| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- ul
- Li
- img
- 인라인 레벨 요소
- textarea
- JAVA 개발 환경 설정
- colspan
- Title
- JavaScript
- Head
- 전체 선택자
- Form
- Ol
- 한정수 강사님
- Python
- BR
- HTML정의
- ::first-letter
- :active
- option
- tag
- ::before
- rowspan
- 속성 선택자
- !doctype html
- table
- ::first-line
- select
- BODY
- Border
- Today
- Total
개발 공부 기록하기
Section 3. HTML 기초(2) 본문
07. Chrome 인스펙터 개요
내가 보고 있는 페이지에 어떤 요소가 사용되고 있는지 볼 수 있는 '개발자 도구(= Chrome 인스펙터)'.
F12 를 눌러도 되고, Ctrl + Shift + I 를 누르는 방법도 있다.
아니면, Chrome 오른쪽 위에 있는 ⋮ 버튼을 누른 뒤, 도구 더보기 > 개발자 도구를 선택해도 된다.
08. HTML 상용구boilerplate
HTML이라면 갖추어야 할 필수적인 구조가 있다!
이게 없다면 아무리 tag를 잘 사용하고 요소를 잘 사용하더라도 제대로된 HTML 문서가 될 수 없다!!
이러한 필수적인 구조를 HTML 상용구boilerplate라고 부른다.
내가 만드는 모든 HTML 문서에 들어가야 하는 표준화된 마크업을 뜻한다.
상용구가 없어도 브라우저에서 보여주지만 꼭 갖춰야하는 것들이다.
상용구로는 아래의 것들이 있다.
(아앗...이런 게 상용구였어...? 이름은 몰랐네.. 늘 쓰는 거라길래 그런 줄만 알았지....)
| 상용구 종류 | 설명 |
|---|---|
| <!DOCTYPE html> | *HTML5를 사용하고 있다는 표식. 닫힌 태그는 별도로 없다. *HTML의 최신 규격 |
| <html> ~ </html> | HTML 문서의 root 요소(= 최상위 요소). MDN의 <html> 설명을 참조하자면, 이 안에는 딱 1개의 <head>와 딱 1개의 <body>만 올 수 있다. |
| <head> ~ </head> | = **메타데이터 요소 ** 기계가 식별할 수 있는 문서 정보 페이지상에 실제로 보이지는 않는 내용을 담고 있다. 웹 페이지와 스크립트에 관한 모든 메타데이터 정보이다. CSS의 스타일 속성, Javascript, 폰트, 아이콘 등을 여기다가 쓴다. 이 안에 <title> tag는 딱 1개만 올 수 있다. |
| <title> ~ </title> | 문서 제목을 지정하는 요소. 내가 보는 문서 내용의 제목을 말하는 것이 아니라, Chrome의 왼쪽 위부터 가로로 쪼로록 놓이는 '탭' 안에 적힌 제목이 바로 <title>에 들어간 내용이 된다. Google 검색을 하면 이 요소에 적힌 내용을 기준으로 검색하는 것이다..!! 이 요소를 넣지 않으면, 내가 이 파일을 저장할 때 썼던 '제목.html' 로 탭에 나타난다. |
| <body> ~ </body> | 문서의 내용에 해당하는 모든 요소를 담고 있다. <h1> ~ <h6>, <p> 등 수많은 것들이 다 여기에 속한다. |
여기서 꿀팁!
VSCode를 사용할 때, 이 많은 상용구들을 언제 다 일일이 치고 앉았어? 하는 경우
VSCode의 새 파일에서 느낌표(!) 하나를 입력하고 Enter 나 Tab 키를 누르면

