Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- colspan
- 인라인 레벨 요소
- table
- :active
- img
- 전체 선택자
- HTML정의
- BODY
- JavaScript
- Border
- rowspan
- ::before
- tag
- 한정수 강사님
- ul
- Li
- 속성 선택자
- option
- ::first-letter
- Title
- Head
- JAVA 개발 환경 설정
- Python
- BR
- !doctype html
- select
- Form
- ::first-line
- Ol
- textarea
Archives
- Today
- Total
개발 공부 기록하기
DAY 9. 텍스트 관련 스타일(1): color 본문
color: <색상>;
1. 16진수로 표현하는 방법
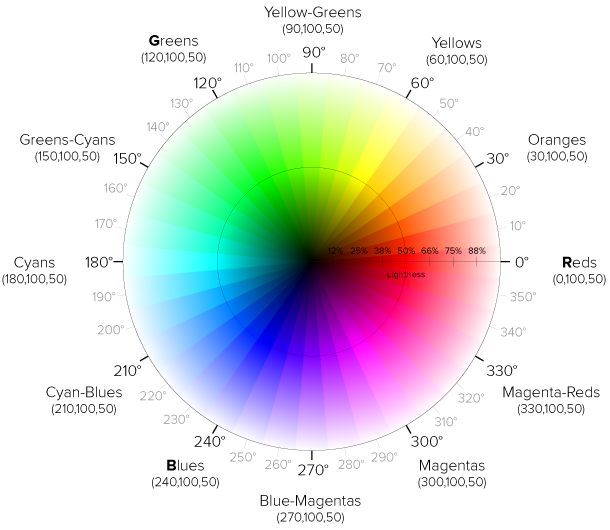
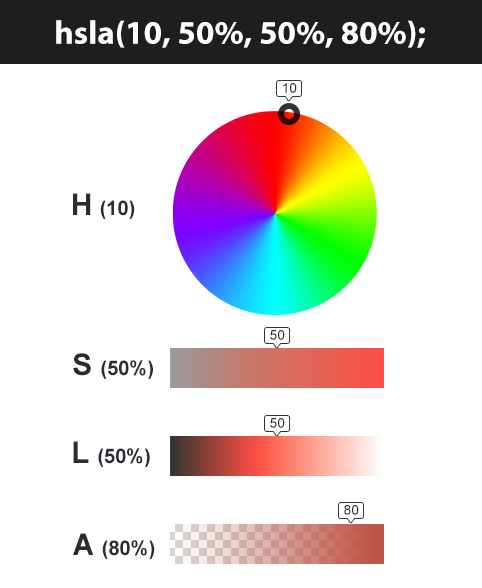
1) hsl, hsla


- Hue(색상): 0°는 빨강, 120°는 초록, 240°는 파랑, 사이에 나머지 색들이 배치됨.
- Saturation(채도): 0%는 회색이 섞인 색, 100%는 아무 것도 섞이지 않은 원래 색
- Lightness(명도): 0%는 가장 어두운 색, 50%가 원래 색, 100%는 흰색
- Alpha(불투명도): 0%는 완전 투명하게, 50%는 반쯤 투명하게, 100% 그냥 완전 불투명
(alpha는 %값 대신에 0 ~ 1까지의 숫자로 표시할 수도 있다. 0 = 0%, 1 = 100%. 0.5 = 50%)
2) 영문명 색상
흔히 알고 있는 색은 영문명으로도 표시할 수 있다. (red, blue, yellow, green, black, white ...)

