| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- :active
- Border
- 한정수 강사님
- option
- Title
- Ol
- BODY
- Li
- textarea
- rowspan
- Form
- tag
- table
- JavaScript
- ul
- JAVA 개발 환경 설정
- 속성 선택자
- Head
- Python
- img
- ::before
- 전체 선택자
- select
- 인라인 레벨 요소
- colspan
- HTML정의
- ::first-line
- ::first-letter
- BR
- !doctype html
- Today
- Total
개발 공부 기록하기
DAY 4. 스타일 & 스타일 시트 본문
CSS source(= CSS code) 1줄
= 1개 style
자세히 보면 줄마다 형태가 비슷하다?ㅎㅎㅎ
selector { attribute1: attribute value1; attribute2: attribute value2 }
선택자 { 속성1: 속성값1; 속성2: 속성값2; }
속성1: 속성값1; → 묶어서 'declaration(선언)'이라고 부름.
중괄호 { } 안에 든 이 속성들 전체를 한데 묶어 'decalration block(선언블록)'이라고 부름.
그래서, CSS 공부란 곧,
다양한 속성과 그 속성에는 어떤 값을 쓰는지 배우는 것을 말한다!
그런데 속성이 여러 개 적용되면 사람들이 이해하기 힘드니까
위의 파란색 글씨 부분을
selector {
attribute1: attribute value1;
attribute2: attribute value2
}
이렇게 쓰기도 한다.
이렇게 쓰나 한줄로 쓰나 똑같은 뜻이다.
Style 주석 표기하기
tag에서도 주석이 있었듯이...........
(응...? 기억이 안 나는데...???)

cf, tag의 주석
<!-- 내용 쓰기 -->
이런게 tag의 주석이었구만... 예제 파일에서 본 것도 같다...ㅎㅎ
style의 주석은 /*과 */ 사이에 입력하면 된다. 1줄도 가능, 여러 줄도 가능!
ex,
/* CSS에서 주석을 사용하면
소스를 이해하기 쉽고
나중에 수정할 때에도 편리합니다. */
주석 붙이면 보는 우리는 보기 편한데, 용량은 그만큼 커짐..!!
그래서 하는 것이 CSS source minify(경량화)
→ css minify나 css compress 등으로 검색해서 나오는 tool을 사용하면 됨!
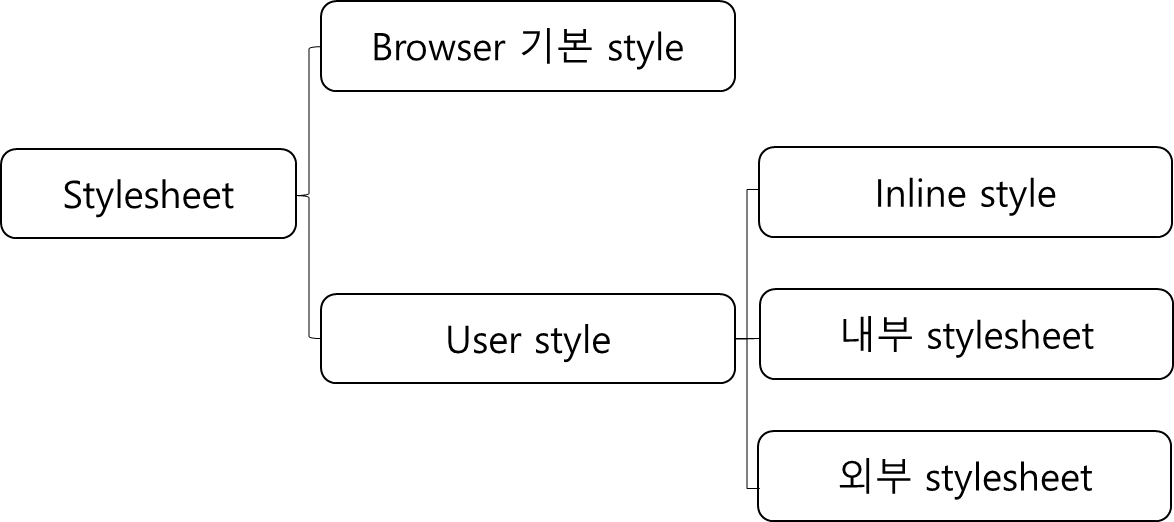
Style Sheet
웹 문서 안에는 style이 여러 개... 아무튼 많음!
이런 규칙을 ①한 눈에 확인하고 ②필요할 때마다 수정하기 쉽게
한 데 묶은 걸 style sheet라고 함!

- Browser 기본 style
Web browser에 기본으로 만들어져 있는 style.
- User(사용자) style
Website 제작자가 만드는 style.
- Inline style
간단한 style 정보는 style sheet까지 쓰지는 않고, style 적용할 대상에 직접 표시함.
ex, style="속성: 속성값"
- 내부 style sheet
웹 문서 안에서 사용할 style을 같은 문서 안에 정리한 것.
<head> tag 안에서 <style>과 </style> 사이에 넣음.
- 외부 style sheet
같은 style 정보를 여러 곳에서 쓰는 경우 많음.
이걸 내부 style sheet로 쓰면 용량과 로딩시간이 어마어마할 것임.
그래서 따로 외부에 저장해놓고 필요할 때마다 불러오는 게 효율적!
이렇게 외부에 저장해놓은 *.css 파일을 외부 style sheet라 부름.
외부 stylelink를 웹 문서에 연결하는 tag는
<link rel="stylesheet" href="외부 stylesheet 파일 경로">
라고 씀.
'프밍 > CSS' 카테고리의 다른 글
| DAY 5 - 스타일 상속 (0) | 2022.08.27 |
|---|---|
| DAY 5. 캐스케이딩 스타일 시트(CSS) 정의 & 스타일의 우선 순위 (2) | 2022.08.27 |
| DAY 4. 스타일 속성 & 속성값 (0) | 2022.08.25 |
| DAY 4. CSS 기본 선택자 (0) | 2022.08.25 |
| DAY 4. 웹 문서에 디자인 입히기 (0) | 2022.08.25 |
