Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- Ol
- JavaScript
- 인라인 레벨 요소
- textarea
- img
- colspan
- Head
- table
- ul
- Title
- Li
- BR
- select
- ::before
- ::first-letter
- :active
- option
- Form
- ::first-line
- 속성 선택자
- 전체 선택자
- JAVA 개발 환경 설정
- !doctype html
- Python
- Border
- rowspan
- HTML정의
- 한정수 강사님
- tag
- BODY
Archives
- Today
- Total
개발 공부 기록하기
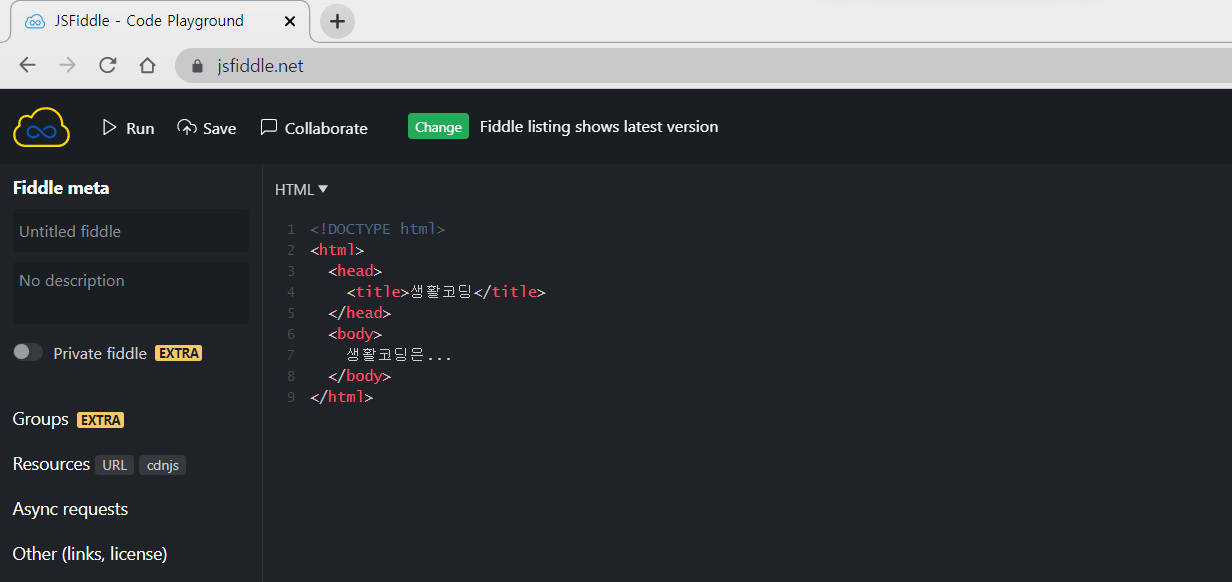
[생활코딩] 19강. <title> 본문
<meta>처럼,
<head> 아래에 등장하는 tag 중 1개.
<title>은 필수적으로 사용하는 것이 권장되는 tag!
웹 페이지가 어떤 제목을 가지고 있는지 기술해준다.

이 웹 페이지가 어떤 내용을 담고있는가를 보여주는 tag.
보통 (Chrome 브라우저의 경우) 왼쪽 위 탭 상단에 보이는 저 제목이 <title> tag안에 들어갔을 것이다..!!
'프밍 > HTML' 카테고리의 다른 글
| [생활코딩] 21강. <form> - method="get" & method="post" (0) | 2022.10.17 |
|---|---|
| [생활코딩] 20강. 서버(Server)와 클라이언트(Client) (0) | 2022.10.14 |
| [생활코딩] 18강. <meta> (0) | 2022.10.11 |
| [생활코딩] 17강. <head> (0) | 2022.10.11 |
| [생활코딩] 16강. 표 <table>, <tr>, <td>, <th> (0) | 2022.10.11 |
Comments
