| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- rowspan
- Title
- ::first-line
- !doctype html
- Ol
- ul
- BODY
- :active
- Form
- Border
- ::first-letter
- tag
- HTML정의
- 전체 선택자
- JAVA 개발 환경 설정
- option
- 한정수 강사님
- Python
- BR
- 인라인 레벨 요소
- ::before
- Head
- table
- select
- JavaScript
- img
- colspan
- textarea
- 속성 선택자
- Li
- Today
- Total
개발 공부 기록하기
[생활코딩] 26강. <form> - 라디오 버튼, 콤보 박스, 체크 박스 본문
1. 라디오 버튼
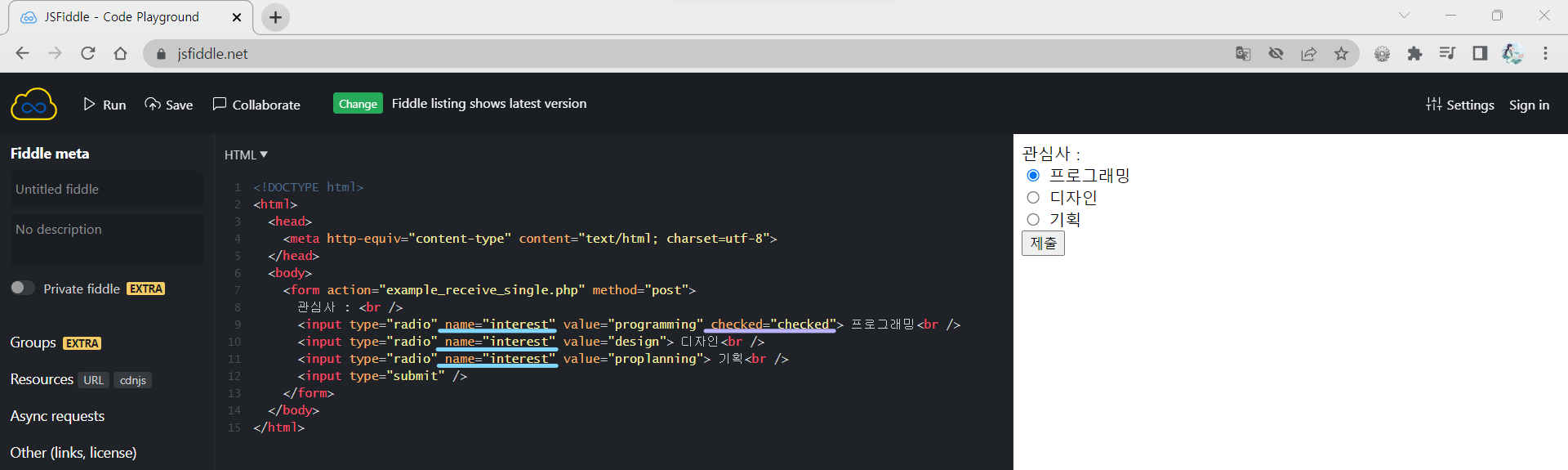
<input type="radio" name="값의 이름" value="값" checked="checked">
- 여러 개의 항목 중에서 하나만을 선택할 수 있도록 제한하는 control.
- checked="checked"는 기본적으로 해당 항목이 선택되어 있도록 설정해두는 속성이다.
- 역시 서버로 전송되는 것은 value의 속성값 부분인 '값'이다.
- 여러 개의 라디오 버튼을 형성할 때, name의 속성값이 모두 일치해야 한다. ('값의 이름'부분이 모두 동일해야!)
- 여러 개의 라디오 버튼을 형성할 때, value의 속성값은 모두 다르게 설정되어야 한다.
예제.

