Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- JAVA 개발 환경 설정
- !doctype html
- ::first-letter
- Ol
- Li
- 한정수 강사님
- BR
- Python
- img
- 인라인 레벨 요소
- table
- rowspan
- 전체 선택자
- Head
- select
- Form
- colspan
- tag
- ::before
- Border
- textarea
- 속성 선택자
- Title
- :active
- HTML정의
- option
- JavaScript
- ul
- ::first-line
- BODY
Archives
- Today
- Total
개발 공부 기록하기
[생활코딩] 3강. tag란? 본문
3강. tag란?
html이란 언어의 문법 & 정보를 정의하는 형식
옷에 붙은 tag에도 옷의 속성, 설명이 부가되어 있잖아!
어디서 생산했고, 어떻게 세탁해야 하고, 어떤 소재로 되어있는지 등등
html이란 언어에서 이런 속성을 표현하는 것이 바로 tag.
★★★
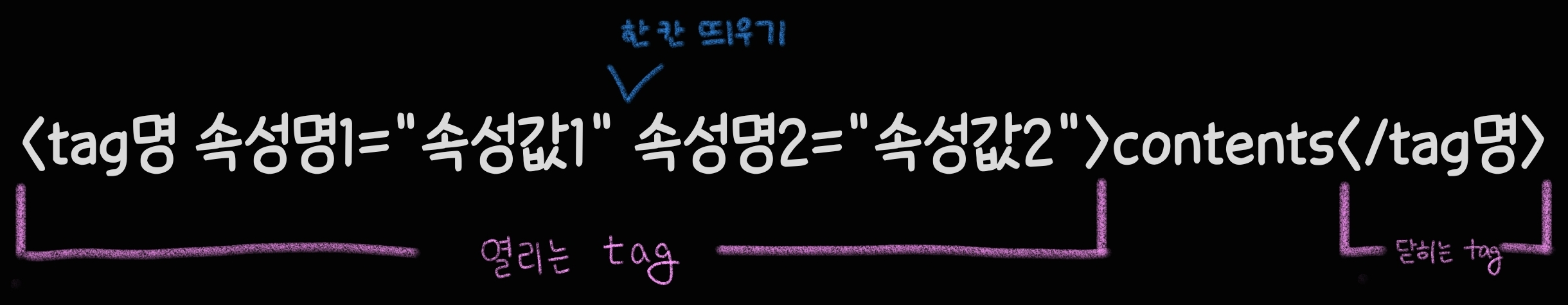
tag는
< 로 시작해서
> 로 끝난다.

- tag는 contents를 감싸서 그 정보의 성격과 의미를 정의함.
ex. '생활코딩'이라는 text를 링크로 만듦. 그래서 사람들이 '생활코딩'을 누르면 저 링크로 이동하게 됨.
<a href="https://opentutorials.org">생활코딩</a>
- 꺽쇠 <와 >, 등호 =, 큰 따옴표 "", 슬래시 / → 이것들이 html의 문법!
- a나 href → 이걸 html을 구성하는 단어라고 생각하면 쉬움.
- 속성: tag의 부가적인 정보. 이걸 쓸 수도 있고 안 쓸 수도 있다. 여러 개 쓸거면 한 칸 띄어쓰기!
cf, 닫히는 tag가 필요없는 tag도 있다. - 성격이나 역할을 설명해줄 필요가 없음.
- <br /> → br은 한 줄 enter 치라는 tag임.
- <input type="button" value="버튼" /> → input은 버튼을 만들어주는 tag임.
'프밍 > HTML' 카테고리의 다른 글
| [생활코딩] 6강. Doctype(DTD) (0) | 2022.08.19 |
|---|---|
| [생활코딩] 5강. 개발도구 & 실습방법 (0) | 2022.08.19 |
| [생활코딩] 4강. 문서 만들기&구조 (0) | 2022.08.19 |
| [생활코딩] 2강. html이란? (0) | 2022.08.16 |
| [생활코딩] 1강. web이란? (0) | 2022.08.16 |
Comments