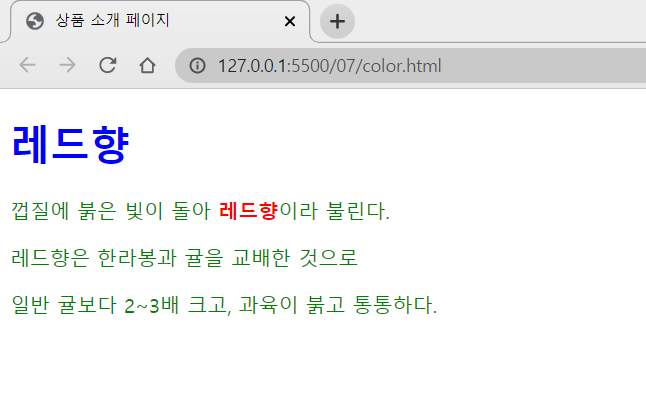
예제 1.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>상품 소개 페이지</title>
<style>
h1 {
color: #0000ff; /* 16진수 표기법 */
}
p {
color: green; /* 색상 이름 */
}
.accent {
color: hsl(0, 100%, 50%); /* hsl 표기법 */
font-weight: bold;
}
</style>
</head>
<body>
<h1>레드향</h1>
<p>껍질에 붉은 빛이 돌아 <span class="accent">레드향</span>이라 불린다.</p>
<p>레드향은 한라봉과 귤을 교배한 것으로</p>
<p>일반 귤보다 2~3배 크고, 과육이 붉고 통통하다.</p>
</body>
</html>↓

3) rgb, rgba
rgb는 말 그대로, Red, Green, Blue를 의미한다.
(a는 alpha로 hsl에서와 같이 불투명도를 말한다. 0%(또는 0)에 가까울수록 투명, 100%(또는 1)에 가까울수록 불투명.)
보통 CSS에서는 이 방법으로 색을 많이 표시한다.
"그 색을 표현하려면 red가, green이, blue가 얼마나 섞여있는데?"
하나도 안 섞였으면 0으로, 가득 섞였을 때는 255로 표시한다.
(그래서 흰색은 rgb(255, 255, 255)로 표현하고, 검은색은 rgb(0, 0, 0)으로 표현한다.)
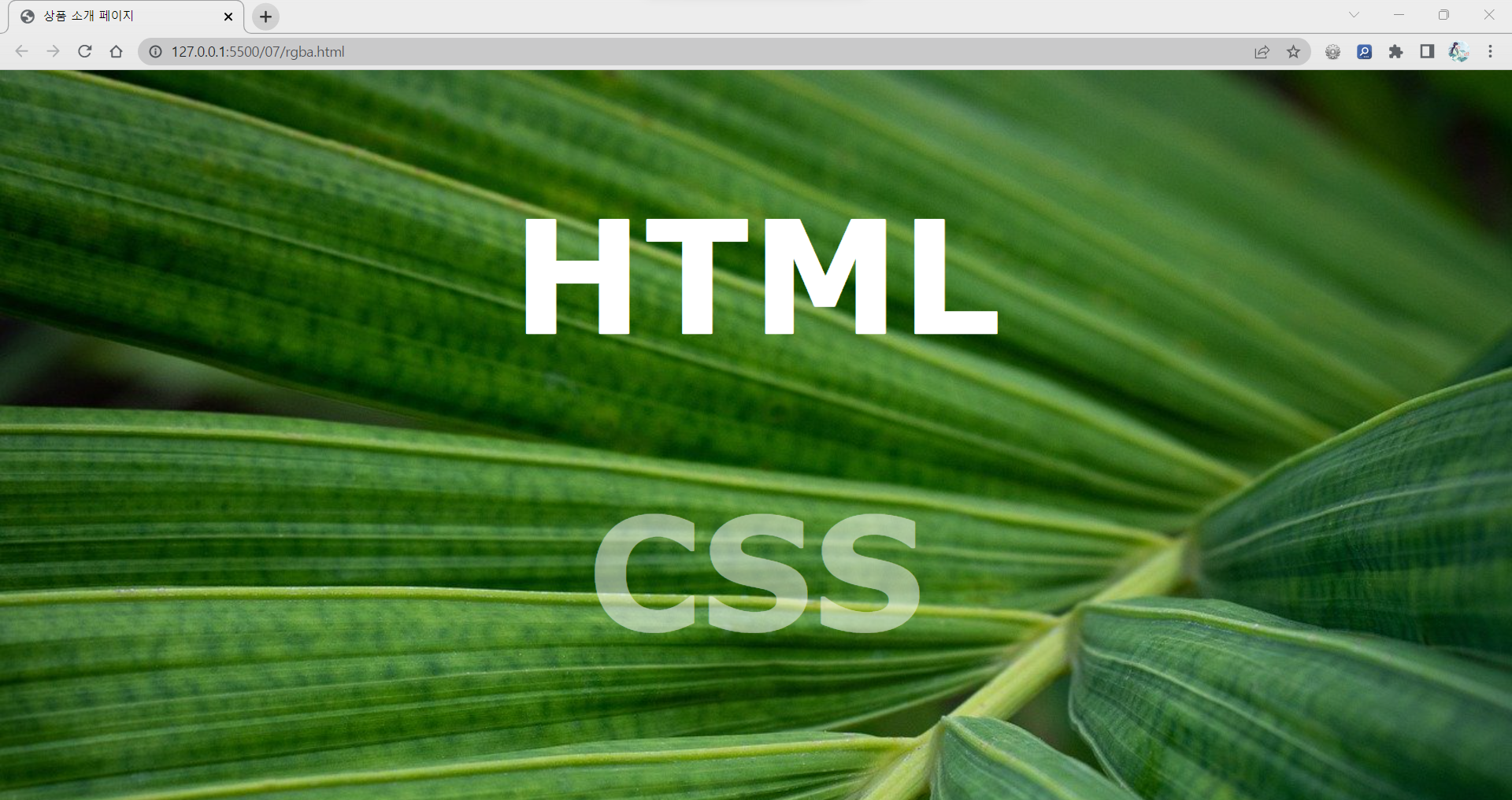
예제 2.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title></title>
