Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- Ol
- Form
- textarea
- Border
- table
- BODY
- BR
- ul
- !doctype html
- ::before
- 인라인 레벨 요소
- select
- ::first-letter
- JavaScript
- ::first-line
- Head
- JAVA 개발 환경 설정
- rowspan
- :active
- Title
- Python
- colspan
- HTML정의
- 속성 선택자
- 한정수 강사님
- 전체 선택자
- img
- option
- Li
- tag
Archives
- Today
- Total
개발 공부 기록하기
[생활코딩] 22강. <form> - text field 본문
<input type="text" name="값의 이름" value="값" disabled="disabled" readonly="readonly" />
| 속성 | 설명 |
| type=" " | 어떤 성격의 데이터를 넣을 것인지 써 주는 곳. 무엇을 속성값으로 갖느냐에 따라서 만든 Control의 쓰임 및 작동 방법이 완전히 달라진다. 속성값이 text면 text field가 되는 것이다. |
| name | '서버로 전송할 데이터'의 이름 |
| value | 속성값에 적힌 것이 웹 페이지에 드러난다. 즉, '서버로 전송하는 데이터'인 셈. |
| disabled="disabled" | 이 속성이 포함된 Control은 사용자가 제어할 수 없게 된다. 사용자가 어떠한 데이터를 사전에 입력해놓았다 하더라도, 이 데이터가 서버로 전송되지 않는다. form을 불능화(不能化)한다. |
| readonly | 읽기 전용으로 설정된 곳에 사용함. 사용자가 값을 입력할 수 있는 곳이 아님. 이미 입력된 값이나, 기본적으로 설정되어 있는 value 값을 보여주며, 서버에 전송되는 데이터이다. |
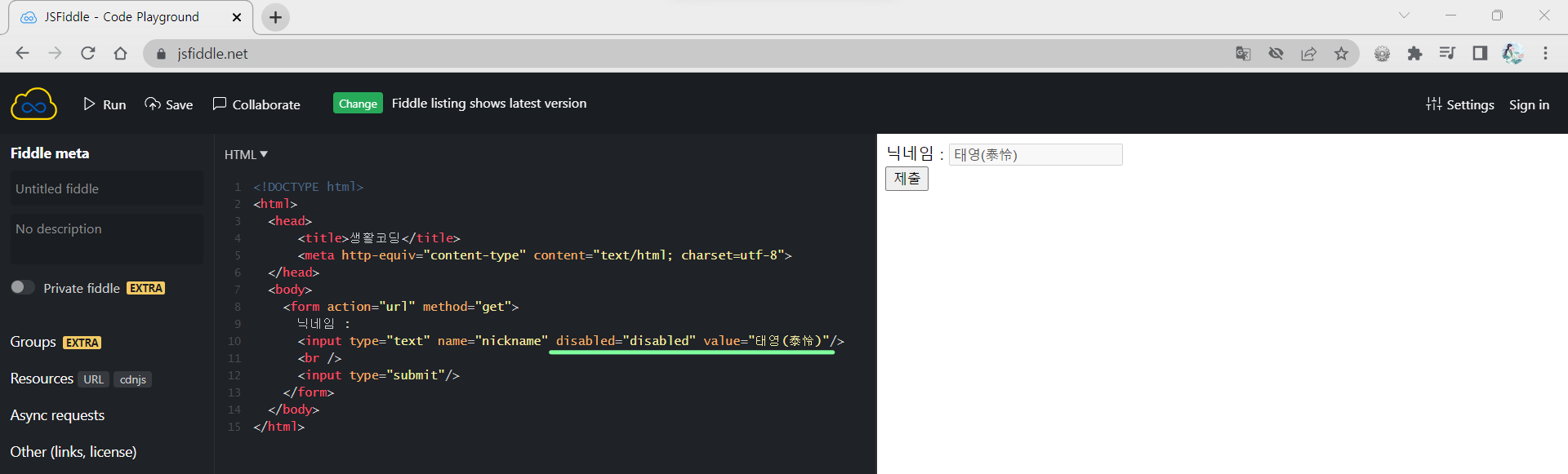
예제 1.





'프밍 > HTML' 카테고리의 다른 글
| [생활코딩] 24강. <form> - hidden data (1) | 2022.10.18 |
|---|---|
| [생활코딩] 23강. <form> - password (0) | 2022.10.18 |
| [생활코딩] 21강. <form> - method="get" & method="post" (0) | 2022.10.17 |
| [생활코딩] 20강. 서버(Server)와 클라이언트(Client) (0) | 2022.10.14 |
| [생활코딩] 19강. <title> (0) | 2022.10.11 |
Comments