이렇게 나온다.
language를 뜻하는 <html>의 속성 lang이 기본 영어로 설정되는 점과
<meta>의 속성 http-equiv="X-UA-Compatible", content="IE=edge"는
강의에서 나오지 않는 기본값인데 나오는 이유를 모르겠다... 'ㅅ';;
내가 별도로 설정을 해두면 다르게 나오는 것인지,
아니면 그냥 기본값이 저러니까 내가 필요한 만큼은 고쳐 써야하는 건지는 찾아봐야겠다.
찾아보니까
<meta http-equiv="X-UA-Compatible" content="IE=edge">는
결론만 이야기 하자면,
"IE 브라우저의 모든 호환성 보기를 무시하라." 는 뜻이라고 한다.
Internet Explorer 브라우저는 예로부터 지원되는 기술의 차이에 따라 문서가 달라진 탓에 '호환성 보기 모드'라는 것이 존재했는데, 개발자가 개발할 때 주로 사용한 버전이 아닌 경우 사용자의 화면에 정상적으로 출력되지 않는 이슈가 발생할 수 있었다. 일부 웹 사이트는 그래서 오래된 버전의 브라우저까지 모두 지원하기도 하는데, 이 때 필요한 것이 바로 <meta> tag이다.
하지만 이제는 세월이 흘러서(?) IE 브라우저의 인기도 예전만 못해지고 서비스 종료 이야기가 나온 만큼, MS사의 새로운 브라우저 Edge에서부터는 이런 호환성 보기 모드가 필요없어졌다고 한다.
강의에서 이 요소가 나오지 않는 건 아마도 강사님이 MAC OS를 쓰고 있어서인 것 같다.
(나는 Windows니까.. 자기들 회사 기본 브라우저를 우선적으로 고려한다는 건가....?)
아무튼, 이제는 쓰지 않아도 되는 요소인 것 같음!! 놔둬도 상관없고!!
<html lang="en">은 찾아보니까
기본적으로 그렇게 입력되도록 설정되어 있다고 한다.
"아니이... 근데 문서를 수십 수백개를 만들텐데 그때마다 다 고쳐?"라는 질문이 머릿속을 떠돌았다.
알아보니까 설정을 바꿀 수 있었다!!
1. VSCode의 왼쪽 아래 톱니바퀴 모양 설정 클릭
2. 설정의 검색창에 'emmet' 검색
3. 아래 것들의 설정값 확인 및 변경하기
1) Emmet: Show Expanded Abbreviation 설정값을 always로 만들기 (사실 근데 이게 기본값이다)

2) Emmet: Trigger Expansion On Tab 에 체크하기

3) Emmet: Variables에 항목 추가하여 lang은 ko로, charset은 UTF-8로 작성하기
(UTF-8은 간혹 설정 안 되어 있는 경우가 있어서 넣는 것 뿐 쓰지 않아도 크게 상관없을 듯하다)