<style>
body {
background: url('images/bg.jpg') no-repeat fixed;
background-size: cover;
text-align: center;
}
h1 {
font-size: 160px;
font-family: Verdana, Geneva, Tahoma, sans-serif;
}
.color1 {
color: rgb(255, 255, 255); /* 흰색 */
}
.color2 {
color: rgba(255, 255, 255, 0.5) /* 반투명한 흰색 */
}
</style>
</head>
<body>
<h1 class="color1">HTML</h1>
<h1 class="color2">CSS</h1>
</body>
</html>↓

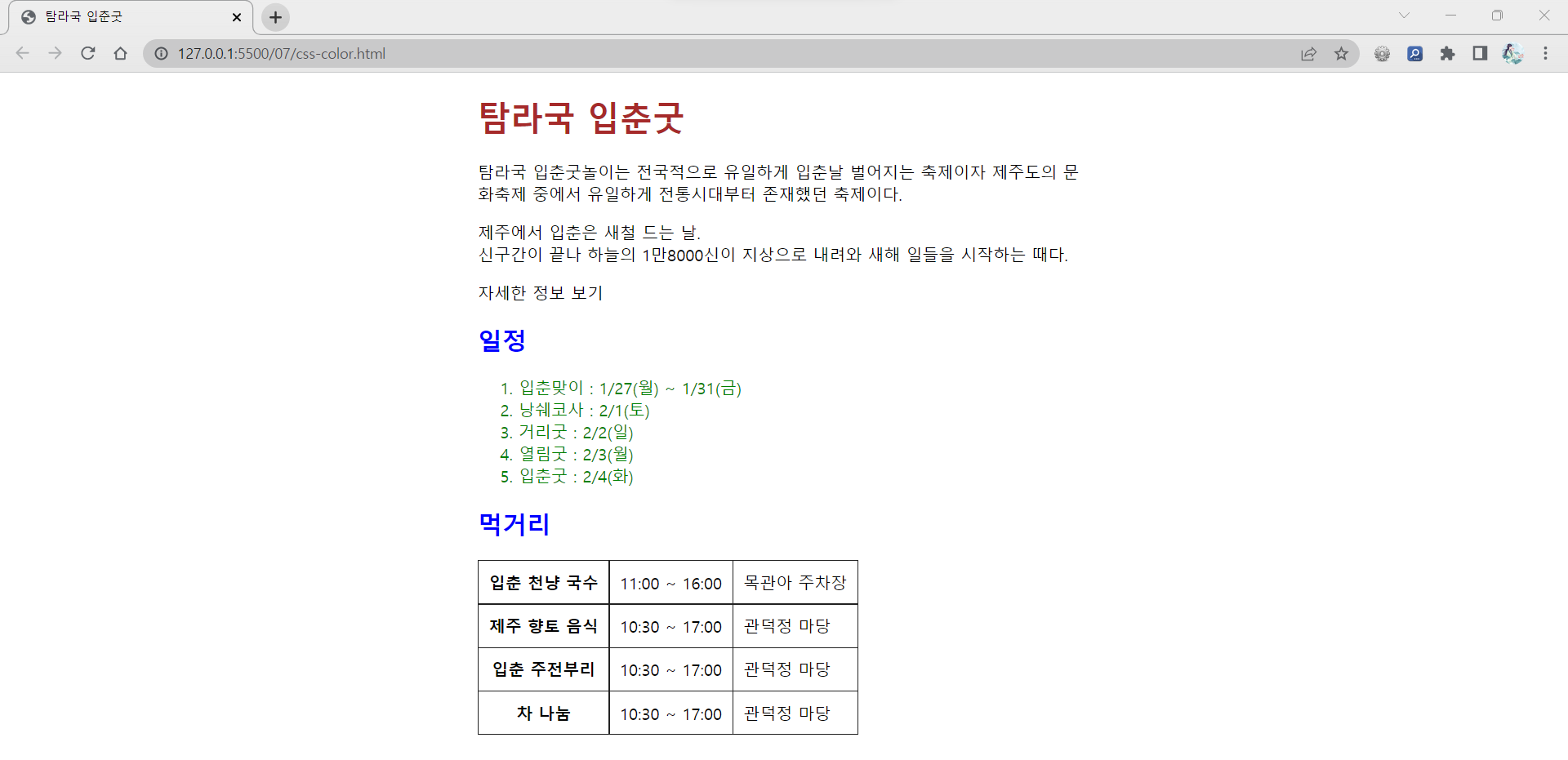
예제 3.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>탐라국 입춘굿</title>
<link rel="stylesheet" href="css/basic.css">
<style>
h1 {
color: brown;
}
h2 {
color: blue;
}
li {
color: green;
}
</style>
</head>
<body>
<div id="container">
<h1>탐라국 입춘굿</h1>
<p>탐라국 입춘굿놀이는 전국적으로 유일하게 입춘날 벌어지는 축제이자 제주도의 문화축제 중에서 유일하게 전통시대부터 존재했던 축제이다.</p>
<p>제주에서 입춘은 새철 드는 날. <br>
신구간이 끝나 하늘의 1만8000신이 지상으로 내려와 새해 일들을 시작하는 때다.
</p>
