 |
| Section 3. HTML 기초(3) (0) | 2022.11.12 |
| Section 3. HTML 기초(2) (0) | 2022.11.12 |