참고사항!
코드 입력의 효율성을 높이기 위한 팁!
VSCode 왼쪽 세로로 나열된 메뉴 중에서

← 요 아이콘을 누른 다음에
검색창에 tabout을 검색해 설치해두면,

평소에는 코드 작성하고 자동으로 생성된 닫힌 태그 바깥으로 항상 마우스를 클릭해서 커서를 빼내왔었는데,
이제는 왼손 새끼손가락으로 살짝쿵 Tab 키를 누르기만 하면 빠져나올 수 있다!
09. VSCode 팁: 자동 포맷
HTML 문서를 작성하다보면, tag 안에 tag를 작성하는 경우가 많다보니
이것들의 들여쓰기가 제대로 되어있지 않다면 코드의 가독성이 심히 떨어진다.
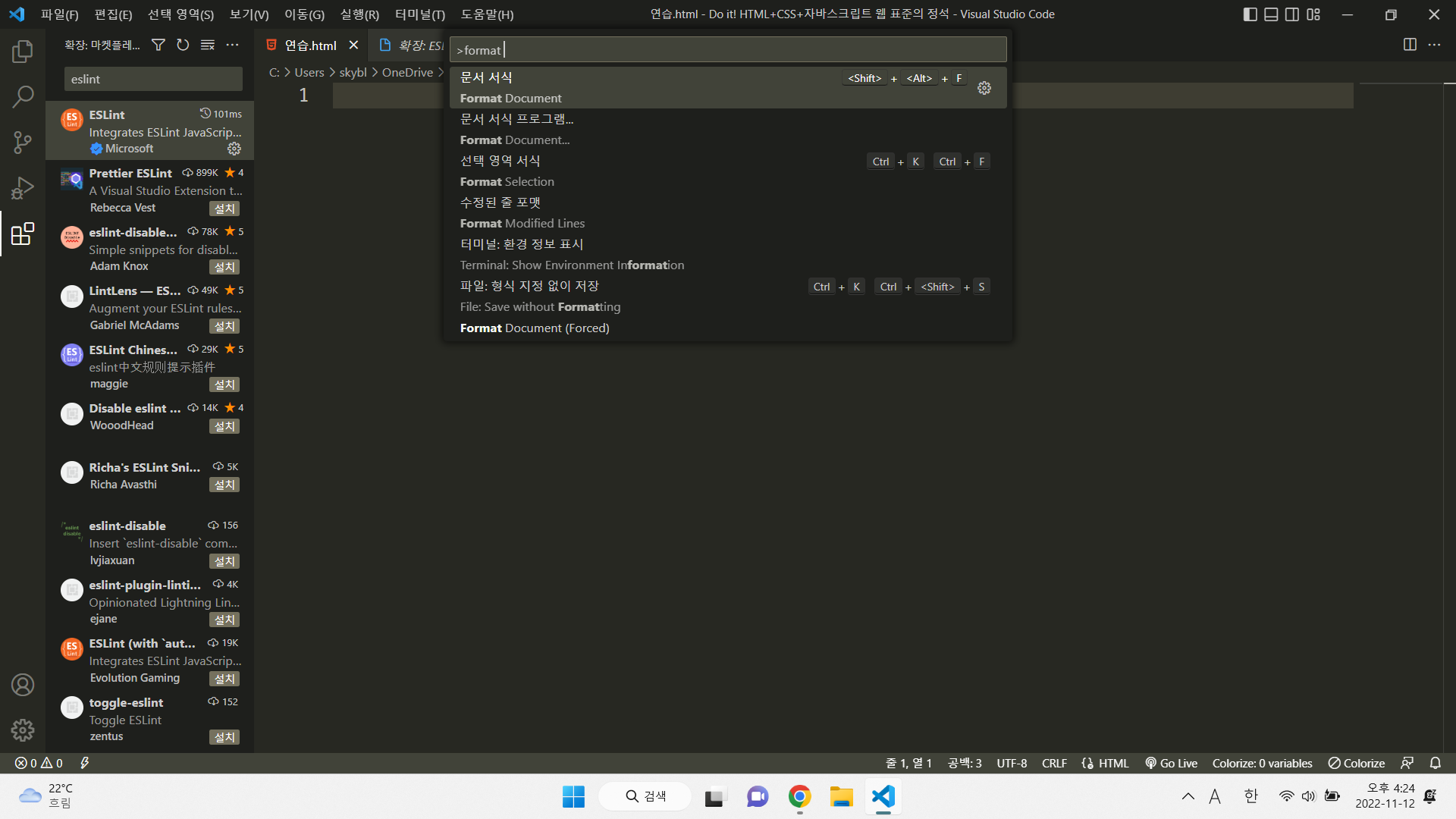
이것을 보완하기 위해서, VSCode에서 Ctrl + Shift + P 를 누르면 아래와 같이
홑화살괄호 한 쪽(>)이 입력된 검색창 형태로 Command Palette가 활성화된다. ( > ← 얘의 정식 명칭이 '홑화살괄호'라는 건 처음 알았다..ㅎ)

검색창에 자동으로 나온 홑화살괄호는 그대로 두고 바로 옆에다 format document라고 검색하면 나오는 것을 클릭한다.
(단축키는 Shift + Alt + F 이다.)
그러면 (내가 장난?삼아서) 모든 요소들을 줄 구분하지 않고 붙여놓은 것이 깔끔하게 정리되어 나타나는 것을 알 수 있었다.

