Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- table
- 속성 선택자
- option
- Form
- !doctype html
- Head
- img
- Title
- 전체 선택자
- colspan
- BODY
- tag
- JAVA 개발 환경 설정
- HTML정의
- Border
- Ol
- ::before
- Python
- rowspan
- textarea
- ul
- JavaScript
- 한정수 강사님
- BR
- ::first-letter
- ::first-line
- :active
- Li
- select
- 인라인 레벨 요소
Archives
- Today
- Total
개발 공부 기록하기
DAY 2. 표 만들기와 관련된 tag 본문
표에서
가로줄은 행(row),
세로줄은 열(column)
행과 열이 만나 cell이 된다!
| <table> | - 지금부터 표 시작! |
| <caption> | - 표에 제목 붙이는 tag. - 생략 가능. - 쓸 거면 <table> 바로 아랫줄에 쓰기. - 제목은 표 맨 위 중앙에 표시됨. |
| <tr> | - 행(row)을 만듦. |
| <td> | - <tr> tag 안에서 열(column)을 나누어 cell을 만듦. |
| <th> | - 표 제목 행(row)에 cell 만들 때 사용함. |
| <thead> | - 표의 제목부분 구조 지정. |
| <tbody> | - 표의 본문 부분 구조 지정. |
| <tfoot> | - 표의 요약 부분 구조 지정. |
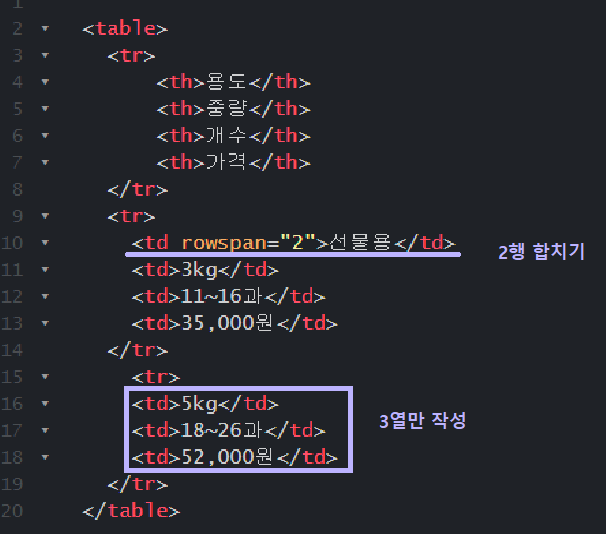
| rowspan | - 행(row)을 합치는 속성. ex,  |
| colspan | - 열(column)을 합치는 속성. |
| <col> | - 열 1개 지정해서 스타일 지정. ex, 배경색 지정, 너비 바꾸기 등 - 반드시 <caption> tag 바로 뒤에 써야 함. - 닫힘 tag '</col>' 이런 거 없음. |
| <colgroup> | - <col> tag가 여러 개 나올 때 - 반드시 tag 바로 뒤에 써야 함. - </colgroup> 있음. |

표의 선은 CSS나 JAVASCRIPT 배워야 만들 수 있을 것 같음..
테스트 해봤는데 아래 그림처럼 줄이 안 보임.. 끵....


- 첫번째 행을 '제목 행'으로 하고 싶을 때

↓

- 첫번째 열을 '제목 열'로 하고 싶을 때

↓

'프밍 > HTML' 카테고리의 다른 글
| DAY 3. 멀티미디어(Multimedia) 삽입과 관련된 tag (0) | 2022.08.21 |
|---|---|
| DAY 3. 이미지 삽입 tag인 <img>와 관련된 속성 (0) | 2022.08.21 |
| DAY 2. 목록 형성 관련 tag: <ol>, <ul>, <li> (0) | 2022.08.20 |
| DAY 2. 텍스트(text) 삽입과 관련된 tag (0) | 2022.08.20 |
| DAY 2 - 웹 문서 구조를 만드는 시맨틱(Semantic) tag (0) | 2022.08.20 |
Comments
