| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- !doctype html
- :active
- option
- Ol
- table
- Form
- textarea
- select
- tag
- ::before
- HTML정의
- ul
- 한정수 강사님
- img
- Li
- JAVA 개발 환경 설정
- ::first-letter
- 속성 선택자
- Title
- Border
- colspan
- rowspan
- Python
- BODY
- 전체 선택자
- BR
- ::first-line
- 인라인 레벨 요소
- Head
- JavaScript
- Today
- Total
개발 공부 기록하기
Section 6. CSS 기초(1) 본문
이번 섹션에 포함된 강의명은 다음과 같다.
(강의에서 제공된 번역 내용을 기반으로 작성하지만, 간혹 오역으로 판단될 경우에는 내 해석으로 대체할 수 있음..!!)
| 순서 | 강의명 | 소요 시간 |
중요도 (필수crucial/중요important/선택nice to have) |
|---|---|---|---|
| 01 | CSS란? What is CSS? |
4' 55" | 필수 |
| 02 | 방대한 CSS에 당황하지 않기 CSS is Huge, Don't Panic! |
4' 03" | 필수 |
| 03 | 스타일을 올바르게 담기 Introducing Styles Correctly |
6' 15" | 필수 |
| 04 | 색 및 배경색 속성 Color & Background-Color Properties |
5' 15" | 필수 |
| 05 | 코딩 연습 7: Our First CSS Exercise Coding Practice 7: Our First CSS Exercise |
- | - |
| 06 | 색상 시스템: RGB와 알려진 색상 Color Systems: RGB & Named Color |
7' 21" | 필수 |
| 07 | 색상 시스템: 16진법 Color Systems: Hexadecimal |
7' 38" | 필수 |
| 08 | 퀴즈 1: 색깔 퀴즈 Quiz 1: Colors Quiz |
- | - |
| 09 | 세미콜론과 CSS A Reminder On Semicolons & CSS |
1' 11" | |
| 10 | 일반 텍스트 속성 Common Text Properties |
11' 16" | 중요 |
| 11 | 픽셀로 글꼴 크기 지정하기 Font Size Basics With Pixels |
3' 06" | 중요 |
| 12 | 글꼴 집합 The Font Family Property |
6' 01" | 필수 |
| 13 | 코딩 연습 8: Hipster Logo Exercise Coding Practice 8: Hipster Logo Exercise |
- | - |
01. CSS란?
HTML이 명사noun였다면, CSS는 명사를 수식하는 형용사adjectives라고 할 수 있다.
CSS는 웹 문서의 스타일을 정하고, 시각적으로 보이는 형태를 만든다.
CSS = Cascading Style Sheet
* style sheet: 내용이 담긴 형식
CSS는 프로그래밍 언어로 볼 수는 없지만, 일종의 언어와 같다.
문서를 시각적으로 표현하고 나타내기 위해서 사용하는 그런 언어.
이런 CSS를 입력하려면 CSS 규칙이 필요한데,
대개
선택자 {
속성: 속성값;
}
처럼 생겼다.
CSS의 모습을 포괄적으로 나타낸 것이기 때문에
위처럼 써서는 실제로 기능할 수 없고,
위의 형태는 기본적인 패턴이자 template라고 볼 수 있다.
ex,
h1 {
color: purple;
}
02. 방대한 CSS에 당황하지 않기
정말 많은 종류의 속성이 있고, 많은 부분의 스타일을 지정할 수 있지만,
이걸 한 번에 다 알아야 하거나 외워야 할 필요는 없다. 걱정할 필요 또한 없다.
복잡한 내용은 없으나 양이 많다..ㄷㄷㄷ

그리고 CSS에서 다룰 수 있는 모든 속성들을 MDN 페이지에서 찾아볼 수 있다.
예쁘게 디자인된 box-shadow 예시 참조 사이트 (원하는 디자인의 box-shadow를 클릭하면 저절로 복사된다.)
https://getcssscan.com/css-box-shadow-examples
CSS Scan - The fastest and easiest way to check, copy and edit CSS
Goodbye to "Inspect Element" — Visualize the CSS of any element you hover over, instantly, and copy its entire rules with a single click.
getcssscan.com
단순히 복붙만이 아니라 약간 수정해서 쓸 수도 있어서 아주 유용하다.
강사님이 CSS 스타일 속성을 모른다고 해서 부끄러운 게 아니고, 얼마든지 구글링해도 된다고 해서 검색해봤다가 찾은 유용한 사이트다..ㅎㅎ
또한 강의에서 알려준 사이트도 있다.
실제로 여러 속성을 조절해 가면서, 직접 눈으로 효과를 볼 수 있어서 아주 유용하다.
https://html-css-js.com/css/generator/
Online CSS Code Generators
Pick from the available CSS generators. Set the desired options quickly with sliders, color pickers and test the codes with the interactive HTML-CSS editor.
html-css-js.com
또한 참조하면 좋은 사이트 (역시 강의에서 알려줬다. 단, 영어로 되어있음 주의.)
http://www.corelangs.com/css/css-tutorial.html
CSS Tutorial and Source Code Tutorial Index
www.corelangs.com
03. 스타일을 올바르게 담기
스타일을 작성하는 방법에는 크게 세 가지가 있다.
1) HTML 요소에 직접 스타일 작성 - 비추..
