Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- 인라인 레벨 요소
- BODY
- !doctype html
- JAVA 개발 환경 설정
- table
- 한정수 강사님
- ul
- Head
- textarea
- Form
- colspan
- rowspan
- img
- Border
- select
- :active
- ::first-letter
- ::first-line
- Ol
- 전체 선택자
- option
- Li
- BR
- ::before
- tag
- 속성 선택자
- HTML정의
- Title
- JavaScript
- Python
Archives
- Today
- Total
개발 공부 기록하기
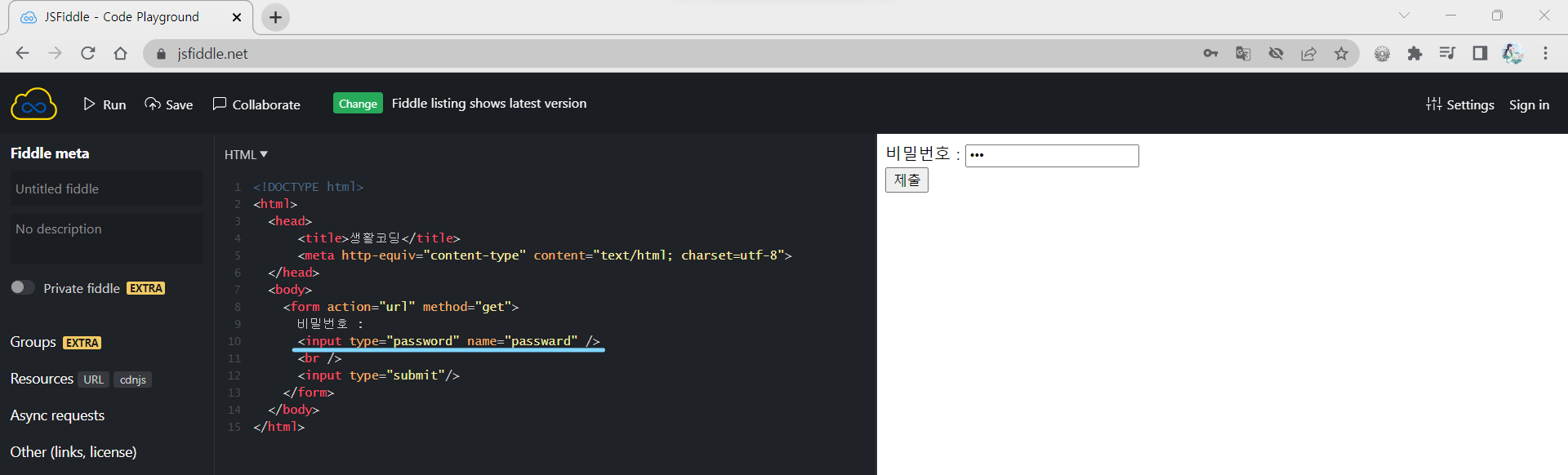
[생활코딩] 23강. <form> - password 본문
보안이 중시되는 데이터를 입력하는 칸을 만드는 것.

유추되면 안 되는 정보를 입력할 때는,
<input type="password" name="password">
로 비밀번호 입력 칸을 만들 수 있다.
'프밍 > HTML' 카테고리의 다른 글
| [생활코딩] 25강. form - textarea (0) | 2022.10.19 |
|---|---|
| [생활코딩] 24강. <form> - hidden data (1) | 2022.10.18 |
| [생활코딩] 22강. <form> - text field (1) | 2022.10.18 |
| [생활코딩] 21강. <form> - method="get" & method="post" (0) | 2022.10.17 |
| [생활코딩] 20강. 서버(Server)와 클라이언트(Client) (0) | 2022.10.14 |
Comments