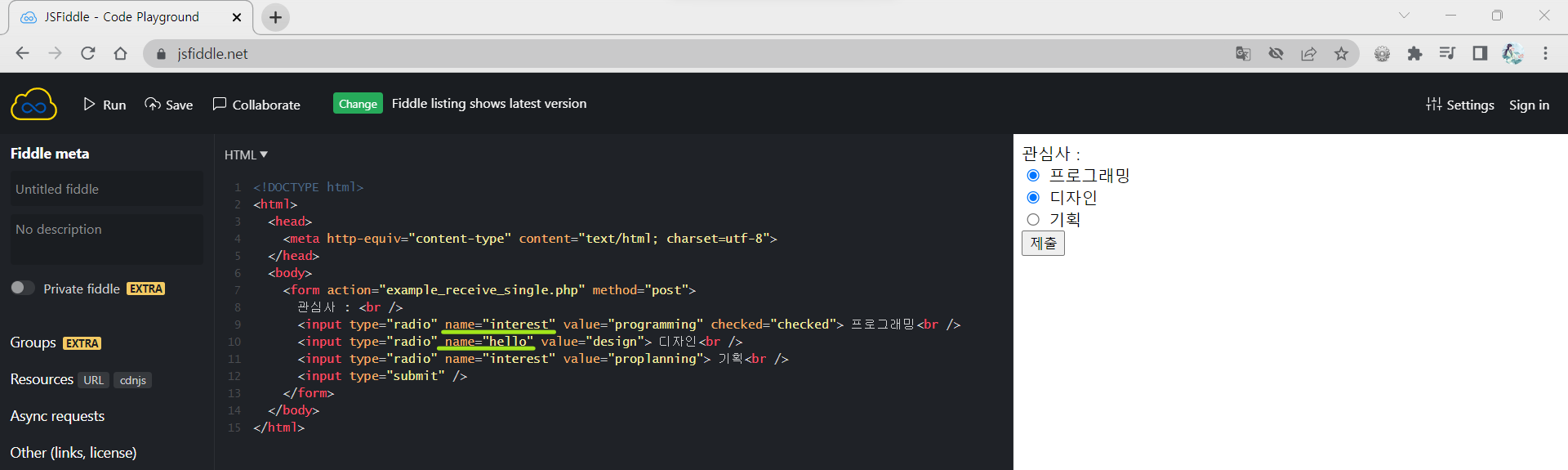
if, name의 속성값을 다르게 적으면 어떻게 될까?

이 현상은, name의 속성값이 다른 두 항목을 같은 선택의 범주 안에 포함시키기 않기 때문에 나타난다!
같은 선택의 범주 안에서는 딱 1개의 값만 선택할 수 있으므로, 오류 상황이 아닌 셈이다.
고로, 프로그래밍과 기획은 같은 선택의 범주 안에 있는 상황이므로, 코드를 바꾸지 않는 이상 죽어도 동시에 선택되는 일은 발생하지 않는다!
2. 콤보 박스
<select name="값의 이름" multiple="multiple">
<option value="선택될 경우 name의 값이 " selected="selected">값에 대한 표시값</option>
</select>
여러 개의 항목 중에서 원하는 것을 하나만 선택하는 control인 점은 라디오 박스와 동일하지만, 모든 항목을 열거해 보여주는 라디오 버튼과는 다르게 한 줄로 선택한 항목을 보여주어 공간 활용성을 높인(?) 점이 다르다.
필요한 항목 개수만큼 <option> ~ </option> 개수를 쓰면 된다.
multiple="multiple"는 모든 항목을 열거해서 보여준다.
컴퓨터(서버)는 content에 적힌 값을 이해하지 못할 수 있어서,
서버가 이해하기 쉽도록 value 값을 적어주는 것이 좋다.
(value값을 설정하지 않으면 자동으로 content 부분의 데이터인 '값에 대한 표시값' 부분이 서버로 전송된다.)
예제.

cf, <select> tag에 multiple="multiple"가 포함되었을 때

서버에 저장된 예제 파일이 없어 직접 실행해보지는 못하지만,
위의 선택 항목 중 '프로그래밍'을 선택하고 '제출' 버튼을 눌러서 서버로 파일이 전송됐다고 가정한다면,
개발자 도구(Ctrl + Shift + I)의 Network 탭에서
Form Data 부분에
interest: programming
을 확인할 수 있다.
(코드를 보면 name의 속성값이 interest이고, value의 속성값이 programming임을 알 수 있다.
∴ 서버로는 name의 속성값, value의 속성값이 전송된다.)
3. 체크 박스
<input type="checkbox" name="값의 이름" value="값" checked="checked">
- 여러 개의 항목 중에서 원하는 것을 복수(複겹칠 복數셈 수)로 선택할 수 있게 하는 control.
- name의 속성값은 모두 동일해야 하는 반면, value 값은 모두 달라야 한다.
- name의 속성값 끝에 '[]'를 붙이면 서버 쪽에서 실행되는 언어가 이 값을 '배열'로 인지한다.

서버에 저장된 예제 파일이 없어 직접 실행해보지는 못하지만,
위의 선택 항목 중 '디자인'과 '기획'을 선택하고 '제출' 버튼을 눌러서 서버로 파일이 전송됐다고 가정한다면,

실제로 저 예제 파일의 소스 코드를 확인하게 되면 <ul> ~ </ul>로 묶여있었다.
'프밍 > HTML' 카테고리의 다른 글
| [생활코딩] 28강. 서버와 클라이언트 (0) | 2022.10.26 |
|---|---|
| [생활코딩] 27강. 파일 전송 (0) | 2022.10.26 |
| [생활코딩] 25강. form - textarea (0) | 2022.10.19 |
| [생활코딩] 24강. <form> - hidden data (1) | 2022.10.18 |
| [생활코딩] 23강. <form> - password (0) | 2022.10.18 |