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CCS Intro</title>
</head>
<body>
<h1 style="color: purple;">Hello Wolrd</h1>
<button style="background-color: palegreen;">I AM BUTTON</button>
</body>
</html>위와 같이, 스타일을 적용하고 싶은 요소에 직접 style 속성과 그에 따른 속성값을 적어 넣는 방식이다.
하지만, 이는 같은 스타일을 적용하고 싶은 모든 요소마다 따로따로 스타일을 지정해주어야 하는 불편함이 따른다.
복사하는 방법이 아니면 똑같은 스타일을 구현해내기 어렵다.
2) <style> 안에 같은 요소의 스타일을 동일하게 지정
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CCS Intro</title>
<style>
h2 {
color: palevioletred;
}
</style>
</head>
<body>
<h2>I am an h2.</h2>
</body>
</html>위와 같이 <head>의 자식 요소인 <style> 안에 스타일을 지정해 넣는 방법이다.
이렇게 지정해 두면, 여러 개 작성된 같은 요소에 똑같은 스타일을 지정할 수 있게 된다.
다만, 이 방법 역시 1)을 개선한 방식에 불과할 뿐, 같은 스타일을 지정하기 위해서 복사, 붙여넣기를 해야 하는 불편함은 마찬가지다.
3) 외부에 스타일 시트를 별도로 작성해서 HTML 파일과 연결
확장자를 .css로 가지는 별도의 파일을 만들어 그 안에 스타일을 작성하게 되면,
여러 가지 문서에 같은 스타일을 적용하고 싶을 때, 그저 그 .css 파일을 연결하는 것만으로 동일하게 스타일을 구현해 낼 수 있다.
단, 이렇게 외부 스타일 시트(아래 예시에서는 my_styles.css란 파일)를 연결하기 위해서,
html 파일의 <head> 안에 아래와 같이 <link>를 작성해야 한다.
<head>
<link rel="stylesheet" href="my_styles.css">
</head><link>는 메타 데이터에 해당하므로, <head> 안에 작성해주어야 하는 것이 맞다.
04. 색 및 배경색 속성
색상을 지정하는 데에는 여러 가지 시스템이 사용된다.
색상의 이름을 쓰는 방식, 16진법을 활용한 방식, RGB, RGBA, HSL, HSLA와 같은 방법 등.
표현 방식은 모두 다르지만 텍스트를 사용해서 색상을 표현한다는 것에는 차이가 없다.
보통 color라는 속성은 글자 색을 지정하는 속성이고,
background-color는 배경 색을 지정하는 데 쓰인다.
(cf, background라는 속성에 배경 색을 지정하기도 하는데, background로는 색상뿐만 아니라 여러 다른 스타일도 쓸 수 있기 때문에, 배경의 '색상'을 직접 건드리는 속성은 background-color이다)
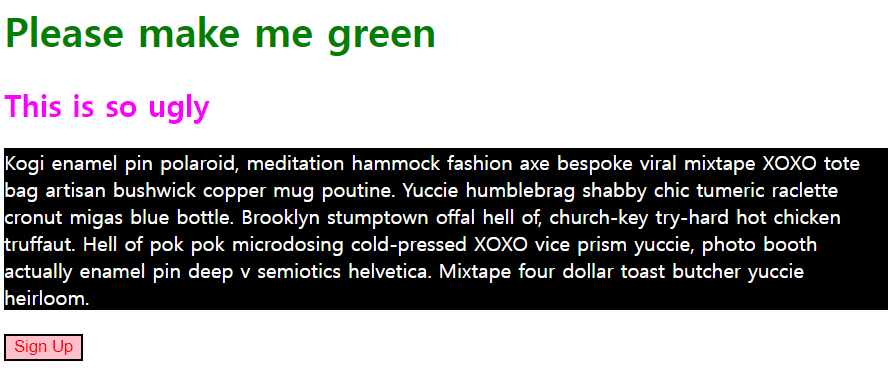
05. 코딩 연습 7: Our First CSS Excercise
<!DOCTYPE html>
<html lang="en">
<head>
<title>Hey!</title>
<link href="styles.css">
</head>
<body>
<h1>Please make me green</h1>
<h2>This is so ugly</h2>
<p>Kogi enamel pin polaroid, meditation hammock fashion axe bespoke viral mixtape XOXO tote bag artisan bushwick copper mug poutine. Yuccie humblebrag shabby chic tumeric raclette cronut migas blue bottle. Brooklyn stumptown offal hell of, church-key try-hard hot chicken truffaut. Hell of pok pok microdosing cold-pressed XOXO vice prism yuccie, photo booth actually enamel pin deep v semiotics helvetica. Mixtape four dollar toast butcher yuccie heirloom.</p>
<button>Sign Up</button>
</body>
</html>
제시된 위의 코드에 별도의 css 파일로 스타일을 지정하는 것이 미션이다.
h1 {
color: green;
}
h2 {
color: magenta;
}
p {
color: white;
background-color: black;
}
button {
color: red;
background-color: pink;
}↓

'프밍 > CSS' 카테고리의 다른 글
| DAY 26. 변형(transform) (1) | 2022.12.14 |
|---|---|
| Section 6. CSS 기초(2) (1) | 2022.12.12 |
| DAY 25. 단원 마무리 문제 풀기 (0) | 2022.12.03 |
| DAY 25. 가상 요소 (0) | 2022.12.03 |
| DAY 24. 가상 클래스 (1) | 2022.12.03 |