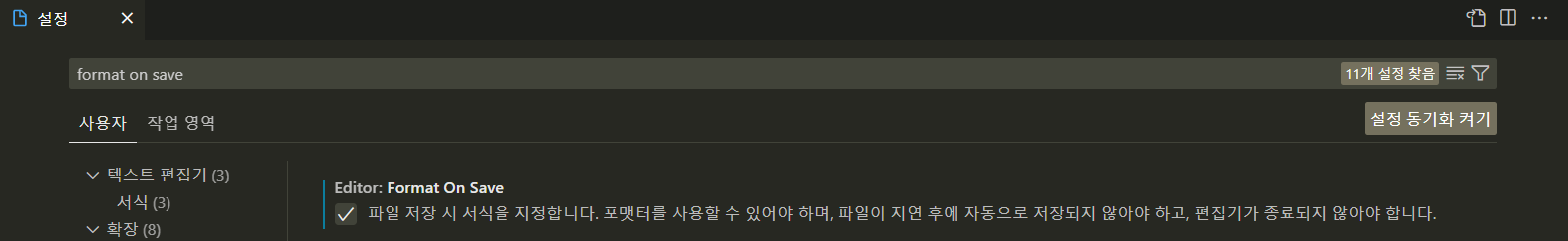
Format Document 방법 외에도, 저장할 때마다 자동으로 가독성이 좋아지게 포맷팅(formatting)되도록 설정할 수도 있다.
왼쪽 아래 톱니바퀴 설정 클릭해서
format을 검색하면

사진처럼 Editor: Format On save에 체크하면 된다!
10. 목록 요소 <ol>, <ul>, <li>
HTML에 넣을 수 있는 목록 요소는
① 숫자로 된 목록 (ordered list → <ol>)
② 순서 없이 점으로 된 목록 (ordered list → <ul>)
이렇게 두 가지로 나뉠 수 있다.
<ul> 또는 <ol>의 안에 쓰일 수 있는 tag로는 <li>가 있는데,
<li>는 목록 내의 단일 아이템을 표시하는 tag이다.
이렇게 목록을 작성해 넣을 때, 목록이 1개로 끝나지 않는 경우가 빈번히 일어난다.
그때마다 < 누르고, li 쓰고, > 누르고....
여간 번거로운 일이 아니다.
(강사님은 MAC OS를 쓰시면서 원하는 줄에 커서를 두고
Shift + Opt + 방향키( ← ↑ ↓ → )를 누르면 된다고 했는데,
Windows OS는!! 그런 거 없냐아ㅠㅠㅠ)
그래서 또 찾아봤더니 Windows OS에서는 더 쉬운 방법이 있었다!!!
그냥 드래그할 필요도 없이 원하는 줄에 커서 놓고 Ctrl + C 하고,
원하는 줄로 가서 Ctrl + V 누르면 그만이라는 것!!!
<ul> 또는 <ol>의 직속 자식 tag로는 <li>만 올 수 있지만 (현재 배운 범위 내에서는)
<li>의 안에는 많은 것들이 올 수 있다. 굵은 글씨 <b>나, 이탤릭체 <i> 등등.
또한 <li> 안에 중첩된 목록을 또 만들 수도 있다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<ul>
<li>
아시아
<ul>
<li>한국</li>
<li>일본</li>
<li>중국</li>
</ul>
</li>
</ul>
</body>
</html>↓

11. 코딩 연습 2: Favorite Movie Exercises
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<h1>Movies</h1>
<h2>My Top 3 Movies:</h2>
<ol>
<li>Amadeus</li>
<li>Stand By Me</li>
<li>Amelie</li>
</ol>
<h2>Other Good Movies:</h2>
<ul>
<li>Alien</li>
<li>Parasite</li>
<li>Annie Hall</li>
</ul>
</body>
</html>↓

'프밍 > HTML' 카테고리의 다른 글
| Section 4. HTML의 다음 단계(1) (0) | 2022.11.15 |
|---|---|
| Section 3. HTML 기초(3) (0) | 2022.11.12 |
| Section 3. HTML 기초(1) (0) | 2022.11.11 |
| Section 2. 웹 개발이란? (0) | 2022.11.06 |
| Section 1. Intro (0) | 2022.11.06 |