<p>자세한 정보 보기</p>
<h2>일정</h2>
<ol>
<li>입춘맞이 : 1/27(월) ~ 1/31(금)</li>
<li>낭쉐코사 : 2/1(토)</li>
<li>거리굿 : 2/2(일)</li>
<li>열림굿 : 2/3(월)</li>
<li>입춘굿 : 2/4(화)</li>
</ol>
<h2>먹거리</h2>
<table>
<tr>
<th>입춘 천냥 국수</th>
<td>11:00 ~ 16:00</td>
<td>목관아 주차장</td>
</tr>
<tr>
<th>제주 향토 음식</th>
<td>10:30 ~ 17:00</td>
<td>관덕정 마당</td>
</tr>
<tr>
<th>입춘 주전부리</th>
<td>10:30 ~ 17:00</td>
<td>관덕정 마당</td>
</tr>
<tr>
<th>차 나눔</th>
<td>10:30 ~ 17:00</td>
<td>관덕정 마당</td>
</tr>
</table>
</div>
</body>
</html>↓

'프밍 > CSS' 카테고리의 다른 글
| DAY 10. 텍스트 관련 스타일(3): text-shadow, text-transform, letter-spacing, word-spacing (0) | 2022.11.03 |
|---|---|
| DAY 10. 텍스트 관련 스타일(2): text-align, line-height, text-decoration (0) | 2022.11.03 |
| DAY 9. Google Font (0) | 2022.11.02 |
| DAY 8. Web Font (0) | 2022.11.01 |
| DAY 8. 글꼴 관련 스타일(3): font-style, font-weight (0) | 2022.11.01 |
Comments
